-
(국비교육) 75 - Spring boot + vue 게시판 만들기개발/국비교육 2023. 9. 19. 12:50
■ Spring boot + vue 게시판 만들기 (sep19)

vue create sep19 로 만들기


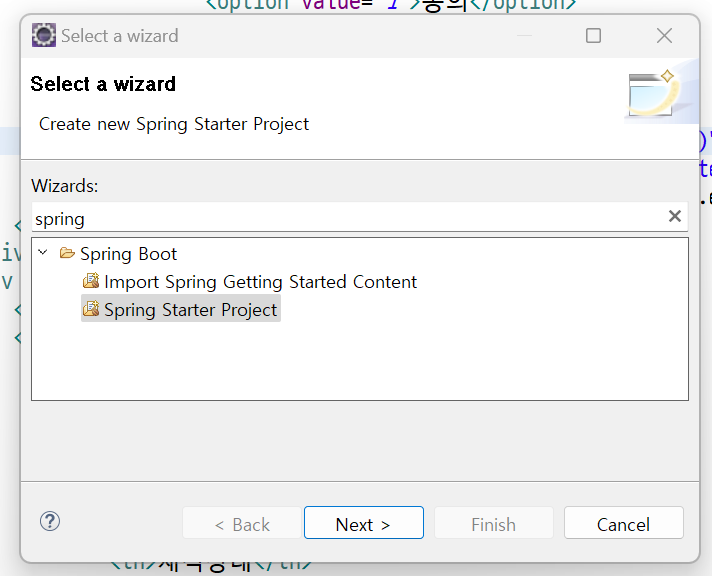
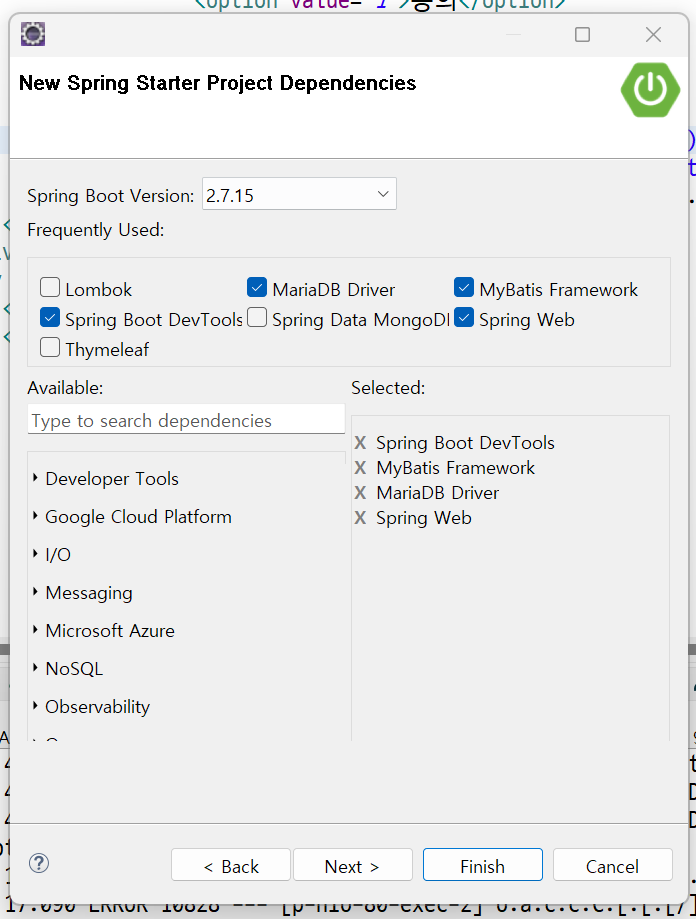
4개 선택하고 생성해준다.

