-
(국비교육) 23 - vs code 및 확장팩 설치 + 이미지/영상 연결 + 리스트 + 애플 홈페이지 만들기 + vs code 단축키개발/국비교육 2023. 7. 3. 18:03
■ vs code 설치하기 (하단 다운로드 링크 有)

다운로드 클릭 후 다음 버튼 계속 누르면 된다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

open folder 통해 들어가기

로컬 디스크C html 폴더 생성하기

new File -> index.html 생성
■ vs code 확장팩

한국말 지원

들여쓰기 자동으로 완성시켜 줌

관련있는 짝꿍끼리 자동으로 수정해주는 프로그램

코드 자동완성 시켜 줌

html 요소의 class에서 css 선택자 요소를 쓸때 자동 완성 기능을 지원해주는 익스텐션

무슨 값 치는지 css 속성 보여줌

마지막 닫는 태그 찾아줌

자바 스크립트 문법 오류 잡아줌
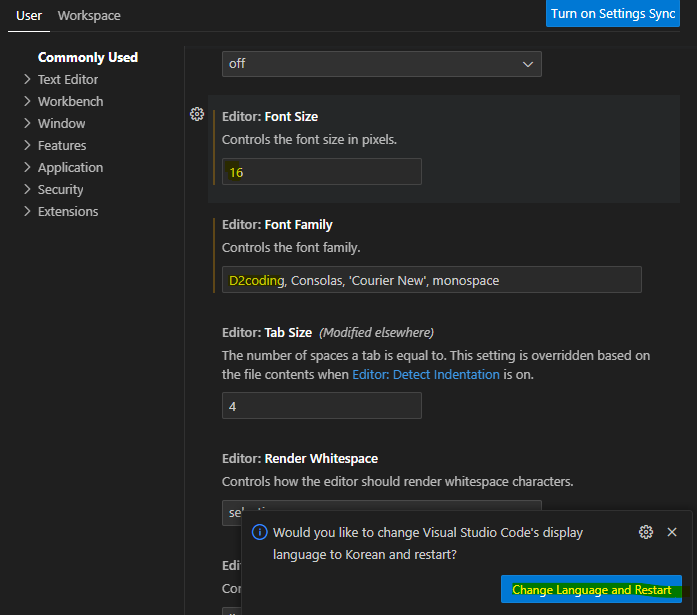
■ 폰트 설정

톱니바퀴 -> Settings

폰트 사이즈 및 설정 가능
하단 버튼 클릭

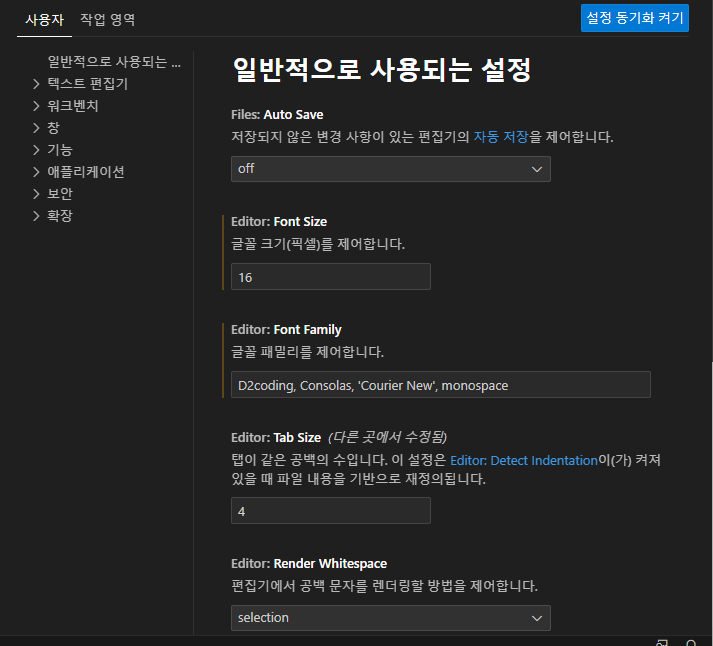
한국말 지원 적용 완료
■ 이미지 연결하기

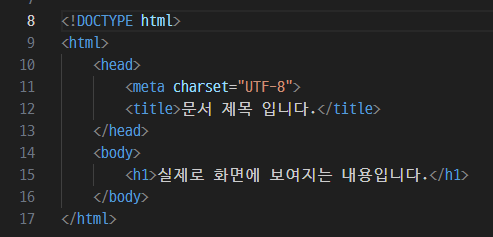
<!DOCTYPE html> : html 형식으로 만든다.
<meta> 단독으로 쓰이며 혼자 열고 닫고 가능
<body> 실제 보여지는 내용


