-
(국비교육) 71 - 11회차 시험 + vue개발/국비교육 2023. 9. 12. 15:04
■ 11회차 시험
[문항1] 파이썬 언어의 특징에 대해 서술하세요.(10점)
1. 파이썬은 스크립트 언어로 컴파일 없이 바로 실행 결과 확인 가능하다.
2. 동적 타입 언어로 변수의 자료형을 지정하지 않고 단순히 선언하는 것으로 값을 지정할 수 있다.
3. 플랫폼 독립적이다. 따라서 리눅스, 유닉스, 윈도우, 맥 등 대부분의 운영체제 OS 에서 모두 동작한다.[문항2] 설치된 파이썬의 버전을 확인하는 명령을 적으시오.(10)
python --version
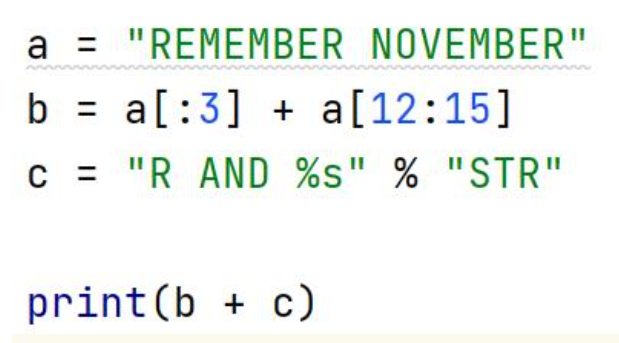
[문항3] 실행결과를 적으시오.(10)

REMEMBR AND STR
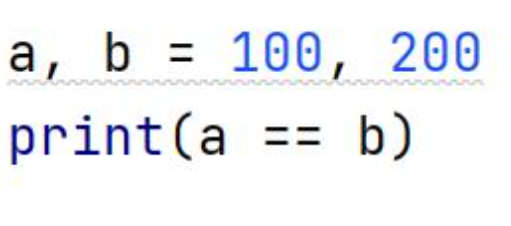
[문항4] 실행결과를 적으시오.(10)

False
[문항5] 실행결과를 적으시오(10)

a= 20 b= 2
[문항6] mariadb와 연결하기 위해 필요한 import 문장을 적으세요.(10)
pip install pymysql 을 통해 먼저 라이브러리를 설치한다.
import pymysql 을 통해 라이브러리 로딩까지 한다.[문항7] 출력결과를 쓰시오,(10)
1 2 3
4 5
6 7 8 9[문항8] 아래 실행결과를 쓰시오.

1 3 5 7 9
[문항9] HTML과 XML 문서들의 구문을 분석하기 위한 파이썬 패키지가 무엇인지 쓰시오.(10)
Beautiful Soup
[문항10] Python 프로그래밍 언어용 HTTP 라이브러리가 무엇인지 쓰시오.
Requests
■ Vue
앵귤러 : 최초로 뷰 모델 꾸미는 플랫폼
vue 는 spa
SPA 싱글 페이지 애플리케이션(Single-page application, SPA) :
하나의 HTML 페이지와 애플리케이션 실행에 필요한 JavaScript와 CSS 같은 모든 자산을 로드하는 애플리케이션
타임리프와 jsp는 mpa
MPA 멀티 페이지 애플리케이션(Multi-page application, MPA) : 클라이언트 요청이 들어오면
서버에 저장된 html을 골라 전송함
* 요청사항
- ECMA 와 JAVAScript 차이 :
■ vue 만들기

로컬디스크 c 에 vue 폴더 생성해주기

vs.code 에 생성한 vue 폴더 열어주고 index.html 만들어준다.
vue 불러오는 자바 스크립트 넣어준다.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>

id=app은 고정
app 속에 있는 app-header 를 찾아가서 내용물을 바꿔줄 것이다.



app-footer 도 footer222 로 바꿔준다.



{{ }} : 머스타치
* 요청사항
node.js : 자바스크립트가 단독으로 할 수 있는 환경을 만들어줌
■ Node.js 설치하기

최신 버전 다운로드 클
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

node.js 정상적으로 설치됨을 확인할 수 있다.
ctrl + c 로 나갈 수 있다.

node.js 버전 확인 가능하다.

npm : 패키지 관리해주는 역할
npm -v : npm 버전 확인

vue 파일 경로까지 간다.

npm install -g 전역변수
node.js 안에 vue 를 사용하기 위해 설치해준다.

제대로 설치된 것 확인

sep12 폴더 만들어준다.

del 삭제


vue 3 선택 후 엔터

해당 명령 넣어준다.


ctrl 후 클릭하면 다음과 같은 화면이 보인다.
■ 플러그인 설치하기

문법 보여준다.


플러그인 설치한다.