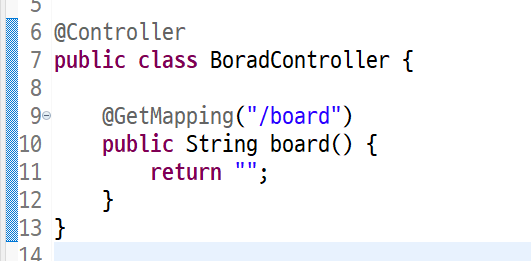
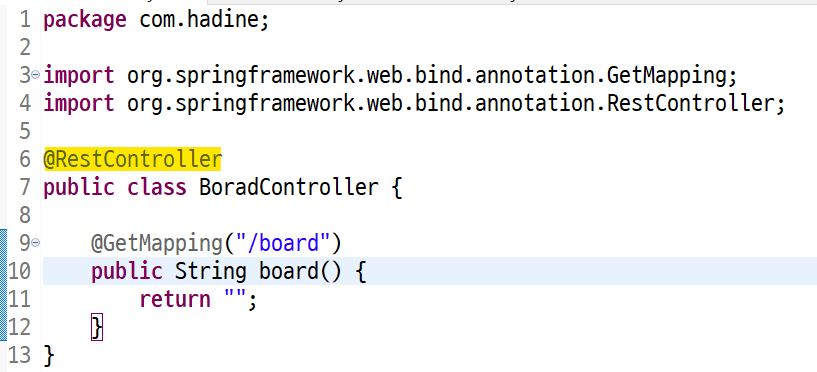
보드 컨트롤러 생성해주기


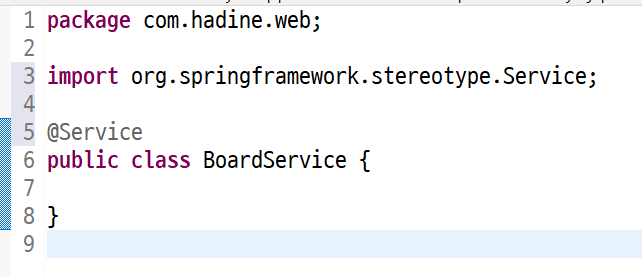
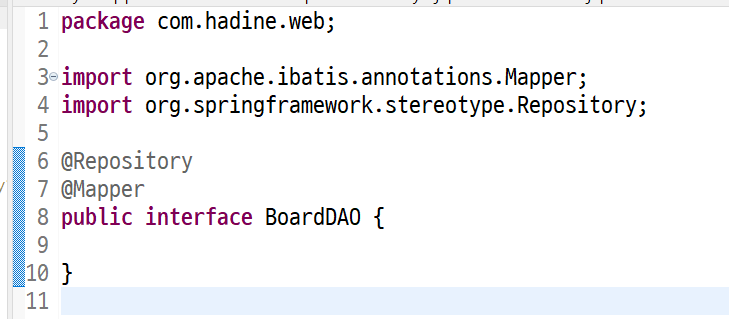
서비스와 DAO 도 생성해준다.
DAO 는 인터페이스로 생성


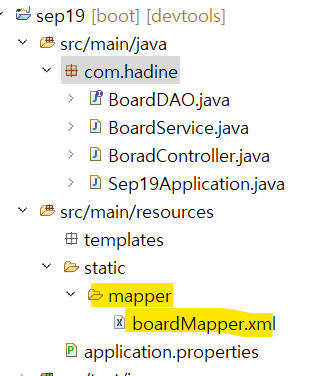
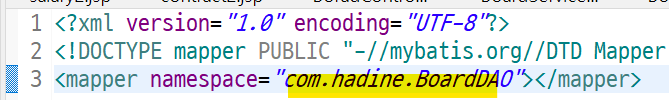
메퍼도 만들어준다.
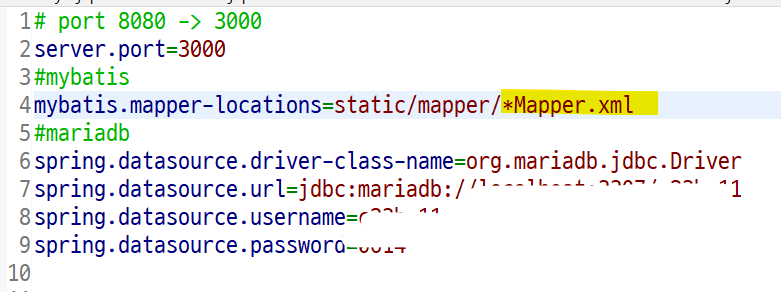
DAO 경로도 설정해준다.

