-
(국비교육) 63 - gradlew build + Gradle Task + 스웨거 + 하이디 비밀번호 재설정 + 메뉴바 만들기 + 로그인창 만들기 + 타임리프 Test개발/국비교육 2023. 8. 30. 17:51
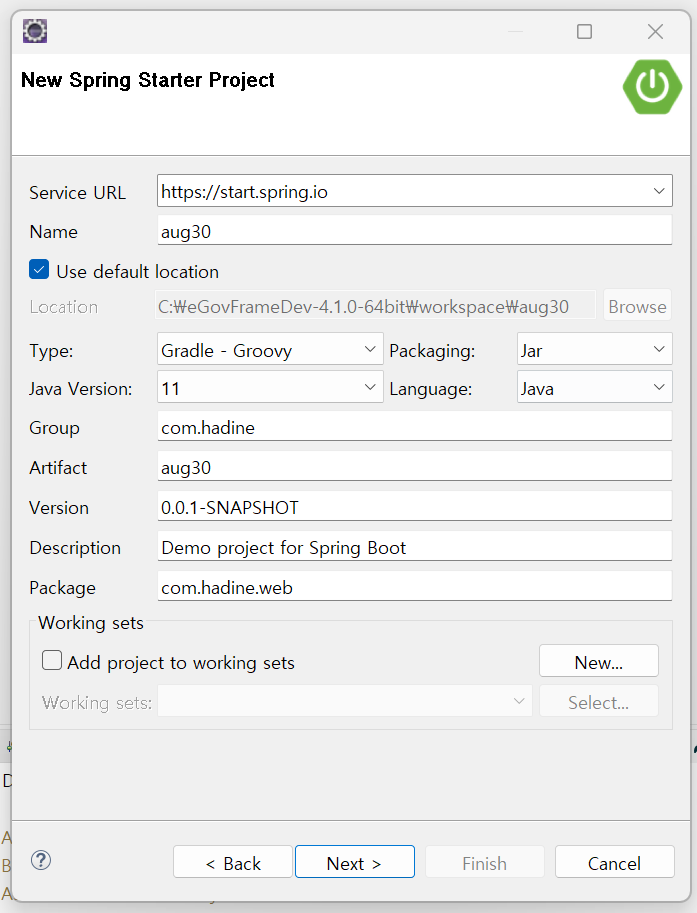
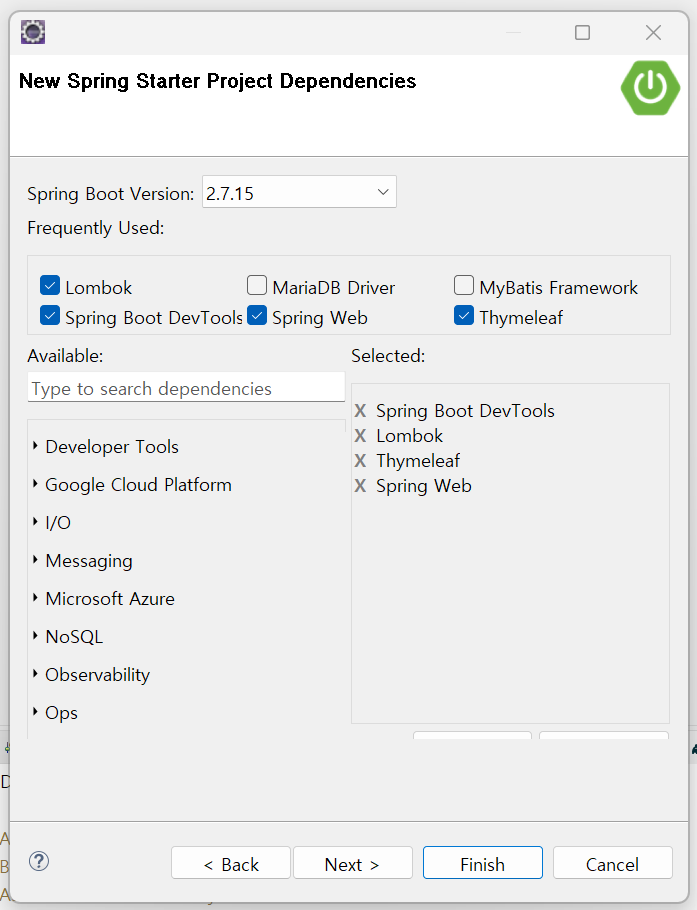
■ 프로젝트 새로 생성


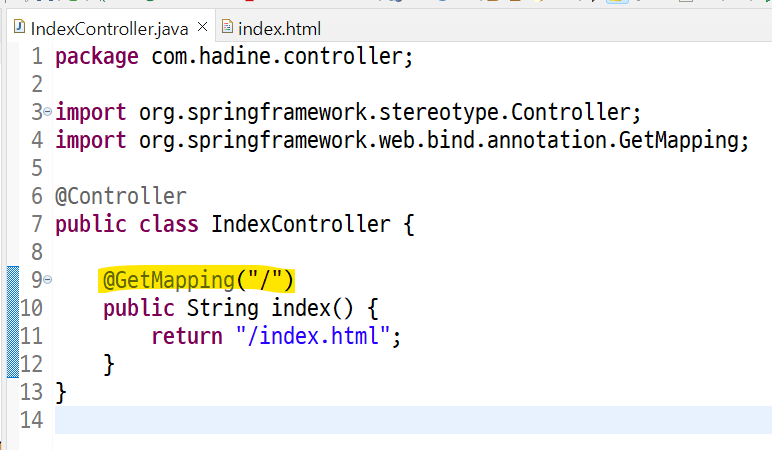
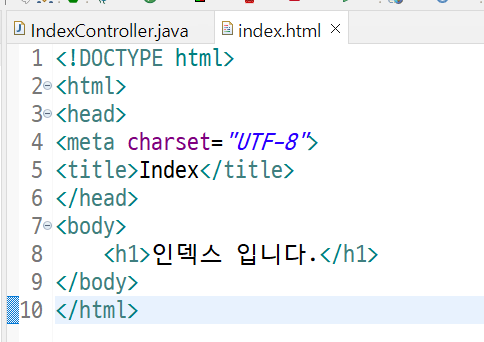
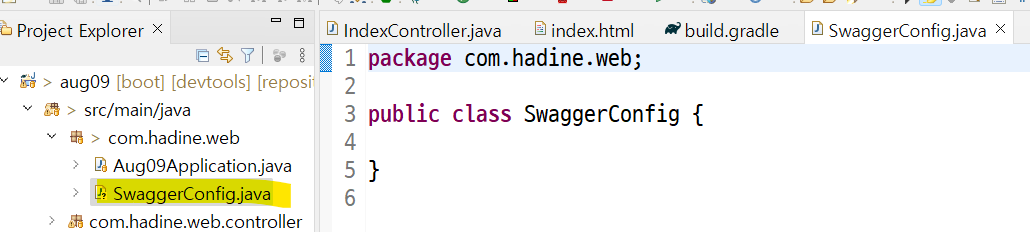
파일 생성



