-
(국비교육) 58 - 메일 보내기(pop,imap) + 윈도우 오픈 + 본문 내용 띄우기 + ajax + 내장 json + 삭제 여부 표시개발/국비교육 2023. 8. 23. 17:24
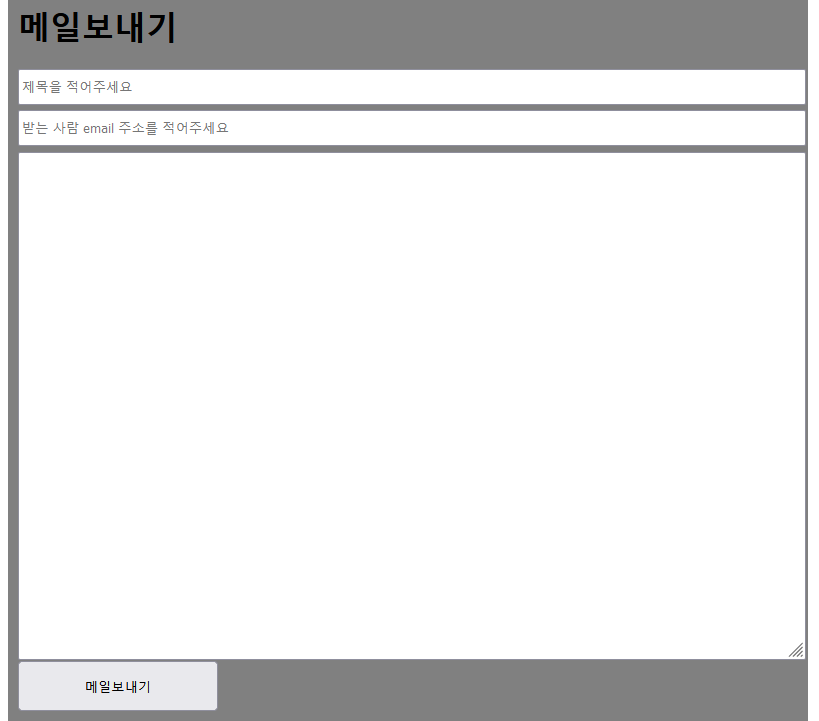
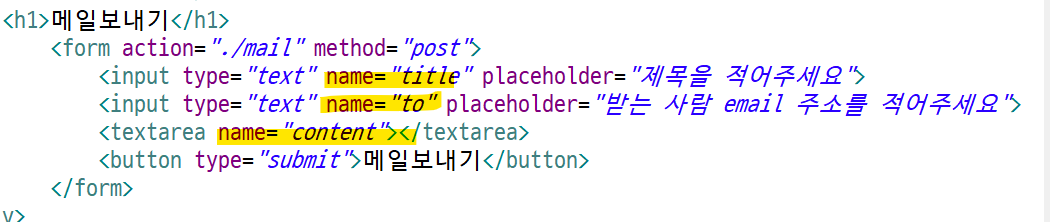
■ 메일 보내기


* 요청사항
- pop 과 imap 이 무엇인지
: 전자 메일에 액세스하는 두 가지 방법
- imap
: IMAP를 사용하면 모든 장치에서 어디서나 전자 메일에 액세스할 수 있습니다. IMAP를 사용하여 전자 메일 메시지를 읽을 때 실제로 다운로드하거나 컴퓨터에 저장하지 않습니다. 대신 전자 메일 서비스에서 읽습니다.
- pop
: POP는 전자 메일 서비스에 문의하고 모든 새 메시지를 다운로드하여 작동합니다. PC 또는 Mac에 다운로드되면 전자 메일 서비스에서 삭제됩니다. 즉, 전자 메일을 다운로드한 후에는 동일한 컴퓨터를 사용하여만 액세스할 수 있습니다.
IMAP 및 POP 이란? - Microsoft 지원
구독 혜택을 살펴보고, 교육 과정을 찾아보고, 디바이스를 보호하는 방법 등을 알아봅니다. Microsoft 365 구독 혜택 커뮤니티를 통해 질문하고 답변하고, 피드백을 제공하고, 풍부한 지식을 갖춘
support.microsoft.com


jsp 에 간단하게 효과를 준다.