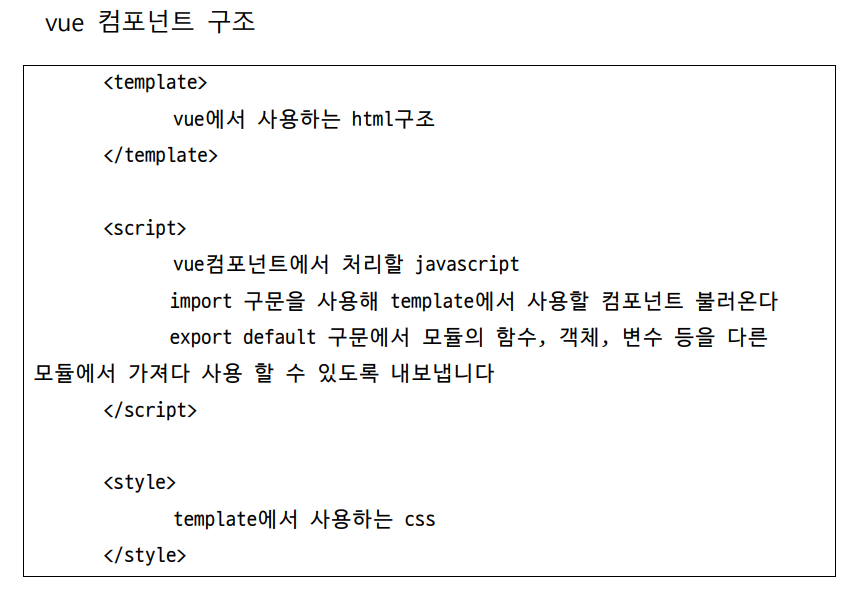
다음과 같이 구성돼 있다.

컴포넌트 : 작업하는 작은 단위
■ 작업하기


터미널에서 서버를 열 수 있다.


app.vue 가 부모
helloworld 가 자식
props: 부모의 값을 자식이 찍을 때 사용
자식의 메세지가 부모한테 가는 것

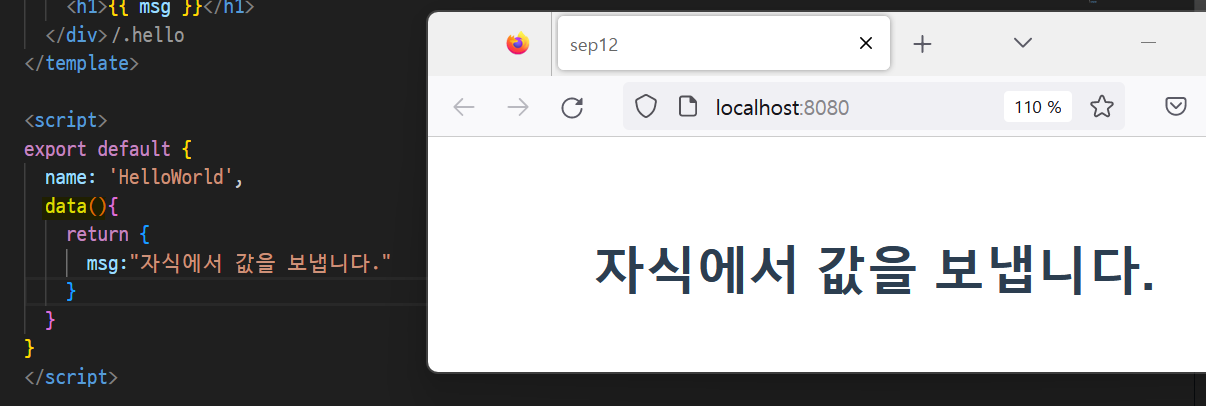
자식에서 값을 찍을 때는 data() 를 쓴다.



v-text를 사용할때는 태그 내부가 비어있어야 한다.



다음과 같이 출력


각각 안에 내용을 별도로 출력도 가능하다.



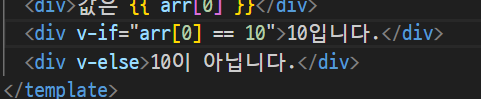
배열도 출력 가능


v-if 와 v-else 를 통해 조건문 설정도 가능하다.


배열을 11 로 바꾼 경우 10이 아닙니다. 가 출력된다.



else if 설정도 가능하다.
■ 프로젝트 만들기

한 번에 vue 폴더로 가기
create vue sep12_1 만들기

vue3 선택하기

npm run serve 를 통해 실행시켜준다.

vs code 에서 폴더 열어주고 새 터미널로 열어준다.

새로운 파일 만들어주기



template HelloVue 넣어주고
임포트 해주고
밑에서 components 로 불러준다.


import { ref } from 'vue':
- Vue.js의 vue 라이브러리에서 ref를 가져와서 사용한다.
- ref는 Vue.js에서 변수를 반응적으로 만들기 위해 사용되는 함수다.
export default { ... }:
- 이 컴포넌트를 다른 파일에서 가져와서 사용할 수 있도록 내보낸다.
setup() 함수:
- setup 함수는 컴포넌트의 초기화 로직이다.
https://v3-docs.vuejs-korea.org/api/composition-api-setup.html
컴포지션 API: setup() | Vue.js
v3-docs.vuejs-korea.org
'개발 > 국비교육' 카테고리의 다른 글
(국비교육) 73 - vue (router) (0) 2023.09.14 (국비교육) 72 - vue ( 반복문 + 구구단 + 소리버튼 + 증가버튼 + div) (0) 2023.09.13 (국비교육) 70 - 자바 버전 에러 (0) 2023.09.11 (국비교육) 69 - Docker + 리눅스 계보 + os계보 (0) 2023.09.08 (국비교육) 68 - 몽고디비 (0) 2023.09.07