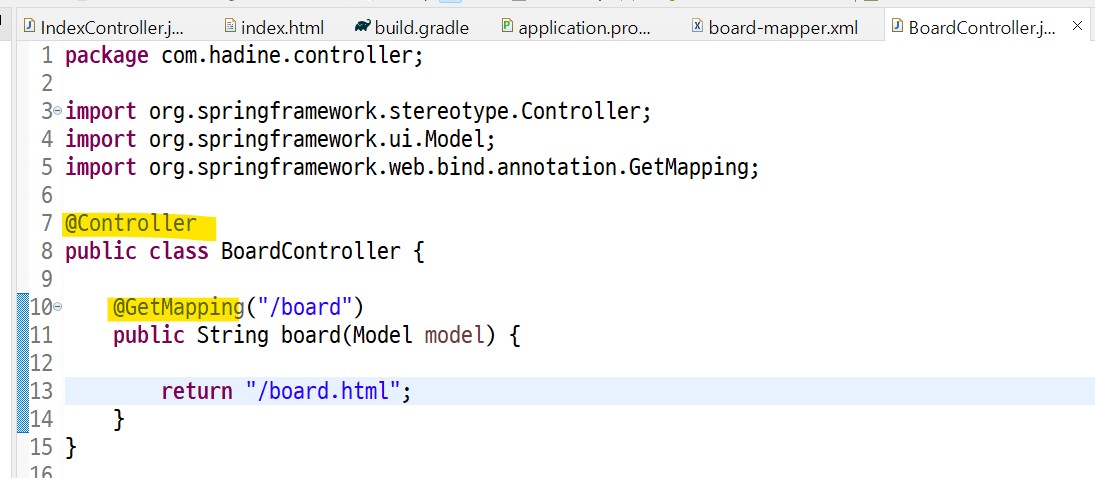
인덱스 컨트롤러 생성 후 열어주기
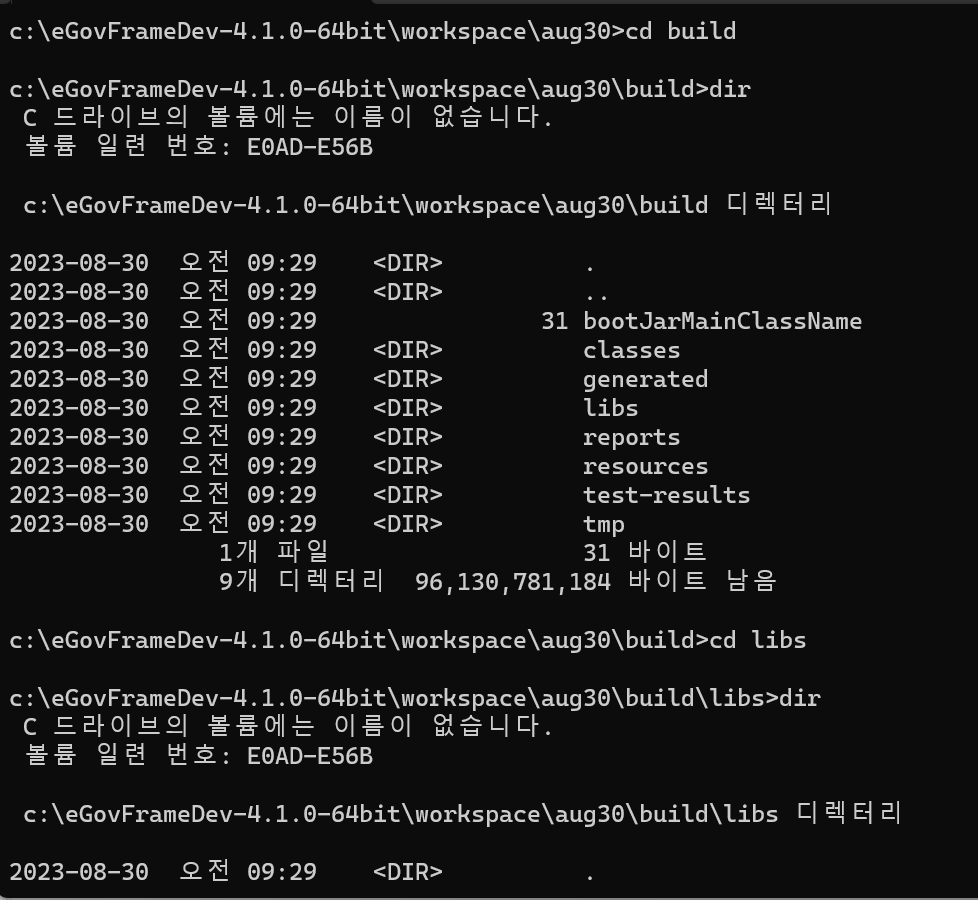
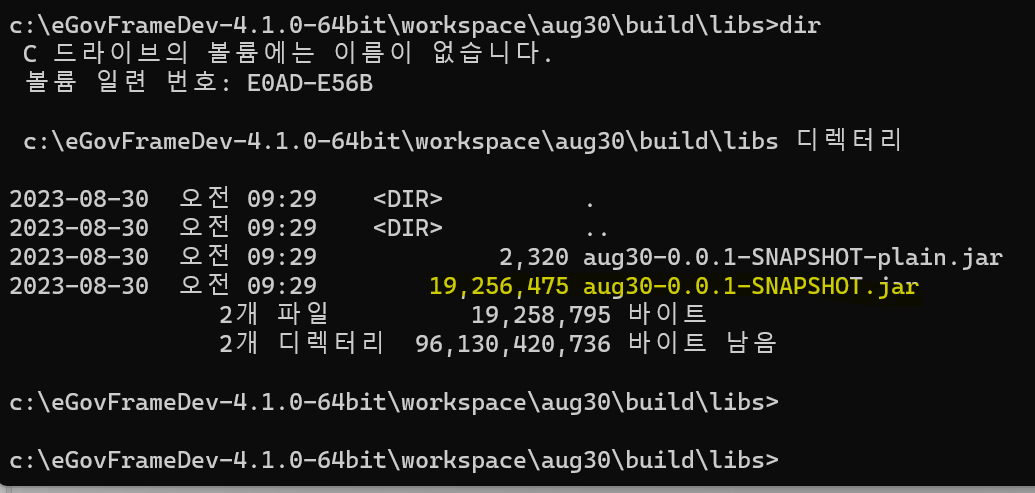
■ cmd 로 gradlew build 하기




압축 폴더를 만들기 위함이다.
■ Gradle Task

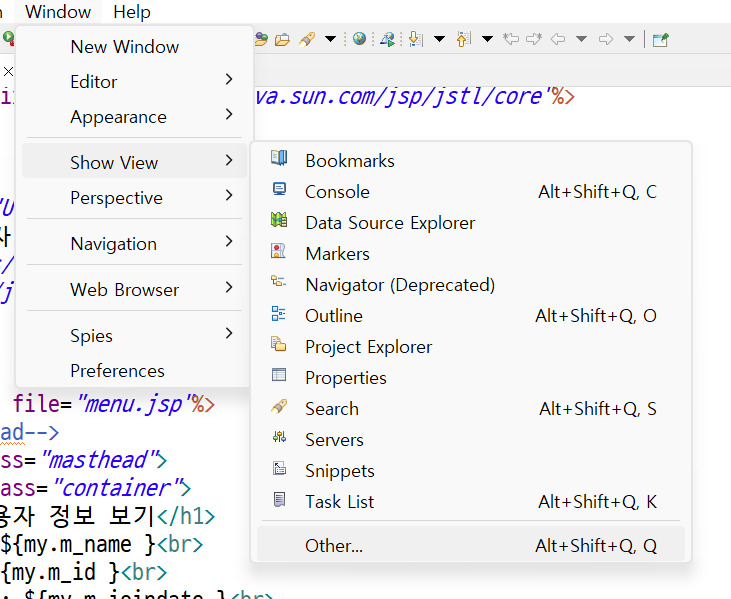
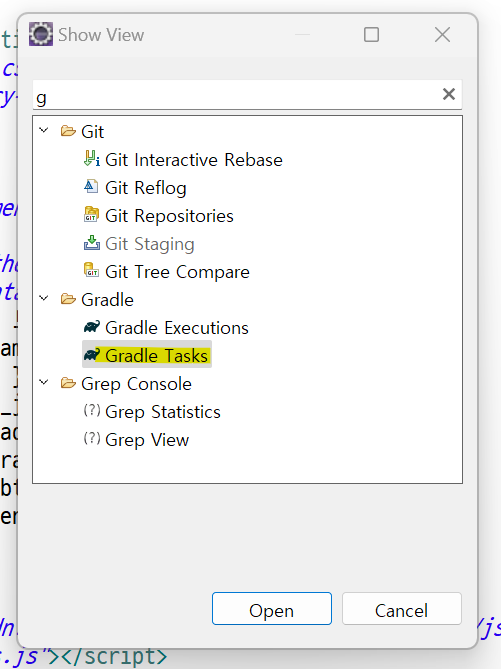
window -> show view -> others 클릭