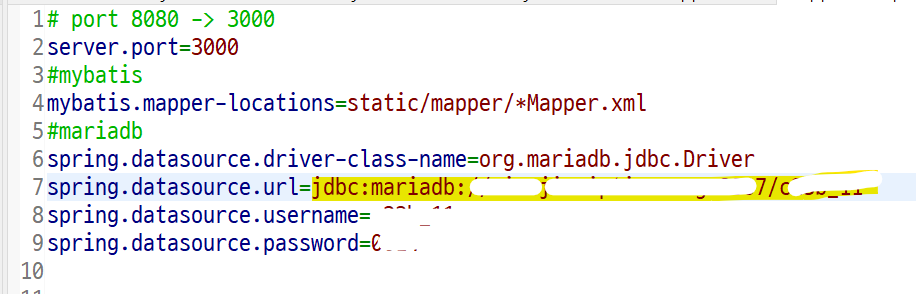
프로퍼티 설정해준다.

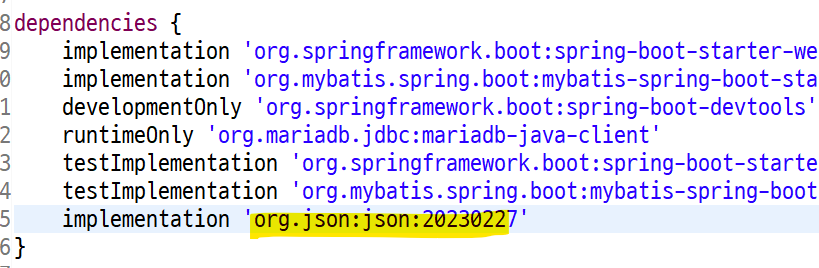
json 추가해주기

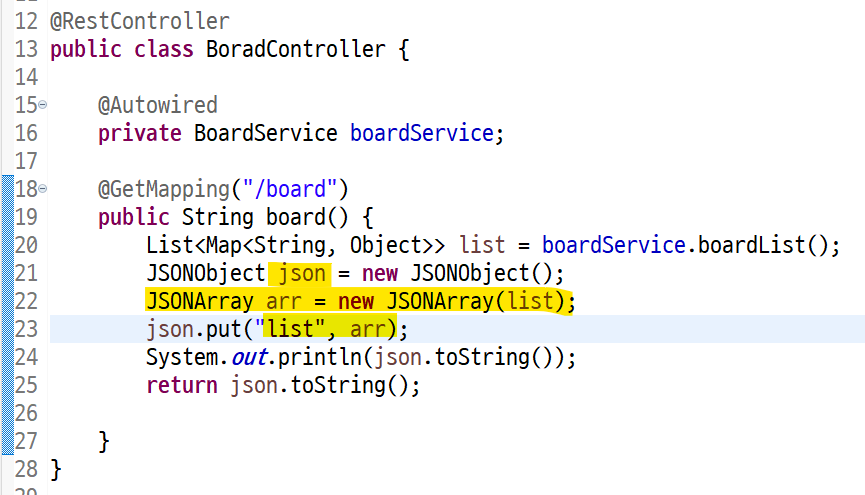
찍어주고 내보내는 것
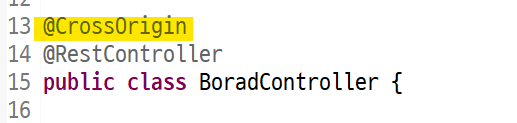
전체 만들기 위해 @RestController 넣어준다.

여러개의 객체를 동시에 내보내기 위해 배열로 담아서 내보낸다.

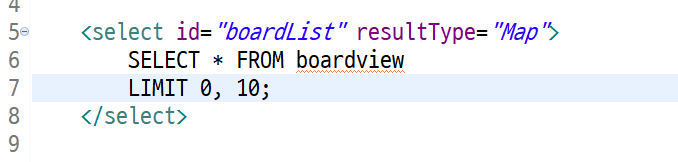
메퍼도 설정해준다.