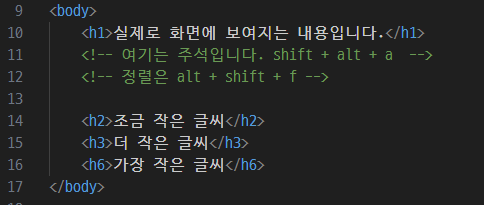
h : 인라인 요소로서 한 줄을 다 점유한다.
따라서 h3 를 옆에 붙여 써도 옆에 붙지 않는다.


<a href="www.naver.com">네이버</a> : 네이버로 이동하는 앵커태그
인블록 요소이기 때문에 html 코드에서 엔터로 구간을 나눠도 화면에서는 한 줄로 보인다.


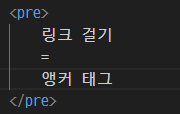
입력한 태그를 그대로 보여주는 <pre> 태그


1칸
  2칸

<br> : 엔터
<p> : 문단을 만들어주며, 위 아래 여백이 많이 생긴다.


<hr> : 한 줄 그리기


<i>이텔릭체</i> : 기울이기
<b>굵게</b> : 볼드


src="" : 이 파일이 어디있어?
alt="" : 파일 못 찾았을때 나오는 말


잘못 연결했을 경우 다음과 같이 나온다.


width 로 크기 조절도 가능하다.


둘 다 지정하면 비율이 깨져서 나온다.


width % 지정도 가능

이미지 클릭 시 네이버 연결할 수 있도록 설정 가능
■ 영상 가져오기

가져오고자 하는 주소에 ss 붙이기

파일 다운로드


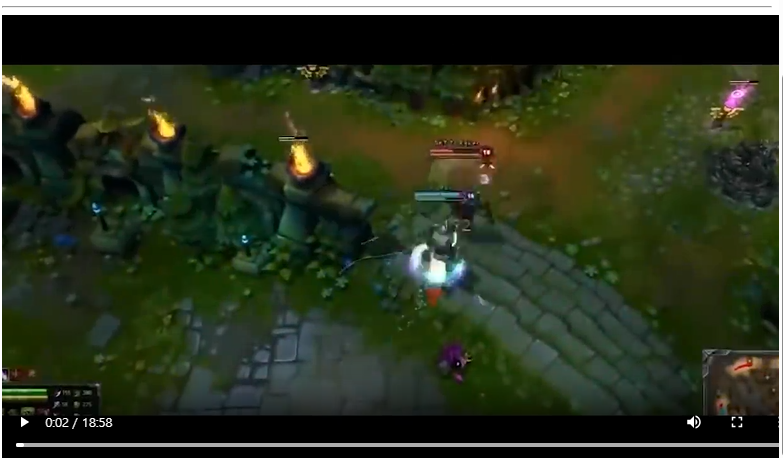
홈페이지 내 영상 출력 확인 가능
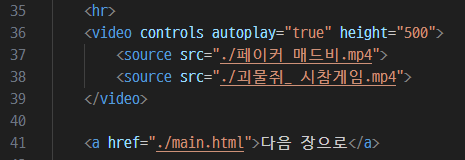
처음에는 재생이 되지 않았지만 controls autoplay 를 넣고 재생 가능하게 만들었다.
코드 간결화를 위해 파일 이름은 변경했다.