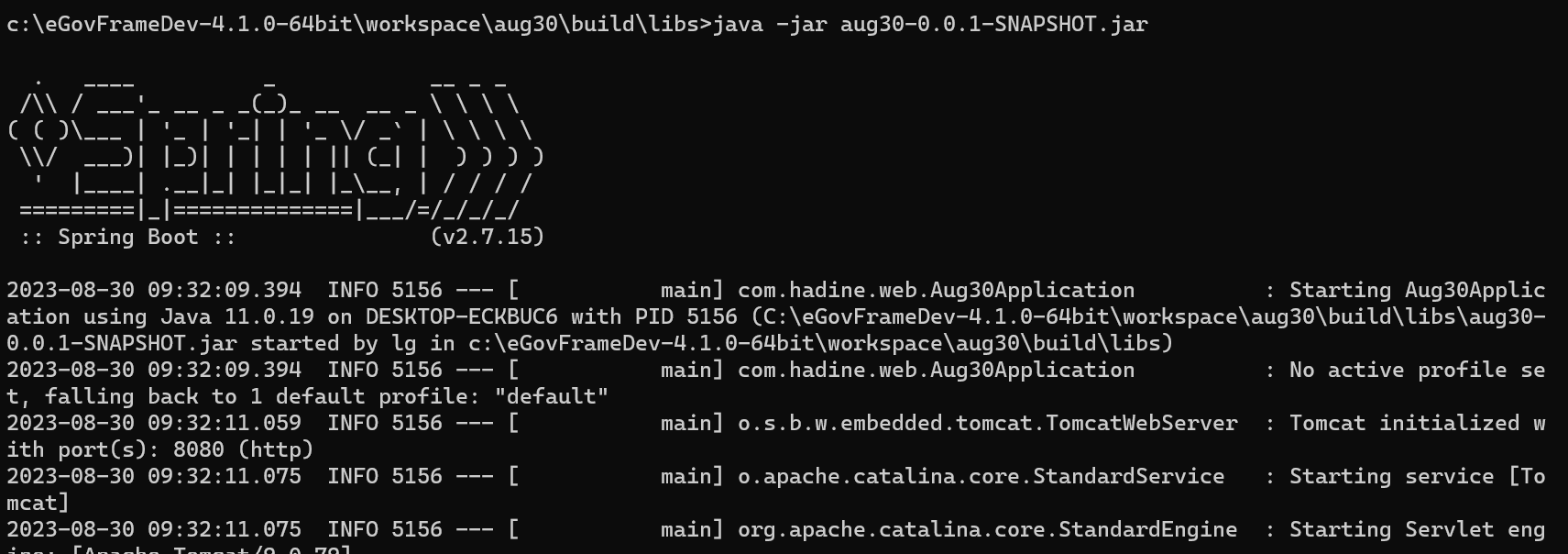
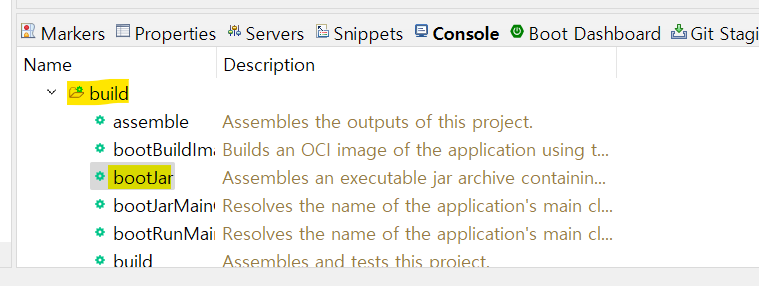
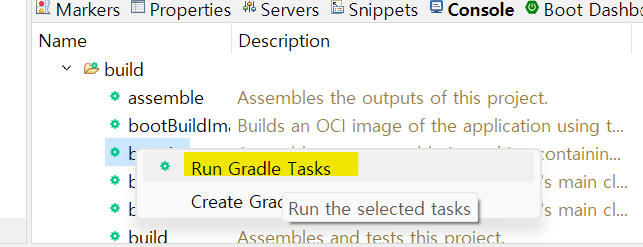
빌드해서 jar 파일 만든 후 올리고자 한다.
■ 스웨거

스웨거는 RestAPI 서버 구현 시 사용하는 API 정보를 자동으로 문서화해주는 오픈 소스 프레임워크이다.