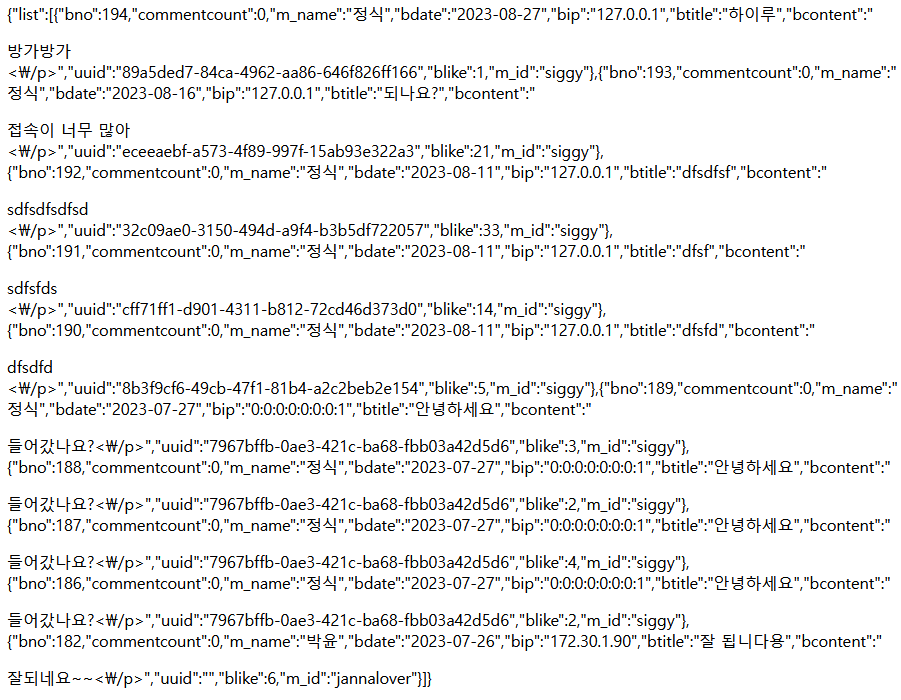
다음과 같이 화면에 출력된다.
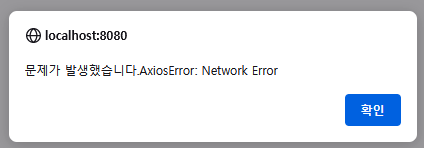
* 에러해결

뒤에 서버를 내가 사용하는 서버가 아닌 기본 세팅 서버로 넣고 돌려서 에러가 났다.
사용 서버로 변경해주니 에러가 해결되었다.


데이터 가져오는 다리 역할을 하는 것을 설치해준다.
즉 스프링 부트에서 값 가져올 것이다.
좀 편한 ajax 같은 느낌이다.
* axios 란?
Axios는 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트 입니다.
https://axios-http.com/kr/docs/intro
시작하기 | Axios Docs
시작하기 브라우저와 node.js에서 사용할 수 있는 Promise 기반 HTTP 클라이언트 라이브러리 Axios란? Axios는 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트 입니다. 그것은 동형 입니다(동일한 코
axios-http.com

