-
(국비교육) 39 - project1 이어하기7개발/국비교육 2023. 7. 25. 18:10
■ 로그인 안했을 경우 로그인 화면으로 던져주기

내가 갈 jsp 명을 정하지 않아서 modelandview() 가 비워져있다.
if 세션을 통해서 유니크값인 mid 값이 있다면 수정하기로 보내고,
그렇지 않다면 setviewname 을 통해 로그인 컨트롤러로 가도록 만들어준다.

이제 게시글 코드를 입력한 후 들어가려 해도 막힌것을 확인할 수 있다.

그러나 다른 사람의 게시글에서 edit 누르니 오류가 뜬다.

null 값이 뜬다.

왜냐면 bno 는 같아도 로그인해서 edit 을 시도하면 and 조건으로 m_id 가 같지 않기 때문이다.

하이디에서 확인해보면 내가 로그인한 것은 바로 게시글이 뜬다.

그러나 다른 사람이 로그인한 상태에서 해당 게시글을 클릭하면 아무것도 뜨지 않는다.
왜냐하면 and 조건이기 때문에 bno 와 m_id 가 일치해야 하는데 m_id 가 bno 와 일치하지 않기 때문이다.

만약 dto 가 값이 있따면 ip 작업해주고 그렇지 않을 경우에는 다시 dto 로 반환해준다.

그러면 다음과 같이 뜨기는 하지만 게시글 빈 창이 뜬다.

내 글인 경우에는 값이 있다.
따라서 그 경우에는 dto 에 result 값을 담고 edit 으로 이동한다.
그렇지 않을 경우 warning.jsp 파일이 뜨게 만든다.

jsp 파일이 없어서 오류가 뜬다.

파일 만들면 다음과 같이 뜬다.


꾸며주기
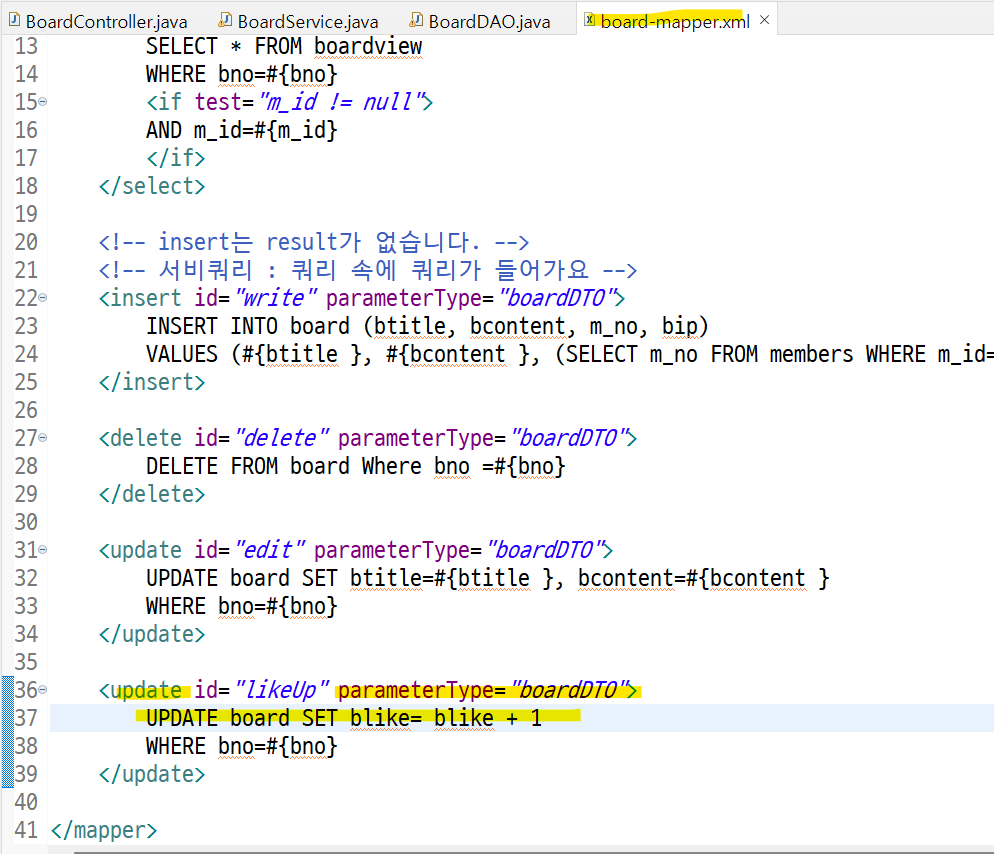
■ 누르면 좋아요 +1 기능 넣어주기



값 변경이기 때문에 update 이다.
+= 문법이 되지 않기 때문에 풀어써준다.

조회수가 늘어나는 것을 확인할 수 있다.
■ 삭제하기 막기


세션 부르고 이를 통해 mid 가져온다.
그러면 삭제하고자 하는 mid 가 출력문에 뜬다.

이제 직접 삭제하는데 삭제할때 bno 외에 mid 도 함께 정보에 담을 것이다.

그리고 여기서 bno 와 mid 가 일치할 경우에만 삭제하도록 sql 문 설정해준다.