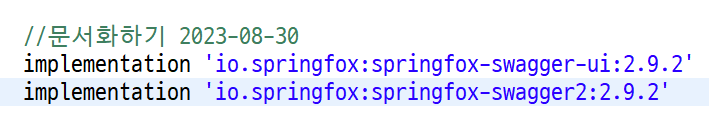
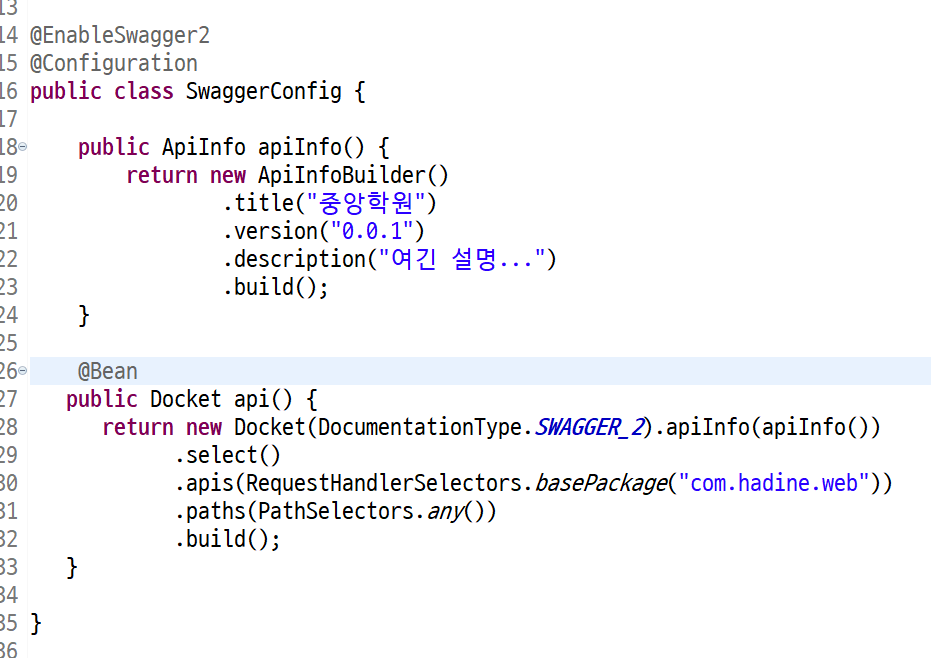
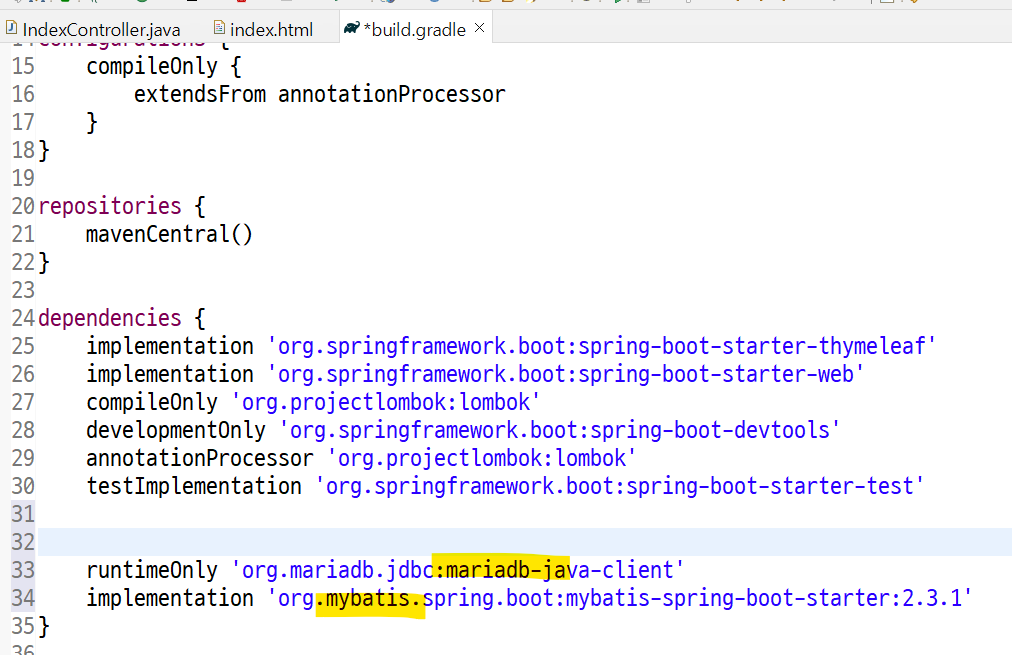
//문서화하기 2023-08-30 implementation 'io.springfox:springfox-swagger-ui:2.9.2' implementation 'io.springfox:springfox-swagger2:2.9.2'해당 코드 build.gradle 에 의존성 추가해준다.
이후 gradle 리프레쉬 필수로 해준다.


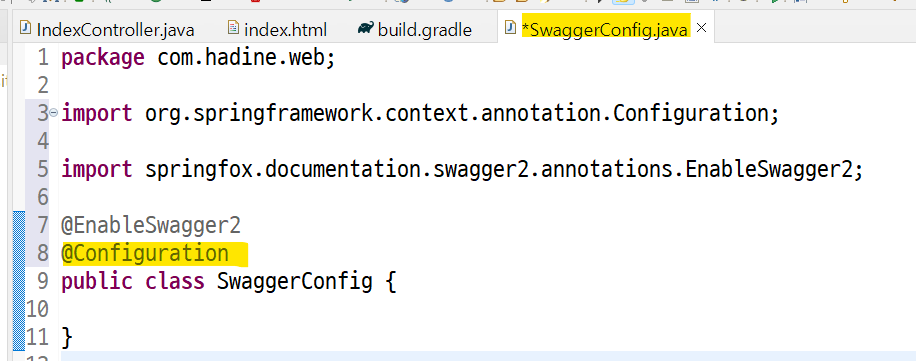
@Configuration : 클래스이지만 설정 파일입니다. 라는 뜻이다.


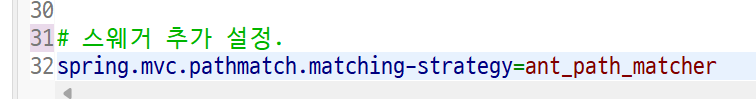
# 스웨거 추가 설정. spring.mvc.pathmatch.matching-strategy=ant_path_matcher
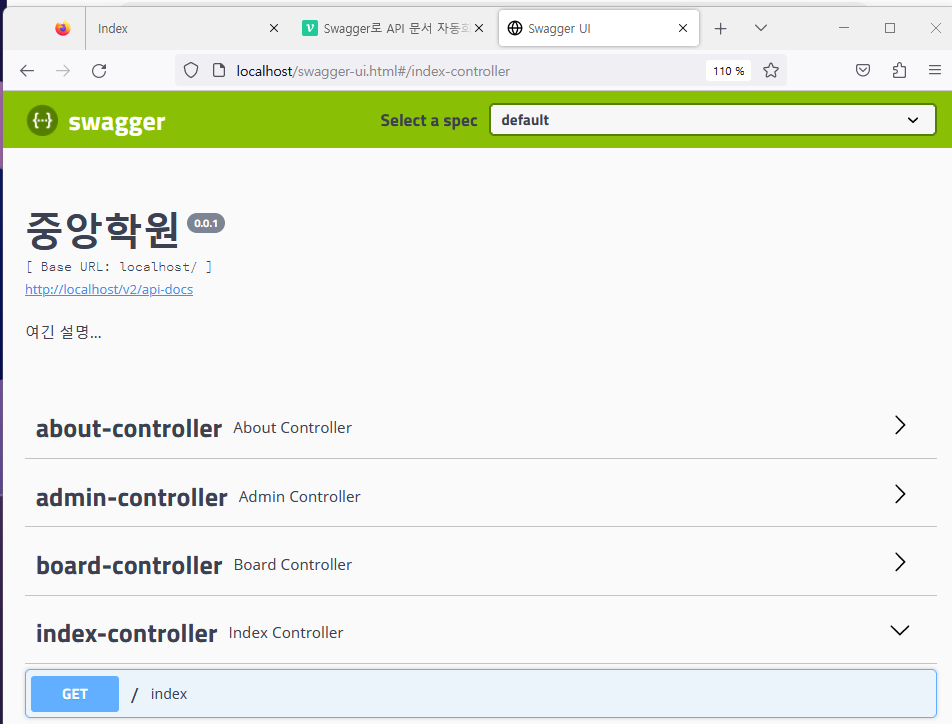
http://localhost/swagger-ui.html#/index-controller해당 링크로 들어가면 다음과 같이 스웨거 페이지를 볼 수 있다.
https://velog.io/@banjjoknim/Swagger
Swagger로 API 문서 자동화를 해보자
Swagger라는 툴을 사용해서 API를 문서화 해보자.
velog.io
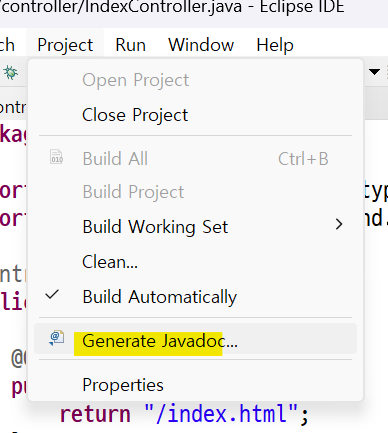
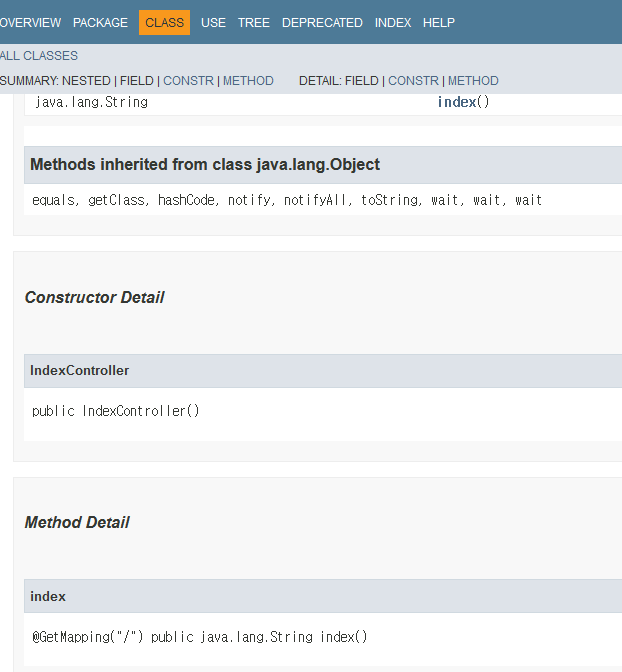
■ 자바문서 만들기(java document)