해당 파일을 소스를 나눠주면 만약 1번째가 오류나면
2번째 영상을 틀도록 설정 가능하다.

동영상 다음 메인 html 을 만들기 위해 앵커태그를 걸어준다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>문서 제목 입니다.</title> </head> <body> <h1>실제로 화면에 보여지는 내용입니다.</h1> <!-- 여기는 주석입니다. shift + alt + a --> <!-- 정렬은 alt + shift + f --> <h2>조금 작은 글씨</h2> <h3>더 작은 글씨</h3> <h6>가장 작은 글씨</h6> <a href="http://www.naver.com">네이버</a> 링크 걸기 = 앵커 태그 엔터 안 먹어요 스페이스바 한 번만   스페이스바 <br> 줄바꿈 <p>문단을 만들어 줍니다. 위 아래 여백이 많이 생겨요.</p> 블럭태그 <hr> 한줄을 그립니다. <i>이텔릭체</i>기울어집니다. <br> <b>굵게</b>굵어집니다. <br> 이미지 연결 <a href="http://www.naver.com"> <img src="./보노보노.png" alt="이미지를 열지 못합니다."> </a> <hr> <video controls autoplay="true" height="500"> <source src="./페이커 매드무비.mp4.mp4"> <source src="./괴물쥐_ 시참게임.mp4"> </video> <a href="./main.html">다음 장으로</a> </body> </html>■ 리스트 태그 사용하기


리스트 태그를 이용하는 main html 을 만들어준다.
<ul> : 순서가 없는 태그
disc 기본 동그라미 형태


ul style 로 앞에 모양을 변경 가능하다.


- <ol> : 순서가 있는 태그


로마 스타일로 만들어 줄 수 있다.
이외 upper-alpha, upper-roman, lower-greek 등등 사용 가능하다.


reversed 사용 시 반대로 표시 가능


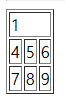
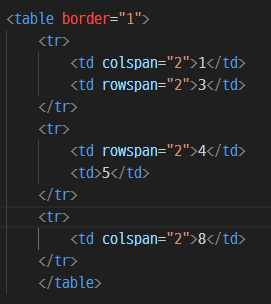
tr : 1 줄
td : 1 칸
border ="1" : 선 1줄 생성


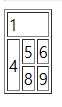
colspan="2" : 행 합치기


rowspan : 열 합치기


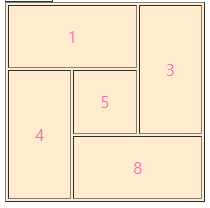
다양하게 열과 행을 합칠 수 있다.


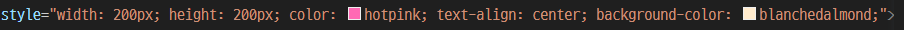
스타일 효과도 가능하다.
color : 글자색
backgroud-color : 배경색
text-align : center : 가운데 정렬


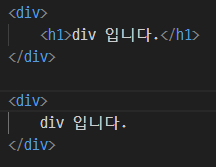
<div> 영역 나눠주기


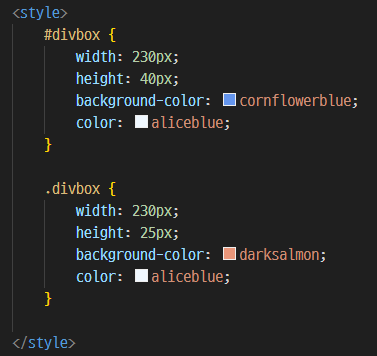
div 스타일 설정 한 번에 가능


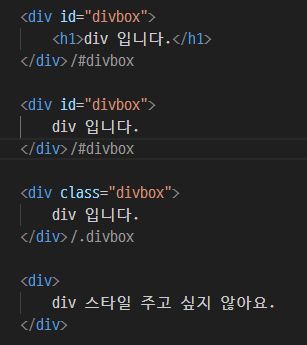
id : 단일속성인 경우 # , 추후 하나의 값을 찾아갈 때
class : 다중일 경우 .
id는 페이지 내에서 특정 위치나 태그를 지정하는 것이기 때문에
오직 페이지내에서 한번만 사용할 수 있습니다.
우리는 예시를 위해 id 를 여러개 넣은 것이니 참고하자.


