-
(박스몰 프로젝트) 4 - 메인 스와이프 + 부트스트랩 아이콘 및 css 적용개발/프로젝트 2024. 7. 30. 01:22
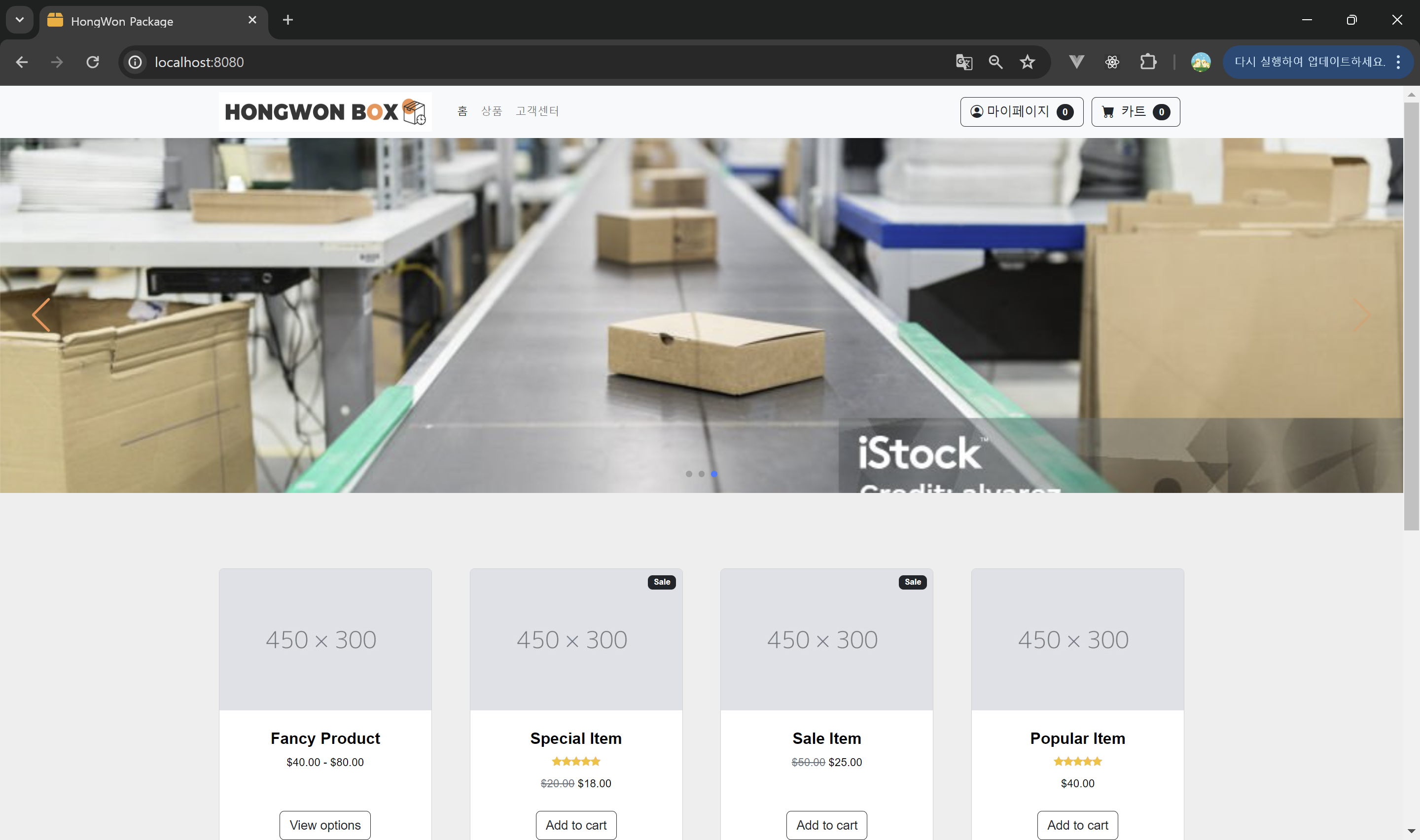
오늘은 간단하게 메인 스와이프 적용하고,
부트스트랩 아이콘과 css 먹히는지 확인했다.
1. 메인 스와이프

pixabay에서 기업과 어울리는 이미지를 가져오고,
스와이퍼 홈페이지를 통해 적용해 보았다.
적용 도중 사진에 보이는 화살표 표시가 맨 마지막 이미지에서만 위치가 달라졌는데
확인해보니 마지막 이미지만 가로 스크롤이 생기는 문제임을 확인했고,
이미지별로 크기가 달라서 나타나는 문제였다.