단 한글을 인포팅 하지 못한다는 단점이 있다.
■ 하이디 비밀번호 재설정
SET PASSWORD FOR 'c23b_00'@'%'=PASSWORD('바꾸삼')
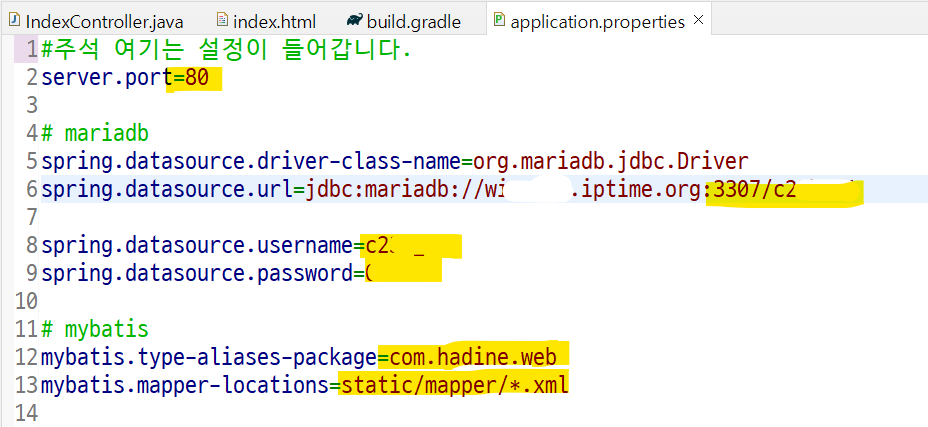
■ 기본 세팅하기



포트번호 설정하고, 바뀐 포트번호 설정해준다.
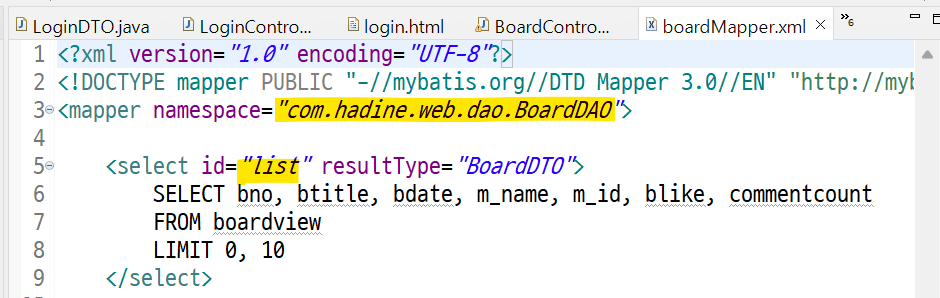
그리고 mapper 폴더 생성 후 파일 만들어준다.