설정해 준 div id 만 설정했기 때문에 해당 부분만 style 적용된다.


CSS id,class 선택자 - ofcourse
개요 태그에서 설정한 id나 class 속성에 따라 스타일을 지정합니다. 참고: HTML 태그의 속성 id 에 줄 경우 아래처럼 #을 맨 앞에 붙여 사용하며, 원칙적으로 하나의 객체에만 적용할 수 있습니다. #
ofcourse.kr
https://choseongho93.tistory.com/60
[CSS] id와 class(아이디와 클래스)의 개념 및 차이점
▶ id와 class(아이디와 클래스)의 개념 및 차이점 ● class : 자주 사용되는 스타일에 적용하는 것이라고 생각하시면됩니다. 예를 들어서 빨강색 or 파란색 등 색상을 미리 지정하고 HTML에 적용시키
choseongho93.tistory.com


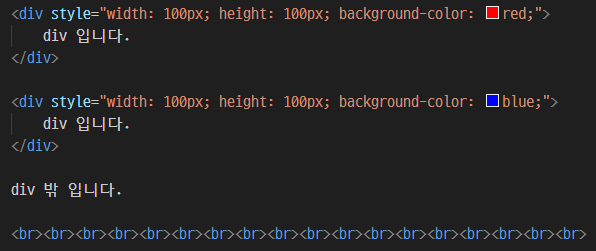
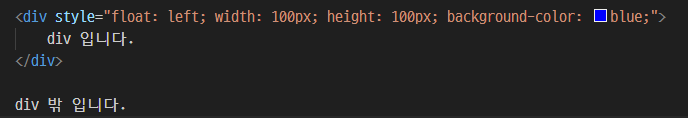
div 박스 옆으로 못간다.


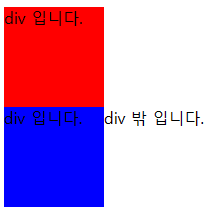
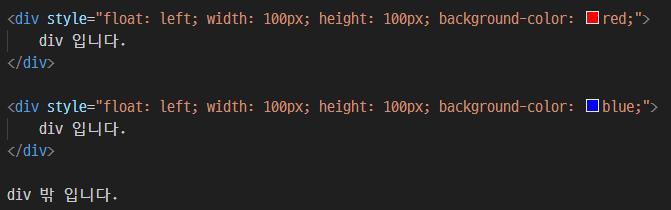
float : left 처리 하면 옆으로 붙여줄 수 있다.


위에도 동일하게 붙여주면 한 줄로 나타낼 수 있다.