다음과 같이 map 에 값 담겨나오는 것 확인 가능하다.

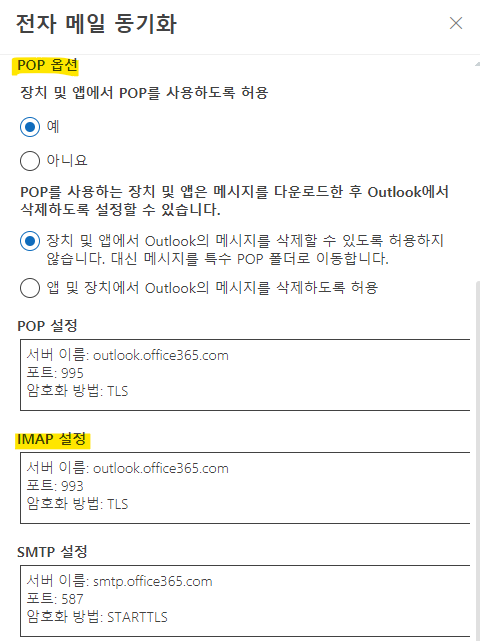
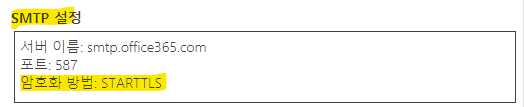
메일 보내기 위한 정보를 적어준다.
포트 587과 465번
: 465 및 587은 전자 메일 클라이언트와 전자 메일 서버간 통신을 위한 것입니다.
SMTP 프로토콜을 사용하여 전자 메일을 보냅니다.
포트 465번은 SMTP용으로 SMTP 암호화 전에 SMTP 암호화가 자동으로 시작됩니다.
포트 587번은 msa용으로 표준 SMTP 포트와 거의 같습니다. MSA는 인증 후 전자 메일을 수락해야 하며 DUL 범위의 넷 마스터가 SMTP 포트 (25번)로 나가는 연결을 차단할 수 있을 때 나가는 스팸을 차단하는 데 도움이 됩니다.
587번 포트와 465번 포트의 차이
smtp프로토콜에서 nodemailer를 사용하여 이메일 인증 로직을 작성하던 중에 secure: false 상태에서 포트번호 587을 사용하여 메일을 발송할 경우 잘 전송이 되었지만 secure: true 상태로 변경한 후에 메
velog.io


setDebug 는 메일 발송했을때 문제 없는지 띄워준다.
map 으로 가져온 타입이 object 객체 타입임으로 string 캐스팅 처리하거나,
위에 map 으로 받는 타입을 String 으로 바꾸면 된다.

다음과 같이 메일이 보내진다.

admin 컨트롤러에 있던 내용을 util 로 옮겨준다.


컨트롤러를 보다 짧게 쓸 수 있다.