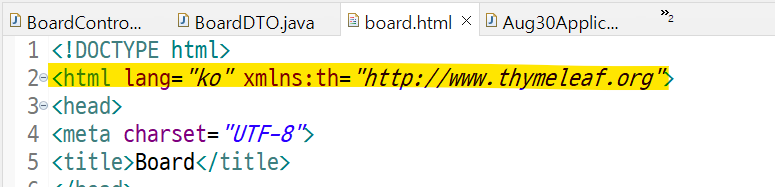
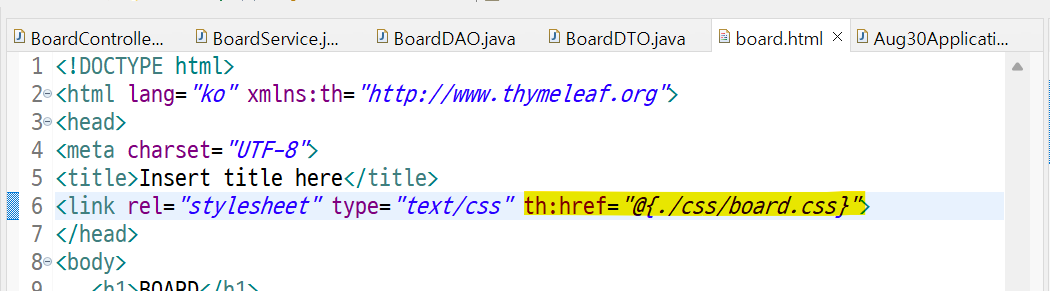
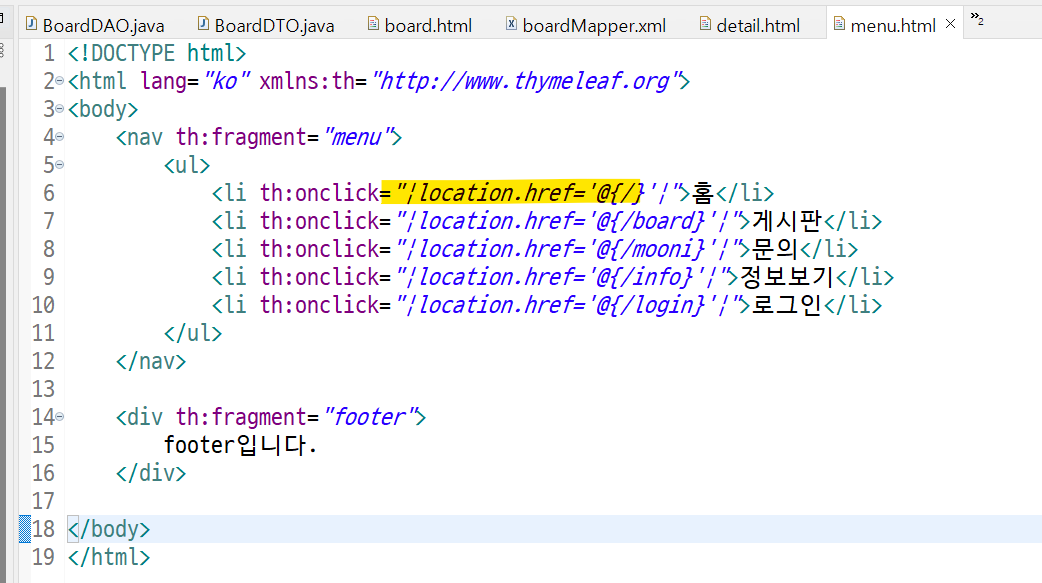
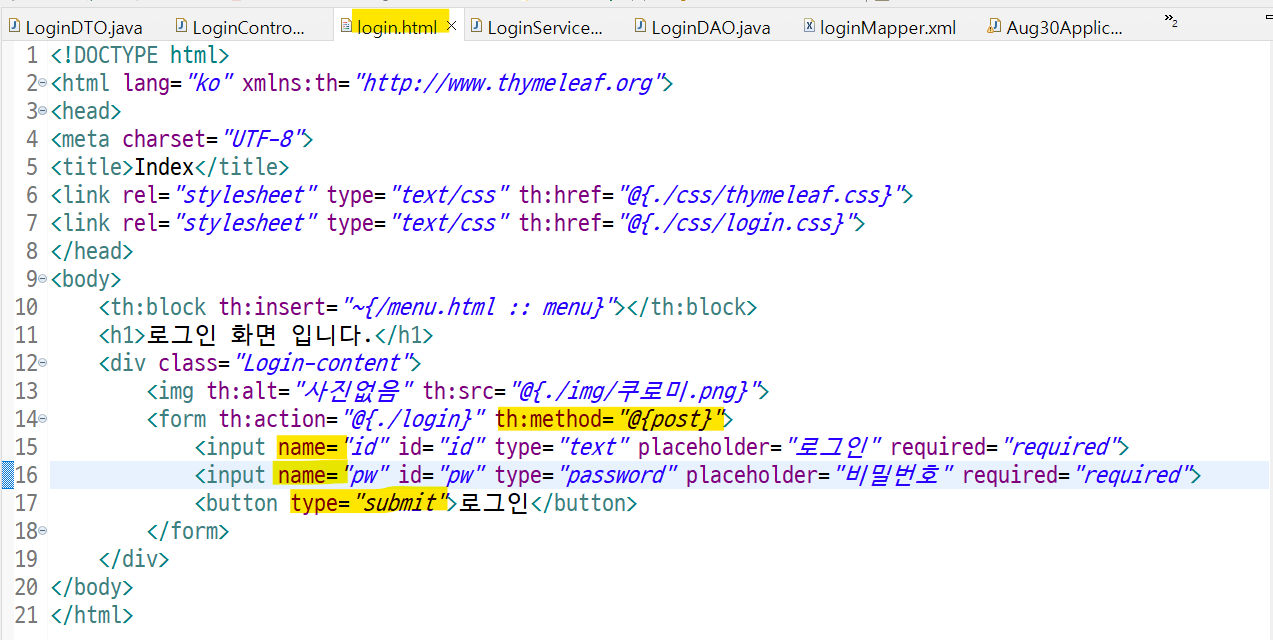
타임리프 사용을 위해 상단에 불러준다.
<html lang="ko'> 한국어
lang 속성은 웹 페이지의 언어를 선언한다. 항상 태그 안에 포함한다.
https://ahngim.tistory.com/126
html 기본구조 <html lang="ko"></html> lang 속성 언어코드
웹 문서의 시작과 끝을 알린다 ATOMIC [형용사] 원자의 1. 극도로 적은 양, 더 이상 줄일 수 없는 가장 작은 하나의 요소 2. 막대한 양의 힘을 내는 근원 HABIT [명사] 습관 규칙적으로 수행하는 일상적
ahngim.tistory.com



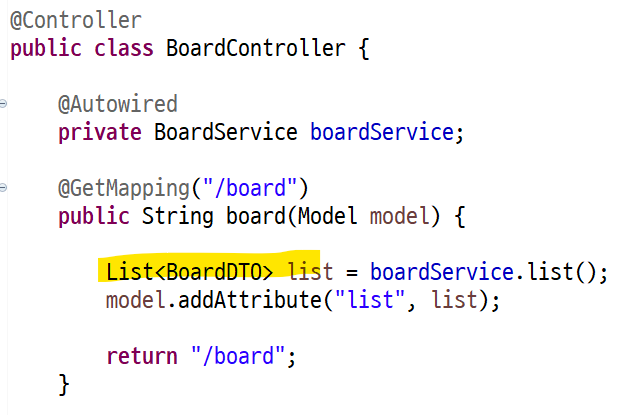
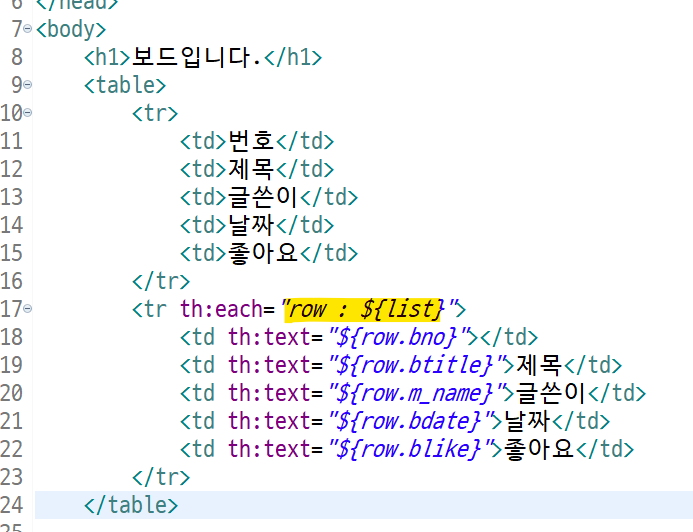
필요한 데이터를 타임리프 형식 for each를 통해 불러준다.


타임리프스럽게 css 적용시켜준다.


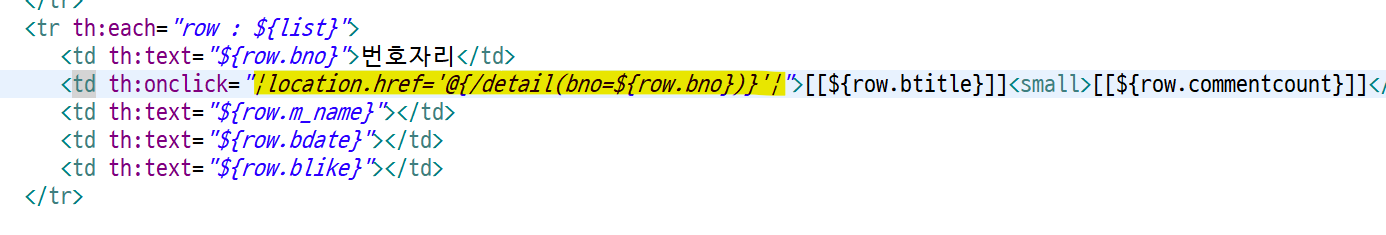
제목 클릭시 해당 게시글로 이동할 수 있도록 설정해준다.