따라서 overflow 를 hidden 을 주어 해결했다.
그리고 기본적으로 Swiper 예시에는 이전 / 다음 / 페이지네이션이 이미지 안에 포함되는 형태가 아니였다.
따라서 화면 확대하면 아이콘이 자기들 멋대로 날라다녔다. ㅎ;
해결하기 위해 스와이퍼 컨테이너(큰 영역) 포지션을 relative 처리하고,
버튼 포지션을 absolute 및 z-index : 10 을 통해 이미지 안에 해당 아이콘이 위치하도록 형태를 변경했다.
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
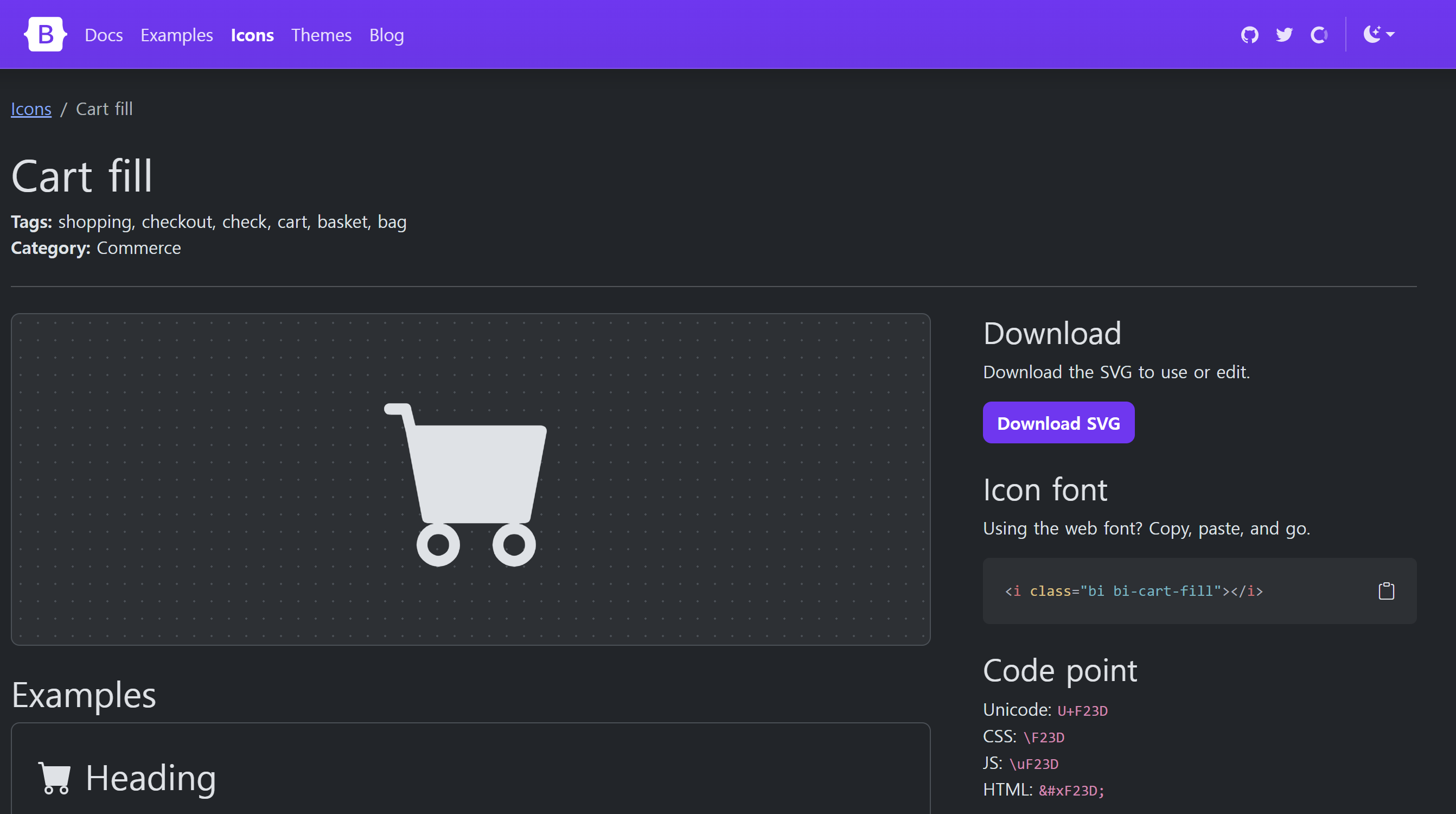
<style> html, body { position: relative; height: 100%; } body { background: #eee; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color: #000; margin: 0; padding: 0; } .swiper-container { position: relative; width: 100%; height: 450px; overflow: hidden; /* Prevent horizontal scrolling */ } .swiper-slide { text-align: center; font-size: 18px; background: #fff; display: flex; justify-content: center; align-items: center; width: 100%; } .swiper-slide img { display: block; width: 100%; height: 100%; object-fit: cover; } .swiper-button-prev, .swiper-button-next { position: absolute; color: #ff914d; /* 버튼 색상 */ top: 50%; width: 3em; /* 버튼 크기 */ height: 3em; margin-top: -1.5em; /* 버튼 