해당 내용 출력하면 내 컴퓨터 정보가 나온다.
■ html 메일 보내기

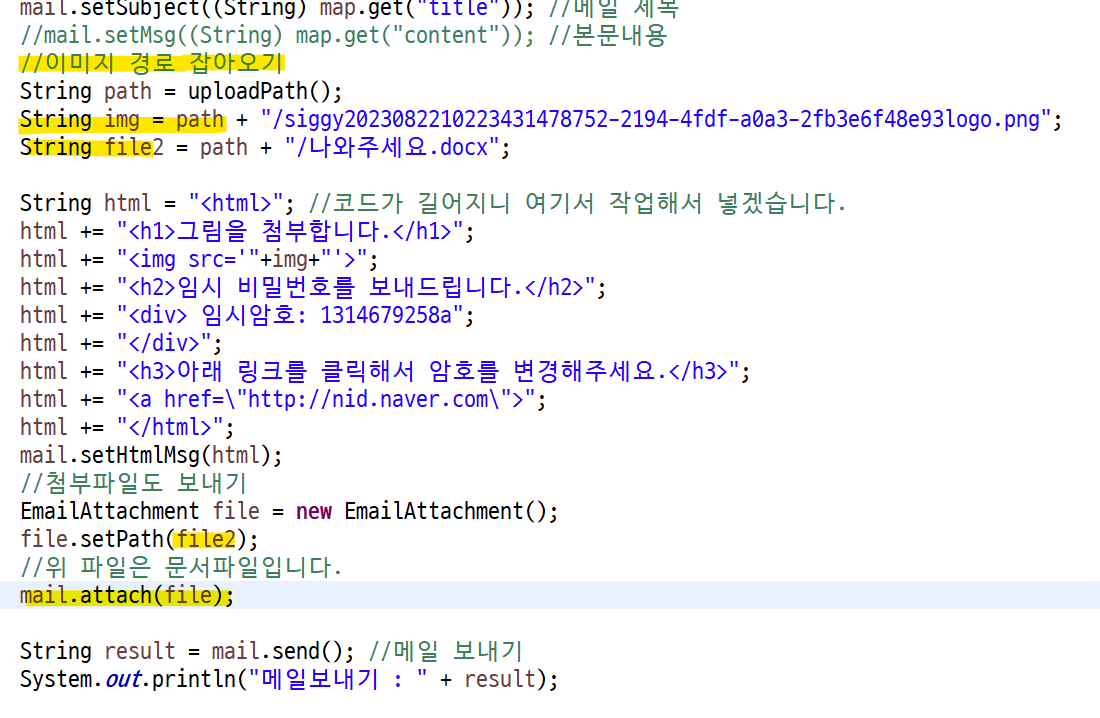
html 보내는 작업 설정해준다.
해당 코드를 넣어준다.

첨부파일도 담아서 보낼 수 있다.
해당 파일은 문서파일이다.


그러나 이미지 경로와 파일 경로를 잡아오지 못해 뜨지 않는다.


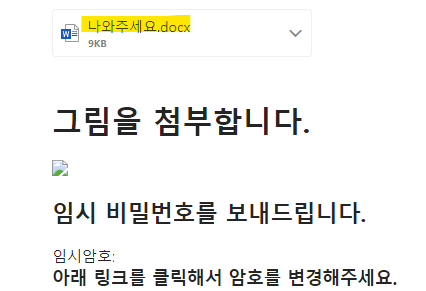
다음과 같이 첨부파일이 담겨서 보내진다.

네이버 이미지로 변경해서 나오도록 출력해본다.

화면과 같이 출력된다.
https://commons.apache.org/proper/commons-email/userguide.html
Commons Email – Examples
A simple text email Our first example will create a basic email message to "John Doe" and send it through your Google Mail (GMail) account. Email email = new SimpleEmail(); email.setHostName("smtp.googlemail.com"); email.setSmtpPort(465); email.setAuthenti
commons.apache.org
https://hanke-r.tistory.com/158
Spring Boot - 이메일 전송(1)(JavaMailSender)
Spring Boot 이메일 전송 1. pom.xml 의존성 주입 org.springframework.boot spring-boot-starter-mail - JavaMailSender 등 클래스, 인터페이스를 사용하기 위함 2. resources 경로 밑에 mail/email.properties 파일 생성 (gmail SMTP 사
hanke-r.tistory.com
■ 윈도우 오픈
[JavaScript] window.open 새창으로 열기 사용법
안녕하세요, 오늘은 Javascript로 웹브라우저에서 새창으로 여는 방법에 대해서 알아보도록 하겠습니다. 웹페이지를 개발하다 보면 새 페이지로 팝업을 띄어야 하는 경우가 있습니다. 이때 사용하
ssd0908.tistory.com
■ 본문 내용 띄워주기


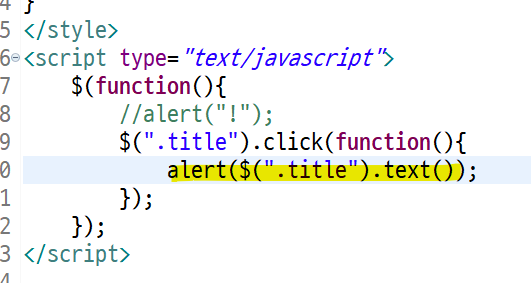
제이쿼리문 넣어주고 title 넣어준다.


제목 클릭하면 ! 알람이 뜬다.