시맨틱 태그 html 만들어준다.
■ 시맨틱 태그

- 시맨틱 태그 : 의미를 가지고 있는 태그 즉 의미를 부여한 태그라는 뜻
해당 모양 참고는 아래 (AOL 사이트 참고)
AOL - News, Politics, Sports, Mail & Latest Headlines - AOL.com
AOL - News, Politics, Sports, Mail & Latest Headlines
Discover the latest breaking news in the U.S. and around the world — politics, weather, entertainment, lifestyle, finance, sports and much more.
www.aol.com
<!DOCTYPE html> <html> <head> <title>리스트 태그 사용하기</title> <style> #divbox { width: 230px; height: 40px; background-color: cornflowerblue; color: aliceblue; } .divbox { width: 230px; height: 25px; background-color: darksalmon; color: aliceblue; } </style> </head> <body> 리스트 / 순서가 없 / 순서가 있는 / //disc, circle, squrare <ul style="list-style: disc;"> <li>순서가 없는 태그</li> <li>순서가 없는 태그</li> <li>순서가 없는 태그</li> <li>순서가 없는 태그</li> </ul> <ol style="list-style: lower-roman;" reversed> <li>순서가 있어요.</li> <li>순서가 있어요.</li> <li>순서가 있어요.</li> <li>순서가 있어요.</li> </ol> <hr> <table border="1"> <tr> <td colspan="3">1</td> </tr> <tr> <td rowspan="2">4</td> <td>5</td> <td>6</td> </tr> <tr> <td>8</td> <td>9</td> </tr> </table> <table border="1" style="width: 200px; height: 200px; color: hotpink; text-align: center; background-color: blanchedalmond;"> <tr> <td colspan="2">1</td> <td rowspan="2">3</td> </tr> <tr> <td rowspan="2">4</td> <td>5</td> </tr> <tr> <td colspan="2">8</td> </tr> </table> 테이블 아래입니다. <div id="divbox"> <h1>div 입니다.</h1> </div> <div id="divbox"> div 입니다. </div> <div id="divbox"> div 입니다. </div> <div class="divbox"> div 스타일 주고 싶지 않아요. </div> <hr> <div style="float: left; width: 100px; height: 100px; background-color: red;"> div 입니다. </div> <div style="float: left; width: 100px; height: 100px; background-color: blue;"> div 입니다. </div> <div style="width: 100px; height: 100px;"> div 밖 입니다. </div> <br><br><hr> <a href="./semantic.html">시맨틱 태그</a> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> </body> </html>■ 애플 홈페이지 만들어보기

ul : 순서 없는 리스트를 만들어준다.

margin: 0; padding: 0; 을 통해 여백을 없애준다.
float : left 처리 하면 옆으로 붙여준다.
margin : 0 20px; : 상하 0 좌우 20
line-height : 줄 높이를 정하는 속성



가로는 화면에 맞춰 100%
overflow: hidden; :넘치는 요소 숨기기

ul, li 각각 여백 0으로 설정


li:hover : 마우스 올라갔을 때 설정 바꾸기
font-weight : bolder 을 통해 마우스 올리면 굵게 표시함.


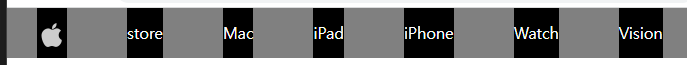
애플 이미지를 삽입해준다.


vertical-align : middle 하게 되면 이미지 넘치지 않게 가운데 정렬된다.


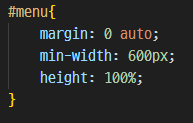
해당 부분을 id="menu" 로 설정해주고,
이에 해당하는 style을 설정해준다.
margin: 0 auto : 위아래 여백 없이 가로 중앙에 배치되는 가장 기본적인 서식
min-width: 600px; 최소 단위가 600이고, 글자가 더 길면 자동으로 조정