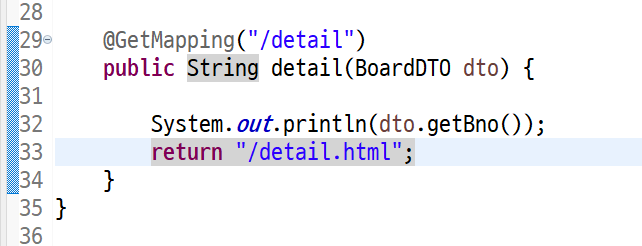
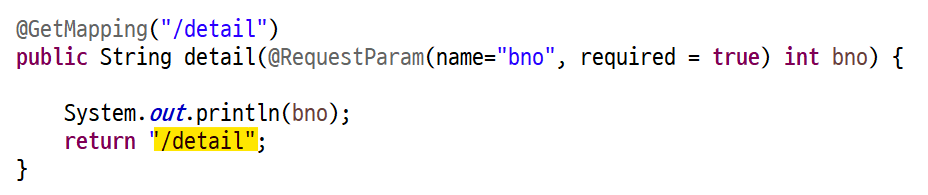
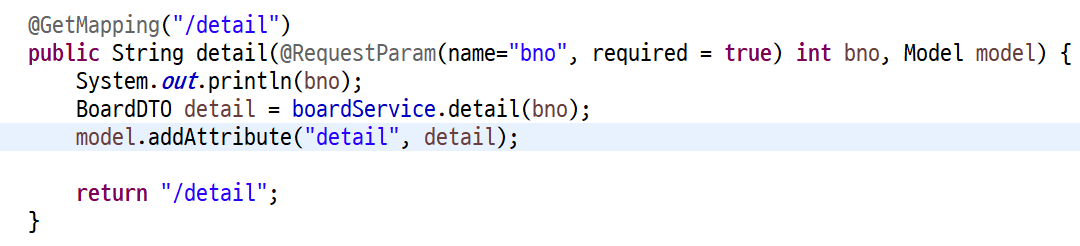
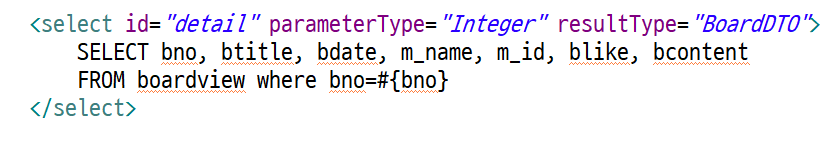
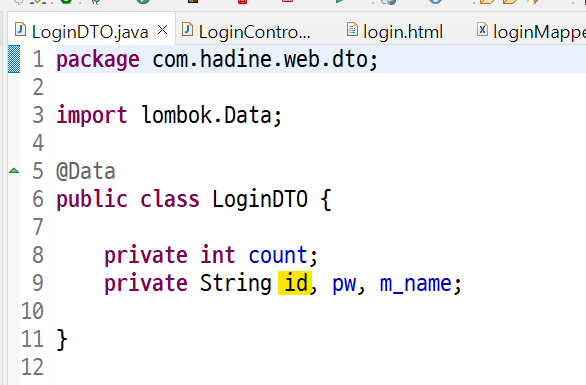
dto 이름과 가져올 param값이 같다면 값을 가져온다.
그러나 그렇지 않을 경우 가져오지 못한다.


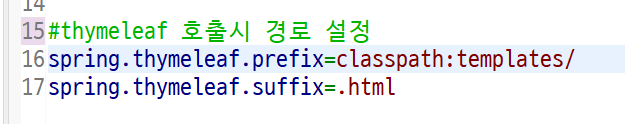
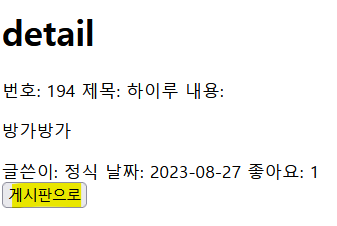
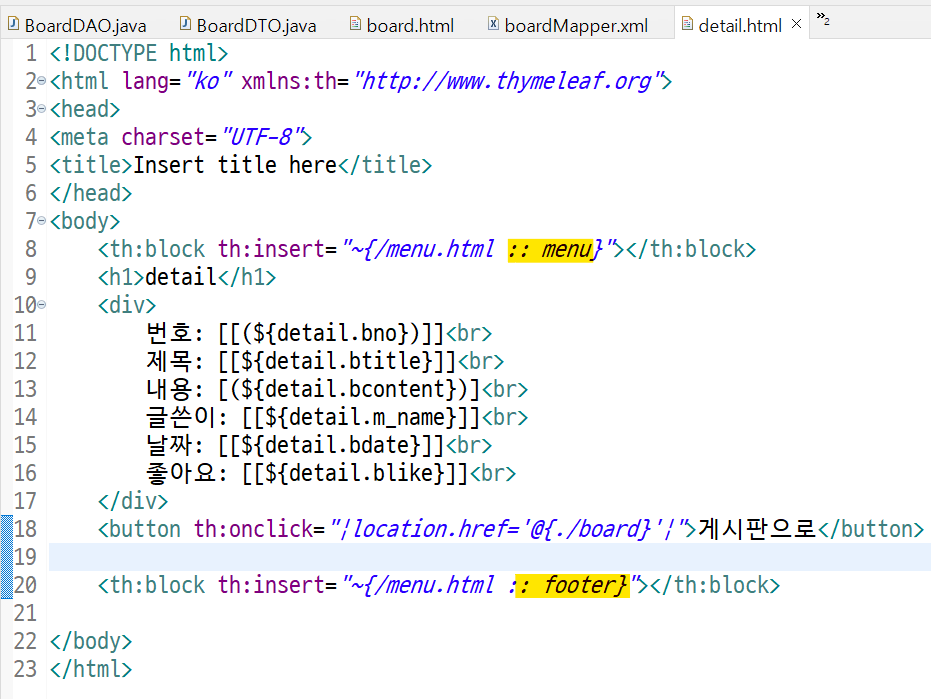
html 파일 불러올 때 /detail.html 이 아니라 /detail 로 쉽게 가져올 수 있다.




|| : 문자연결

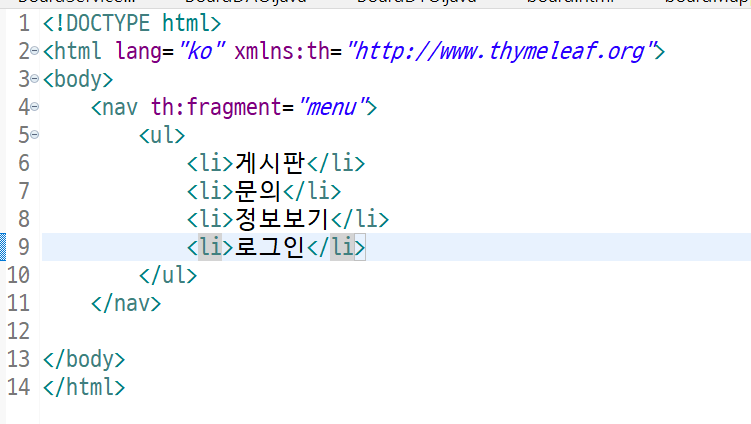
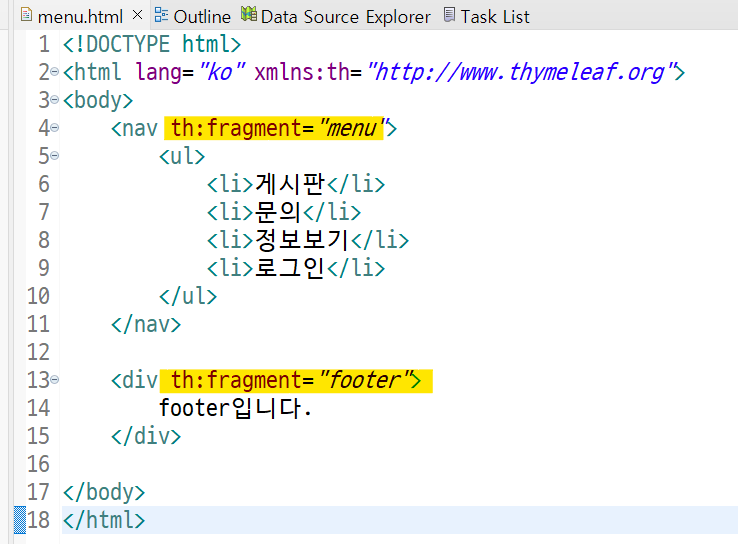
템플릿 조각내기 th:fragment="호출이름 지정"

th:block : 자기 스스로 의미없는 태그 말한다, span 과 비슷하다.