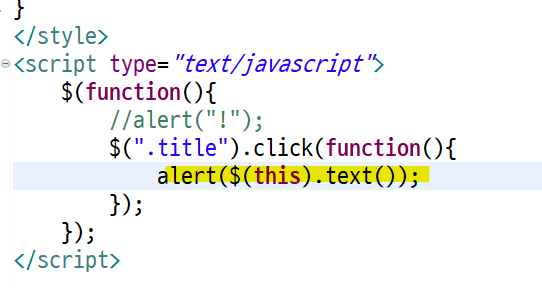
다음과 같이 하면 모든 제목이 뜬다. 따라서 this 를 써야한다.


하나의 제목만 데려온다.


게시글 번호도 가져올 수 있다.



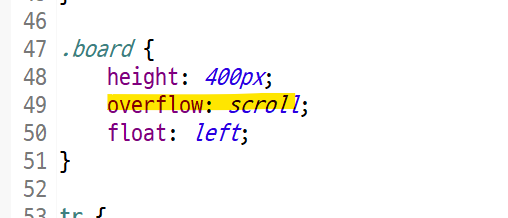
overflow scroll 처리하면 스크롤로 만들어줄 수 있다.
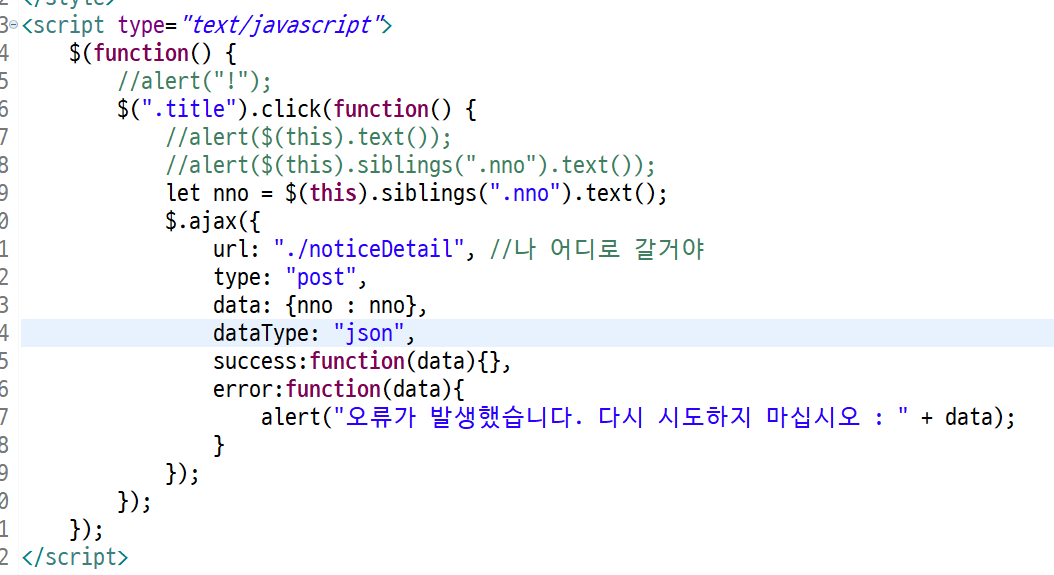
■ ajax 처리하기


데이터 연결하지 않아 다음과 같이 뜬다.



해당 변수값으로 잡아주고 let으로 잡은 값은 뒤에 nno 로 온다.



responsebody 를 붙여주고 jackson 사용해본다.
put 을 통해 값을 넣고 json.toString 처리해준다.
jsp에서 성공했을 때 data 값을 받고, 그 값을 통해 data.name 으로 출력해준다.
그러면 우리가 넣었던 홍길동이 나온다.
※ ajax 참고

■ 내장 json 사용하기

원래 넣어줬던 json 주석처리하기

이전 json 주석처리하고 objectNode 를 통해 json 선언해준다.