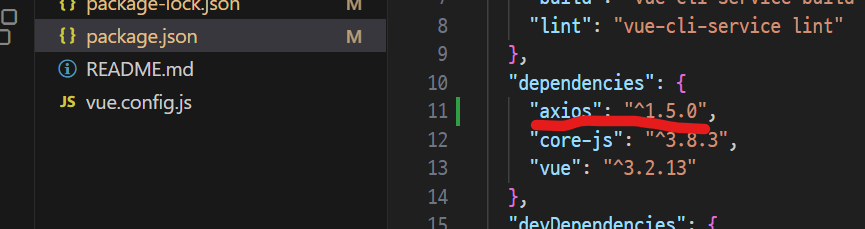
package.json 에 정상적으로 설치된 것 확인 가능

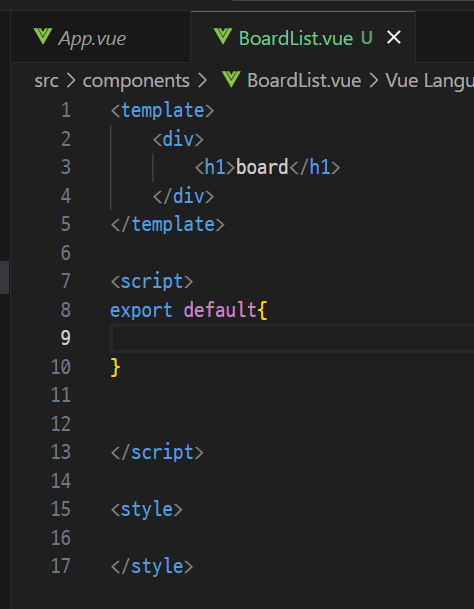
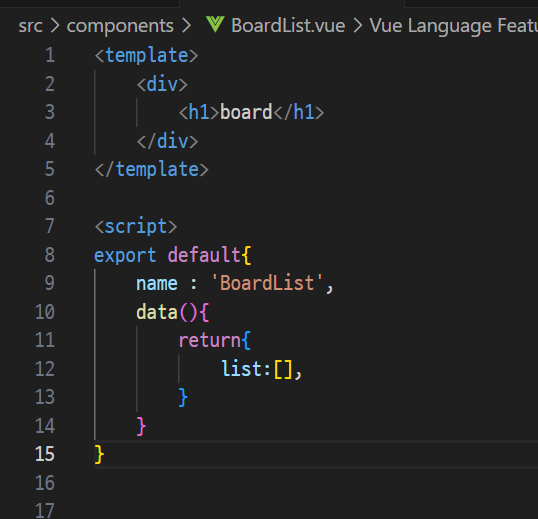
기본 BoardList 세팅해준다.

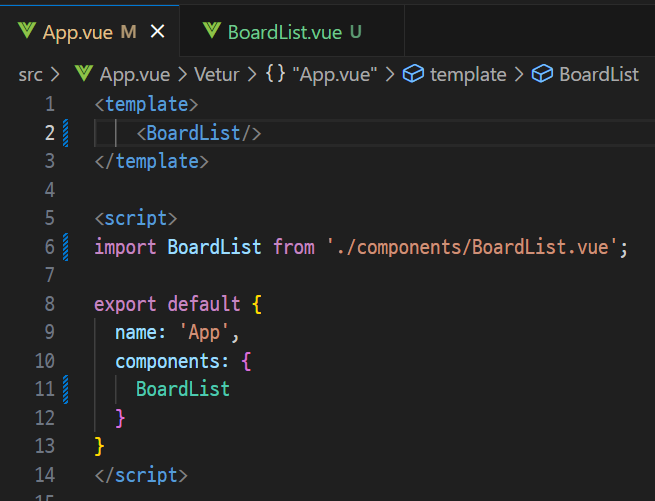
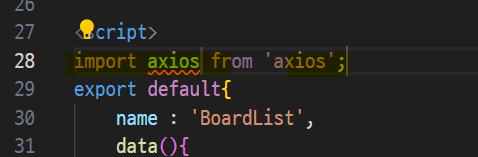
import 시키고 찍어준다.

화면에 정상적으로 출력된다.

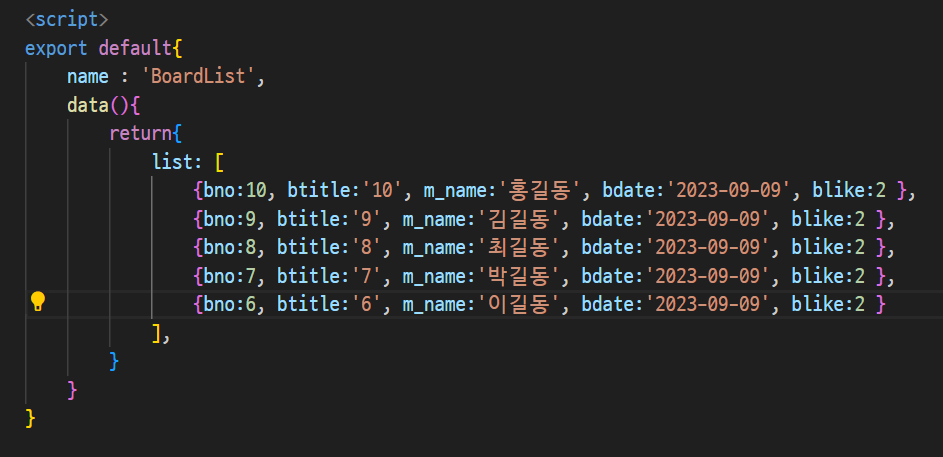
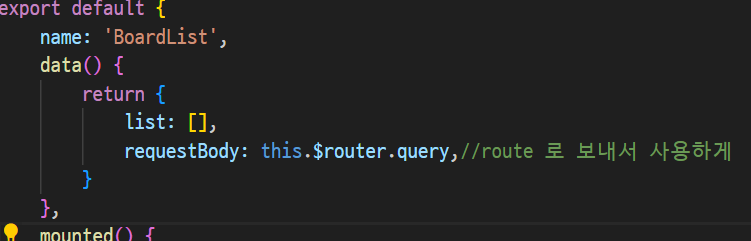
BoardList 라는 이름으로 data 를 list 배열로 내보낸다.