삭제하려고 하면 다시 게시판 첫 화면으로 돌아가게 된다.
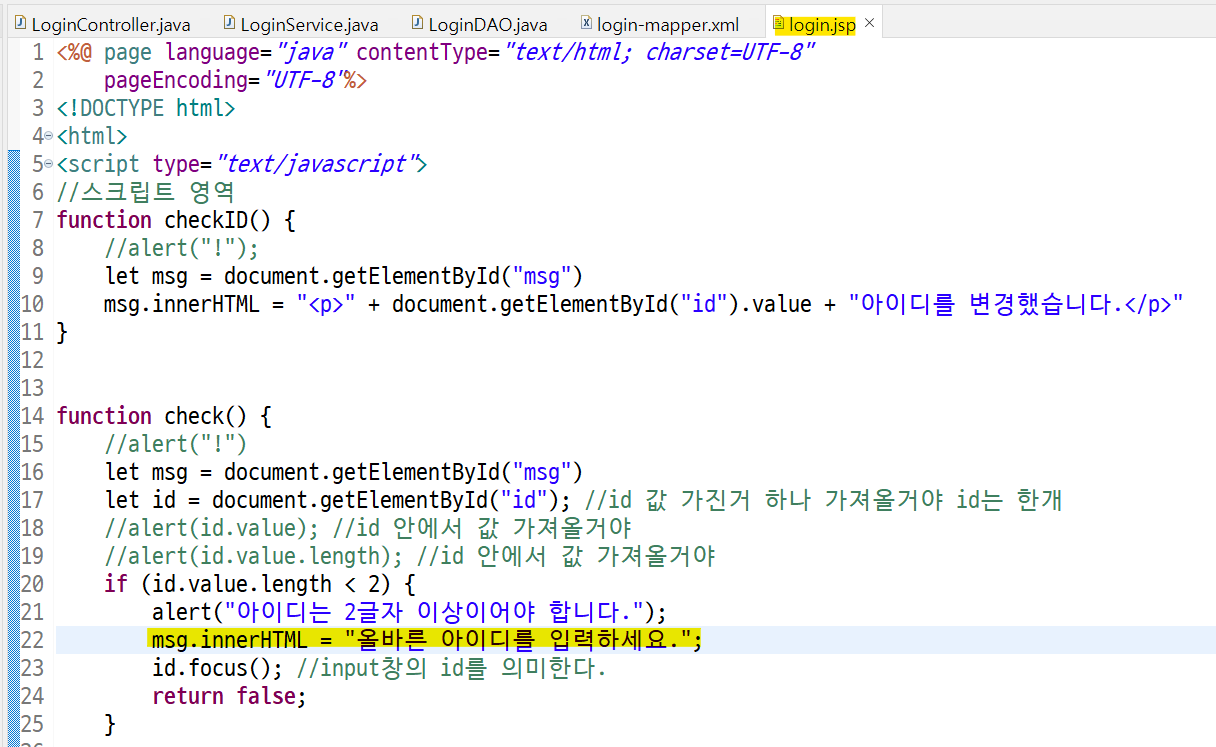
■ 로그인 빈칸일 경우 알람 뜨기


버튼에 onclick="check" 함수 만들어준다.
위에 function check() 만들어주고 javascript let 변수 선언해준다.
getElementById 로 1개의 값을 가져온다.


해당 id 만 넣었을 경우 다음과 같이 뜬다.
id로 달려있는것은 input 창임을 알려주는 정보이다.


입력한 값 그대로 나온다.


해당 아이디의 길이 출력


아이디가 4글자보다 작은 경우 알람 뜨면서 id 창 커서가 깜빡인다.

버튼을 submit 으로 타입 정해주고 form 태그에 onsubmit="return check()" 넣어주면 동일한 기능이다.
form 으로 보내기 전에 check 함수 실행하라는 뜻이다.

동일하게 패스워드도 if 문을 걸어줘서 만약 2글자보다 작으면 return false 를 준다.
else 를 따로 안걸어주는 이유는 기본값이 true 이기 떄문이다.



span id ="msg" 를 주고 onchange 사용한다.
상단에 checkID를 스크립트 영역에 써주면 다음과 ! 같이 알람이 뜬다.


이제 이를 이용하여 아이디가 변경되었음을 알릴 수 있다.
+= 을 하게 되면 변경 아이디 모두 화면에 누적돼서 뜨고,
= 을 하면 1개의 변경 아이디가 뜬다.


아이디 2글자 미만 적었다면 다음과 같이 innerHTML 문구가 뜬다.

let 은 현재 위치부터 쓸 수 있다.
var 는 밑에 변수를 써도 위에서도 해당 변수를 쓸 수 있다.
이런 호이스팅을 방지하는 것이 let 이다.
* 요청사항
1. json
2. const
■ 게시판 제목 및 내용 빈칸일 경우 알람 뜨기



■ 더미 자료 만들기 (페이징 준비)


페이징의 경우 약 120개 이상 글이 있어야 작동하므로 다음과 같이 더미 자료를 만들어준다.

내일은 저장소 만들어서 페이징처리하고 회원가입을 만들 예정이다.
* 요청사항
1. json
2. const
3. 네이버 editor api 써보기
'개발 > 국비교육' 카테고리의 다른 글
(국비교육) 41 - project1 이어하기9 (0) 2023.07.27 (국비교육) 40 - project1 이어하기8 + 6회차 시험 (0) 2023.07.26 (국비교육) 38 - project1 이어하기6 (0) 2023.07.24 (국비교육) 37 - project1 이어하기5 + 로그인 기능 + 로그아웃 기능 (0) 2023.07.21 (국비교육) 36 - project1 이어하기4 + 5회차 시험 + 로고 제작 사이트 + 게시판 수정 기능 만들기 (0) 2023.07.20