-
(React) 9 - 감정 일기장 프로젝트 1개발/React 2024. 2. 14. 17:00
■ 라우팅
: 어떤 네트워크 내에서 통신 데이터를 보낼 경로를 선택하는 일련의 과정
네트워크 장치들을 통해 전달되는데 실시간으로 어디로 가야하는지 갈 길을 알려줌
이런 경로를 정해주는 행위 자체와 그런 과정 다 포함하여 일컫는 말
■ 페이지 라우팅
: 어떤 요청에 따라 떤 페이지를 돌려줄 지 결정하는 것
MPA(Multipage Application)
: 여러가지 페이지를 가지고 있다가 맞는 페이지를 보여줌
npm install react-router-dom@latest
: 최신 버전 react router 설치

이동 시 리액트 내 Link 활용 경로는 to={ } 를 통해 설정

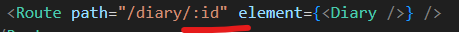
■ Path variable



■ Query String



useSearchParams 사용

QS 변경도 가능
■ Page Moving

페이지를 이동시킬 수 있는 기능을 하는 함수를 반환하는데 이를 navigate 변수에 저장

navigate 인자로 경로를 설정해주면 해동 페이지로 이동이 가능하다.
■ 폰트 세팅

Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
■ 레이아웃 세팅
justify-content : center
: 가로축 기준으로 가운데
align-items : center
: 세로축 기준으로 가운데
■ 이미지 세팅

'개발 > React' 카테고리의 다른 글
(React) 11 - 프로젝트 생성 (0) 2024.02.20 (React) 10 - 감정 일기장 프로젝트 2 (1) 2024.02.16 (React) 8 - 간단한 일기장 프로젝트 (0) 2024.02.13 (React) 6 - React 학습 정리 및 복습 (2) 2024.02.07 (React) 5 - React 오프라인 교육 2 (0) 2024.02.05