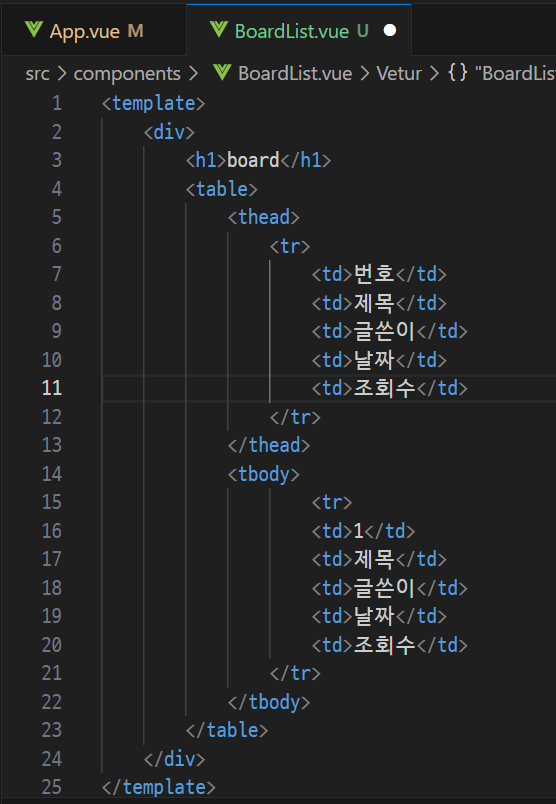
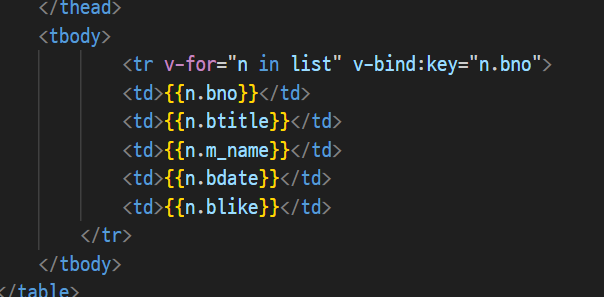
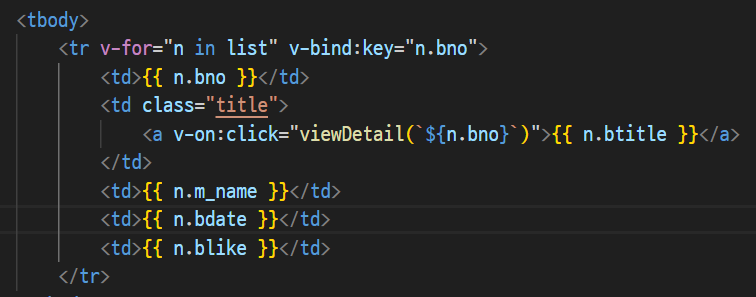
테이블 기본 세팅해준다.

객체가 5개 있는 리스트를 만들어준다.


v-for 과 v-bind:key 를 설정해서 리스트를 출력해준다.