크기의 절반만큼 위로 이동 */ color: #ff914d; /* 버튼 색상 */ font-size: 2em; /* 버튼 아이콘 크기 */ z-index: 10; /* 이미지 위에 배치 */ } .swiper-button-prev { left: 10px; /* 버튼 위치 조정 */ } .swiper-button-next { right: 10px; /* 버튼 위치 조정 */ } .swiper-pagination { position: absolute; z-index: 10; /* 이미지 위에 배치 */ display: flex; /* Flexbox를 사용하여 내부 정렬 */ justify-content: center; /* 내부 요소 중앙 정렬 */ } .swiper-horizontal>.swiper-pagination-bullets, .swiper-pagination-bullets.swiper-pagination-horizontal, .swiper-pagination-custom, .swiper-pagination-fraction { bottom: var(--swiper-pagination-bottom, 20px); </style>2. 부트스트랩 아이콘 (하단 사이트 참조)

해당 사이트에 들어가면 아이콘을 편리하게 이용할 수 있다.

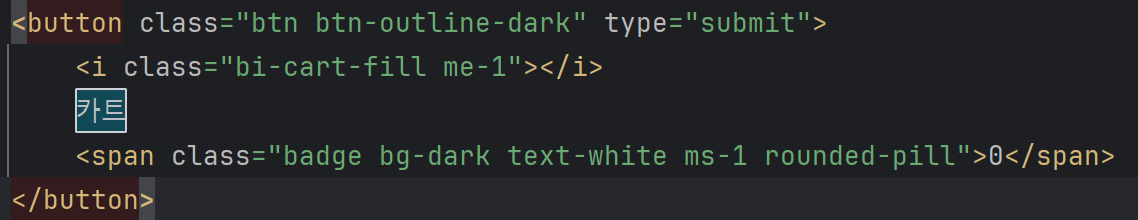
해당 코드를 복사해서 사용하면 된다.


사용하면 이렇게!! (졸귀탱인듯)
https://icons.getbootstrap.com/icons/cart-fill/
Cart fill
Official open source SVG icon library for Bootstrap
icons.getbootstrap.com
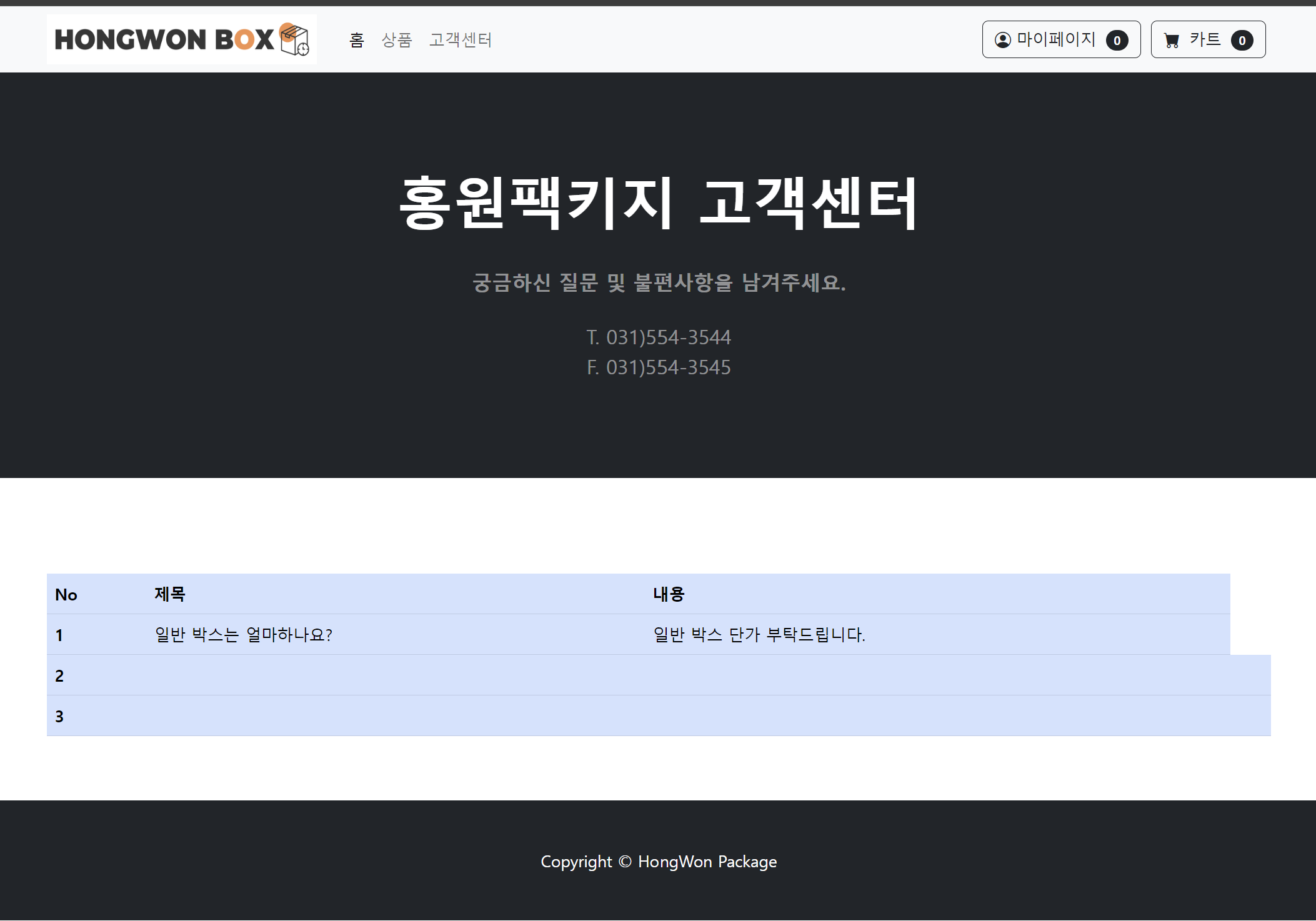
3. 부트스트랩 기본 표 css 사용하기

저번에 연결해두었던 데이터를 표에 넣어보았다.
(css 무엇...ㅎ td 영역 하나 더 넣어서 넘치는 표 모양이 됐지만.. 귀찮으니 나중에 바꿀 예정)