각각 :: 을 쓰고 이름 지정해주면 해당하는 것을 가져와서 쓸 수 있다.


css주고 링크 연결시켜준다.
@charset "UTF-8"; body{ margin: 0; padding: 0; } nav{ width: 100%; height: 50px; background-color: #9575CD; } ul{ list-style-type: none; margin: 0; padding: 0; overflow: hidden; } li{ float: left; padding: 0px 20px; width: 100px; height: 50px; line-height: 50px; list-style: none; text-align: center; display: block; font-weight:bold; } li:hover{ background-color: #D1C4E9; cursor: pointer; }■ 타임리프 자동완성 설치하기

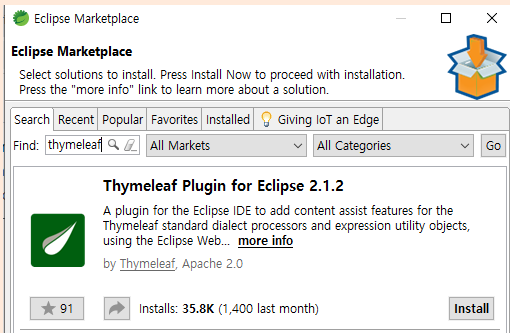
이클립스 마켓플레이스 설치하기
그러나 나는 설치되지 않아서 url 을 복사해서 설치했다.
https://www.thymeleaf.org/eclipse-plugin-update-site/
Thymeleaf Eclipse Plugin Update Site
This is the Thymeleaf Eclipse Plugin Update Site... but if you're reading this, then you're visiting with a browser. Instead, open up Eclipse and point it to this update site. In Eclipse, go to Help >> Install New Software... then enter this update site UR
www.thymeleaf.org
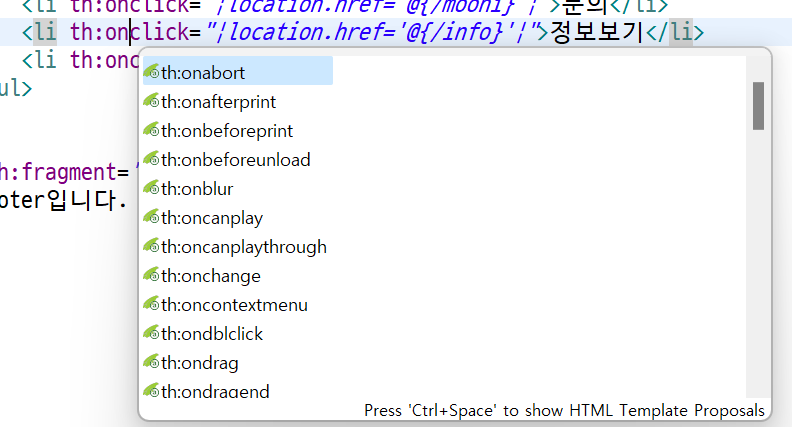
해당 url 복사해서 아래 링크 참고해서 다운받기

다음과 같이 자동완성 기능 이용 가능하다.
https://everyday-com-eat.tistory.com/83
(Springboot) Thymeleaf 이클립스 자동완성 플러그인 설치하기
Thymeleaf 사이트 - spring boot에서 사용하는 뷰 템플릿 엔진 중 하나 방법 두가지 있음 1. 이클립스 마켓플레이스 2. 깃허브에서 url 복사하기 [Help]>[Install new software] 복사한 url 붙여넣고, name은 알아서
everyday-com-eat.tistory.com


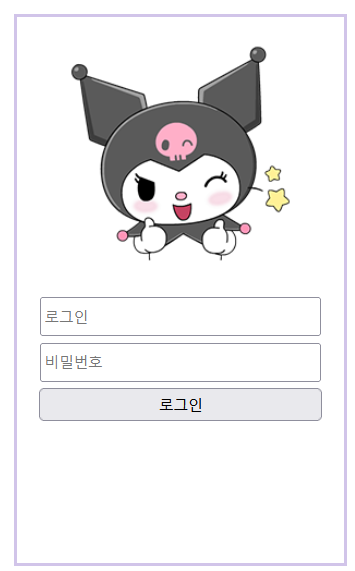
@charset "UTF-8"; .Login-content{ margin: 0 auto; width: 300px; height: 500px; text-align: center; border: 3px solid #D1C4E9; } img{ margin: 20px; } #id, #pw{ width: 250px; height: 30px; margin: 3px; } button{ width: 260px; height: 30px; margin: 3px; } button:hover{ background-color:#9575CD; color: white; }

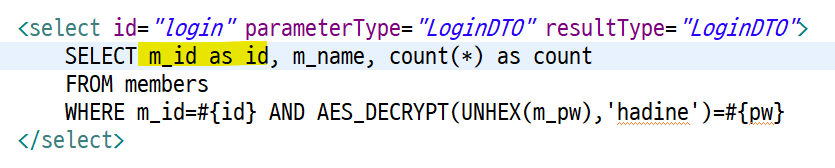
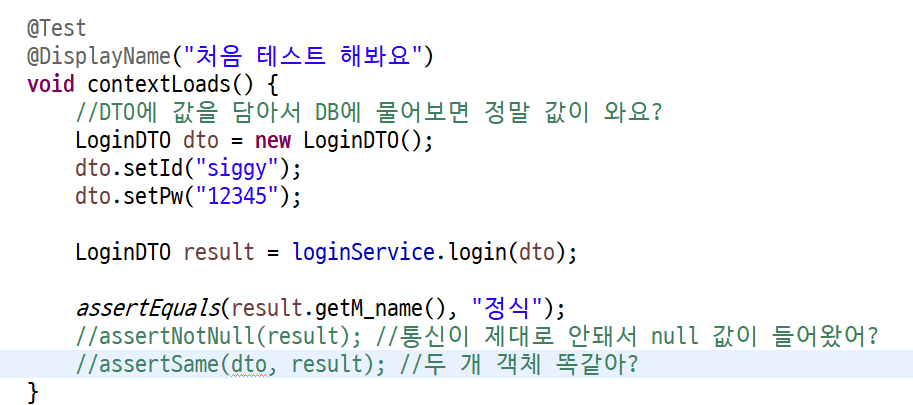
dto 로 받아왔을 경우 dto에서 정해준 변수명과 일치해야 가져올 수 있다.
따라서 m_id ad id 로 설정해준다.




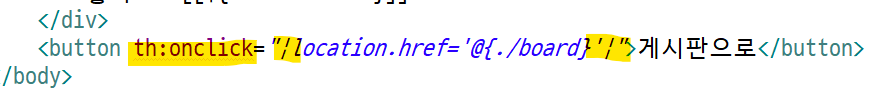
타임리프 -> redirectview 쓰는 방법이다.
'개발 > 국비교육' 카테고리의 다른 글