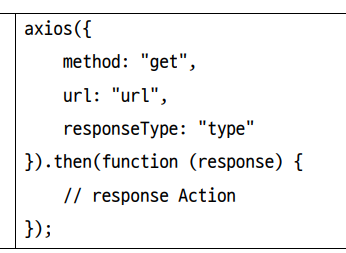
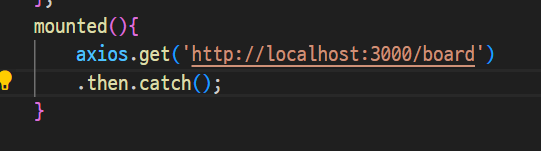
스프링부트 값 가져오기 위해 axios 불러준다.

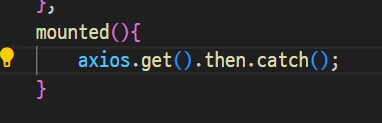
mounted 처음 구동될 때 읽어들이기 라는 뜻이다.
데이터 호출, 가져오기는 get 을 사용한다.

get 어디서 가져올꺼야 url 을 적어준다.
이제 vue 로 프론트 만들고, (view)
spring boot 에서는 백엔드 진행하면서 데이터 던져줄 것이다. (model, controller)
https://aomee0880.tistory.com/185
vue.js의 created와 mounted의 차이 + Vue의 라이프 사이클
created인스턴스가 작성된 후 동기적으로 호출됩니다. 이 단계에서 인스턴스는 데이터 처리, 계산된 속성, 메서드, 감시/이벤트 콜백 등과 같은 옵션 처리를 완료합니다. 그러나 마운트가 시작되
aomee0880.tistory.com

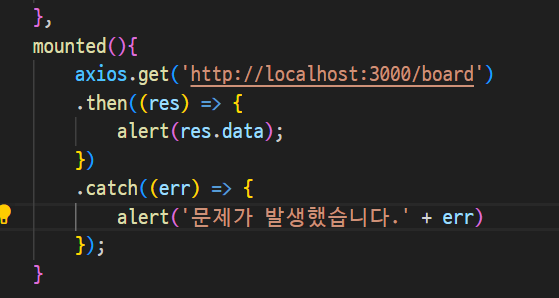
res 는 응답이 오면 이렇게 반응하겠다 라는 뜻이다.
화살표 문법은 간단하게 표현할 수 있다.
res : 통신에 성공한다면
catch : 통신에 실패한다

에러뜨면 다음과 같이 알람창이 뜬다.


@CrossOrigin : 웹 페이지의 제한된 자원을 외부 도메인에서 접근을 허용


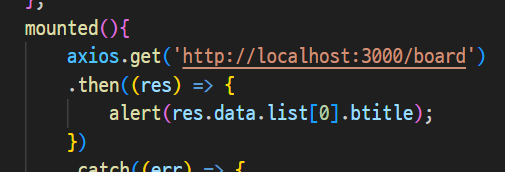
list 첫번째 제목 가져온다.



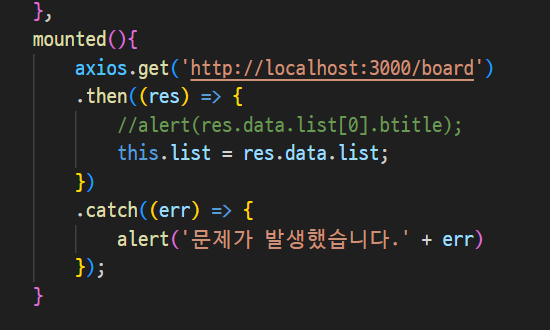
통신한 데이터의 list 를 우리가 생성한 list[] 배열에 넣어주는 것이다.