데이터베이스에 nno를 통해 ncontent 를 물어보고 그걸 json.put 을 통해 넣어준다.
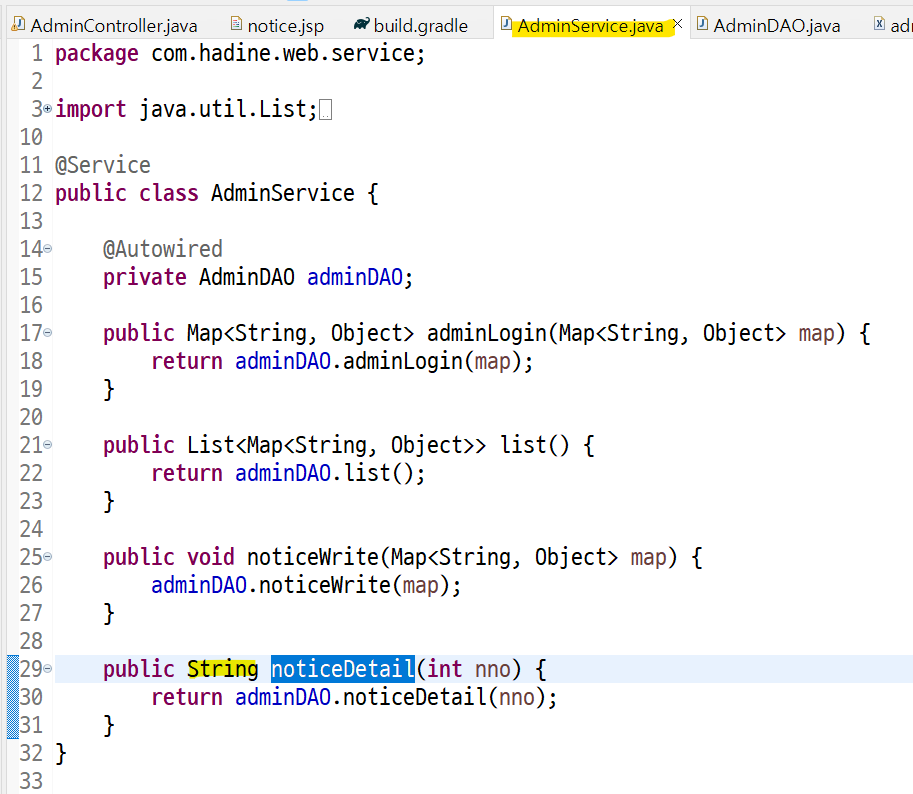
여기서 바로 json.put 을 하게 되면 뒤에 메서드가 string 타입이 아니여서 오류나므로
서비스 타입을 String 으로 바꿔준다.



성공적으로 데이터가 넘어와 우리가 json 이름으로 정해준 변수 "content" 를 사용하여
data.content 알람을 설정하면 다음과 같이 알림창이 뜬다.


map 에도 담을 수 있다.


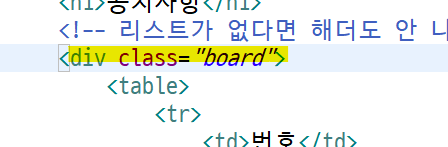
해당 div 에 우리가 불러온 글을 넣어준다.

게시글 클릭 시 회색창에 본문글이 나온다.
■ 삭제 여부 표시하기

nno 값을 받아서 ndel 값을 변경시켜준다.
ajax 이므로 responsebody 붙여주고 해당 값을 다시 json 에 넣어준다.

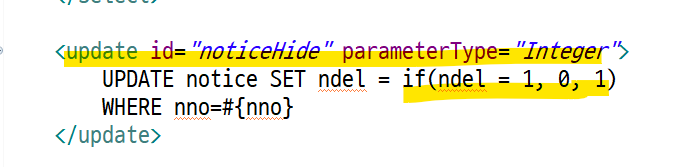
update 처리한다.
만약 ndel 이 1인 경우 0으로 바꿔주고 그렇지 않은 경우 1로 바꿔준다.
db 에서 쓰는 3항 연산자이다.

눈 클릭 시 보여주기 -> 감추기로
감추기 -> 보여주기로 설정한다.
이중으로 선택하기 위해서는 on 으로 설정해줘야 효과가 적용된다.

nnoTD는 $(this).parent(); 로 설정한다.
그래서 indexOf("-off") 를 통해서 -off 가 있는 경우에는 눈을 보여주고,
그렇지 않을 경우에는 눈을 보이지 않게 설정해준다.

눈 클릭 시 바로바로 반영된다.
'개발 > 국비교육' 카테고리의 다른 글