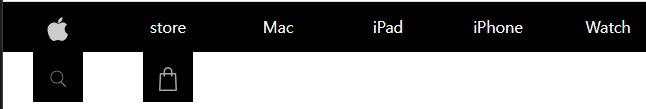
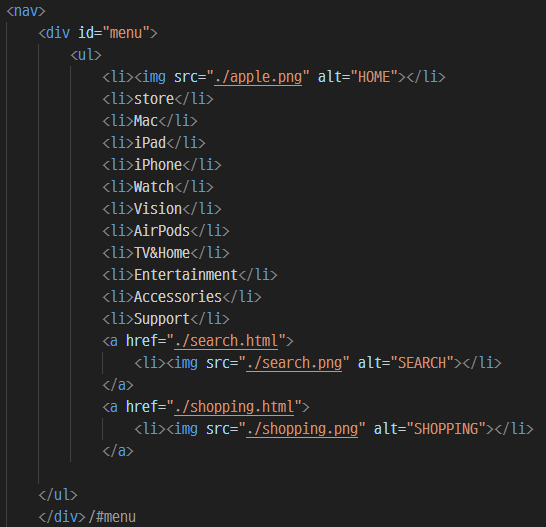
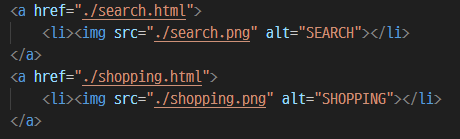
위에서 배운 내용처럼 이미지를 넣고 각각 해당하는 html 로 이동시키게 만들 수 있다.
Apple Vision Pro
Apple Vision Pro seamlessly blends digital content with your physical space. So you can do the things you love in ways never before possible.
www.apple.com
7,575,000+ free and premium vector icons, illustrations and 3D illustrations
Iconfinder is the world's largest marketplace for icons, illustrations and 3D illustrations in SVG, AI, and PNG format.
www.iconfinder.com
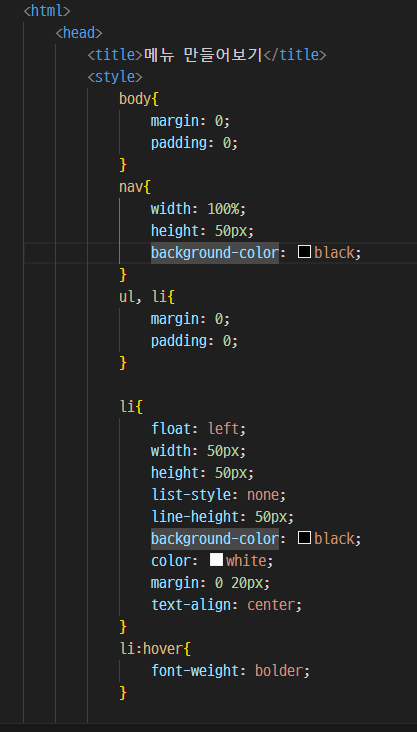
<!DOCTYPE html> <html> <head> <title>메뉴 만들어보기</title> <style> body{ margin: 0; padding: 0; } nav{ width: 100%; height: 50px; background-color: black; overflow: hidden; } ul, li{ margin: 0; padding: 0; } li{ float: left; min-width: 30px; height: 50px; list-style: none; line-height: 50px; background-color: black; color: white; margin: 0 30px; text-align: center; } li:hover{ font-weight: bolder; } li img{ vertical-align: middle; } #menu{ margin: 0 auto; min-width: 600px; height: 100%; } </style> </head> <body> <header></header> <nav> <div id="menu"> <ul> <li><img src="./apple.png" alt="HOME"></li> <li>store</li> <li>Mac</li> <li>iPad</li> <li>iPhone</li> <li>Watch</li> <li>Vision</li> <li>AirPods</li> <li>TV&Home</li> <li>Entertainment</li> <li>Accessories</li> <li>Support</li> <a href="./search.html"> <li><img src="./search.png" alt="SEARCH"></li> </a> <a href="./shopping.html"> <li><img src="./shopping.png" alt="SHOPPING"></li> </a> </ul> </div> </nav> <main> <section></section> <article></article> </main> <footer></footer> </body> </html>■ 이클립스 jsp 파일로 만들어보기