<link href="/bootstrap/css/styles.css" rel="stylesheet" />나는 프로젝트 틀이 있는 곳에서 가져오느라 다음 style.css 에서 기본값을 가져왔다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">아닌 사람은 cdn 에서 가져오면 된다.

다음과 같이 사용해주면 된다.
처음에 나는 table-primary 만 쓰고 나서 원하는 색깔 안나와서 왜 안나오나 싶었다.
근데 사용하려면 table table-primary 이렇게 사용해야 한다.
(학원 다닐때 이 얘기 들었는데 금방 까먹고 다시 찾아봤다..ㅎ)
[다음 게시물]
https://hjsong96.tistory.com/187
(박스몰 프로젝트) 5 - 기능 구상하기 + 고객센터 꾸미기
우선적으로 진행할 기능에 대한 DB에 필요한 항목을 대략적으로 생각해봤다. ■ DB 구상하기1. 로그인 * 회원 아이디 비밀번호 생년월일 우편주소 - 주소 API 휴대폰번호 이메일 서비스
hjsong96.tistory.com
[이전 게시물]
https://hjsong96.tistory.com/185
(박스몰 프로젝트) 3 - 인텔리제이 thymeleaf + mysql + mybatis DB 연결하기
★ 오늘의 할 일1. 서버 데이터값 출력해보기 서버 데이터값 출력을 위해 질문게시판 qnaboard db를 만들었다. 오늘은 서버 연결 후 값 출력이 목표이기 때문에 정말 데이터 확인용으로 만들
hjsong96.tistory.com
'개발 > 프로젝트' 카테고리의 다른 글
(박스몰 프로젝트) 5 - 기능 구상하기 + 고객센터 꾸미기 (0) 2024.07.31 (박스몰 프로젝트) 3 - 인텔리제이 thymeleaf + mysql + mybatis DB 연결하기 (0) 2024.07.19 (박스몰 프로젝트) 2 - 부트스트랩 연결하기 + 브랜드 로고 제작 + 파비콘 설정 (0) 2024.07.07 (박스몰 프로젝트) 1 - 계획 세우기 (0) 2024.07.07 (기업프로젝트) 3 - 유라클 프로젝트 실습교육 (1) 2023.10.16