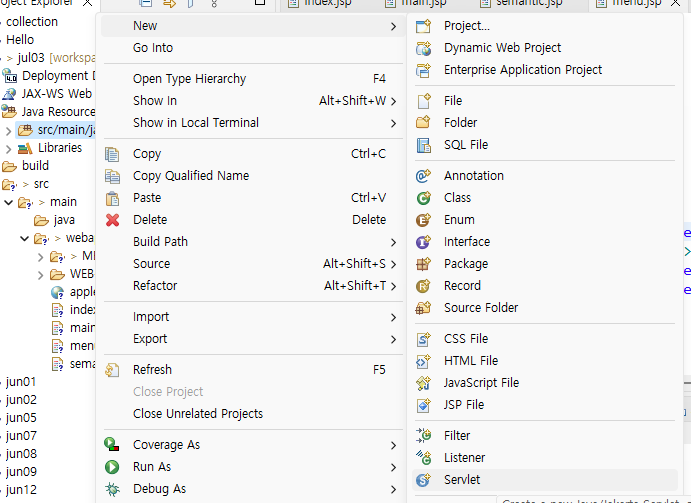
webapp 부분에 jsp 파일 생성한다.
index와 menu jsp 먼저 생성해준다.
menu jsp의 경우 vs code 에서 코드를 따온다.
필요없는 <head> 부분들은 삭제해주면 된다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <style> body { margin: 0; padding: 0; } nav { width: 100%; height: 50px; background-color: black; overflow: hidden; } ul, li { margin: 0; padding: 0; } li { float: left; min-width: 30px; height: 50px; list-style: none; line-height: 50px; background-color: black; color: white; margin: 0 30px; text-align: center; } li:hover { font-weight: bolder; cursor: pointer; } li img { vertical-align: middle; } #menu { margin: 0 auto; min-width: 600px; height: 100%; } li a{ text-decoration: none; color : white; } </style> <nav> <div id="menu"> <ul> <li onclick="location.href='./'"><img src="./apple.png" alt="HOME"></li> <li><a href="./main.jsp">Main</a></li> <li onclick="location.href='./semantic.jsp'">semantic</li> <li onclick="location.href='./board'">게시판</li> <li>Watch</li> <li>Vision</li> </ul> </div> </nav>

이미지가 안뜨는 이유는 webapp 에 이미지 파일이 없기 때문이다.
따라서 해당 폴더에도 이미지를 넣어주면 된다.


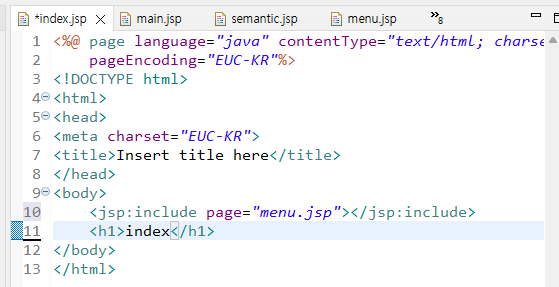
jsp:include : menu.jsp 를 포함시키기
index, main, semantic, board 에 해당 부분을 넣어주면 모든 jsp 파일에서 해당 양식 사용 가능하다.

./ : 무조건 첫 페이지로 가라
onclick="location.href='./semantic.jsp'" 도 a href 와 동일한 역할한다.

.board 하고 jsp 붙이지 않는다.
왜냐하면 servlet 으로 만들고 servlet 에서 포워드를 통해 데이터를 전달하는 기능을 사용할 것이기 때문이다.


doGet 만 사용하므로 해당 부분만 클릭

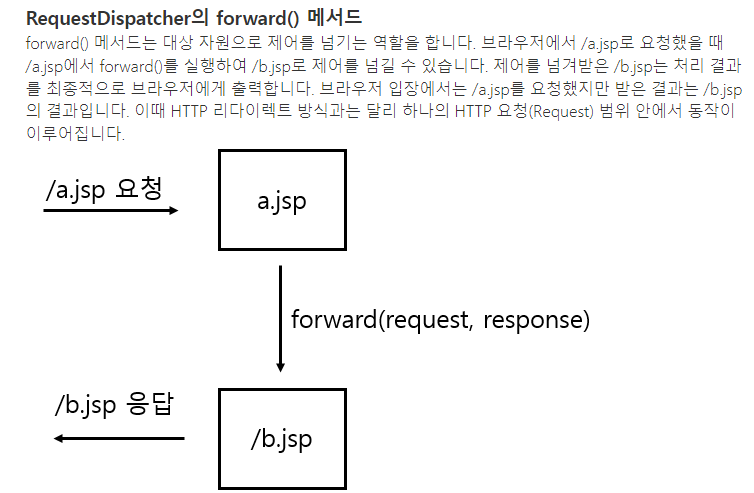
RequestDispatcher : RequestDispatcher 는 클라이언트로부터 최초에 들어온 요청을
JSP/Servlet 내에서 원하는 자원으로 요청을 넘기는(보내는) 역할을 수행
포워드 : 내 상태는 가지고 있지만 다른 곳으로 jsp 이동
request(Sdata) : 전달하기, response(전달합니다.) : 전달할 내용


https://dololak.tistory.com/502
[서블릿/JSP] RequestDispatcher란. RequestDispatcher로 forward() 하기
참고글 [서블릿/JSP] JSP 리다이렉트로 페이지 이동시키기 [서블릿/JSP] JSP 기본객체 종류 [HTTP] 리다이렉트(Redirect)란? RequestDispatcher란 RequestDispatcher는 클라이언트로부터 최초에 들어온 요청을 JSP/Ser
dololak.tistory.com


${Sdata } : 처리하면 데이터 정보가 출력된다.
※ 단축키
- Ctrl + / or Shift + Alt + a : 주석
- Alt + Shift + F : 정렬
- 파일 열기: Ctrl + P
- 현재 열려있는 파일 닫기 : Ctrl + W
- 열려있는 모든 파일 닫기 : Ctrl + Shift + W
- 파일 저장: Ctrl + S
- 탭 이동: Ctrl + Tab
- 이전에 사용한 파일 열기: Ctrl + Q
- 단어 단위로 커서 이동: Ctrl + Left Arrow / Ctrl + Right Arrow
- 라인 전체 선택: Ctrl + L
- 라인 삭제: Ctrl + Shift + K
- 줄 복사: Ctrl + D
- 전체 줄 복사: Ctrl + Shift + L
- 문장 단위 주석: Ctrl + /
- Command Palette를 오픈 : Ctrl + Shift + P
- 전체 디렉토리에서 '파일명' 검색 : Ctrl + P
- 최근에 열었던 파일들간 이동 : Ctrl + Shift + Tab
- 열려있는 모든 파일 사이에서 이동 : Ctrl + Tab
- 현재 파일을 두 개의 세로 분할 패널로 나눠줌 : Ctrl + \
- 열려있는 파일을 숫자키로 이동 : Ctrl + 1~9
- Ctrl + Shift + [ or ] : 코드를 왼쪽( [ ) 혹은 오른쪽( ] )으로 들여쓰기
https://kkotkkio.tistory.com/101
[Visual Studio Code] 기본 ~ 유용한 단축키 모음
웹 기반 개발이 메인인 저는 인텔리제이나 웹스톰을 거의 5년이상 사용하다가, 이번년도에 처음 VSCode를 사용해봤습니다. VSCode로 변경한 가장 큰 이유는 인텔리제이는 기능이 점점 많아져서 계
kkotkkio.tistory.com
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
'개발 > 국비교육' 카테고리의 다른 글
(국비교육) 25 - 게시판 꾸미기 (0) 2023.07.05 (국비교육) 24 - 네트워크 + 아이피 주소 찍기 + 소켓 통신 + 채팅 만들기 + 서블릿으로 게시판 만들 (0) 2023.07.04 (국비교육) 22 - 메모리 + UTF-8설정 + input type + (0) 2023.06.30 (국비교육) 21 - 스래드 + join + synchronized + 가사출력 + 네이버 화면 만들기 + 하이디 + AQueryTool + DB dto/dao + 싱글턴 (0) 2023.06.29 (국비교육) 20 - 보조 스트림 + 스레드 + java로 엑셀 파일 만들기 + poi 활용하기 (0) 2023.06.28