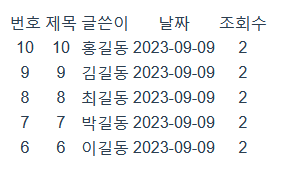
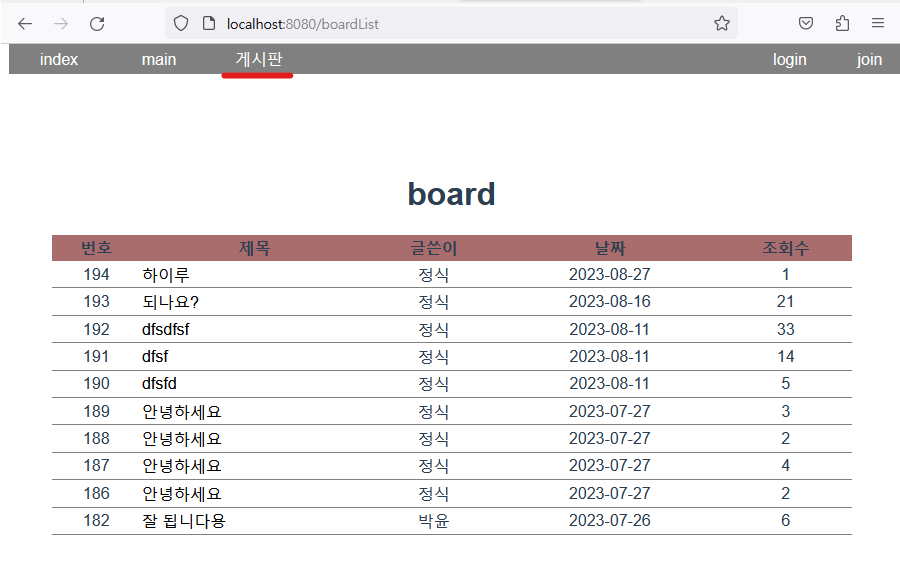
그러면 데이터와 통신한 값이 출력된다.
<style scoped> table { width: 800px; height: 300px; border-collapse: collapse; margin: 0 auto; } th { background-color: rgb(169, 109, 109); } td { border-bottom: 1px gray solid; } tr:hover { background-color: gray; color: white; } .title { text-align: left; } #td1 { width: 10%; } #td2 { width: 30%; } td a { color: black; } </style>
스타일 넣어주면 다음과 같이 변경된다.
※ 참고
vs code 자동정렬 : shift + alt + F

제목 클릭하면 a 태그로 넘어가게 설정해준다.
여기서 넘어갈 때 홀따옴표가 아닌 ` 표시를 눌러줘야 작동한다.

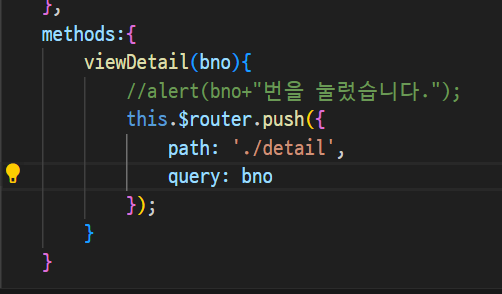
이제 제목 클릭 시 bno 가 넘어오면 알람창 뜨게 한다.

정상적으로 알람창이 번호에 맞게 뜬다.
※ SPA
SPA(Single Page Application)는 모던 웹의 패러다임이다. SPA는 단일 페이지로 기존의 서버 사이드 렌더링과 비교할 때, 배포가 간단하며 네이티브 앱과 비슷한 사용자 경험을 제공한다는 장점
■ 라우터 설치

npm install --save vue-router 를 통해 라우터 설치해준다.

설치완료 확인

src 에 views 폴더 만들어주고 DetailPage.vue 만들어준다.

디테일 만들어준다.

MenuPage.vue 생성해준다.
<!-- MenuPage.vue 메뉴바를 생성하고 화면에 보여줍니다. --> <template> <header> <nav class="nav"> <ul> <li><router-link to="/">index</router-link></li> <li><router-link to="/main">main</router-link></li> <li><router-link to="/boardList">게시판</router-link></li> <li class="lir"><router-link to="/join">join</router-link></li> <li class="lir"><router-link to="/login">login</router-link></li> </ul> </nav> </header> </template> <script> export default { name: 'MenuPage' } </script> <style> /* nav 를 fixed 로 하였기 때문에 높이를 높여 영역을 확보하게 합니다 */ header { height: 50px; } nav { position: fixed; top: 0; width: 100%; height: 30px; background-color: gray; } nav ul { margin: 0; padding: 0; } nav li { list-style: none; float: left; width: 100px; height: 30px; line-height: 30px; text-align: center; } nav li:hover { font-weight: bold; } a { text-decoration: none; color: white } .lir { float: right; width: 80px; }</style>기존에 있던 코드를 사용해서 메뉴 만들어준다.

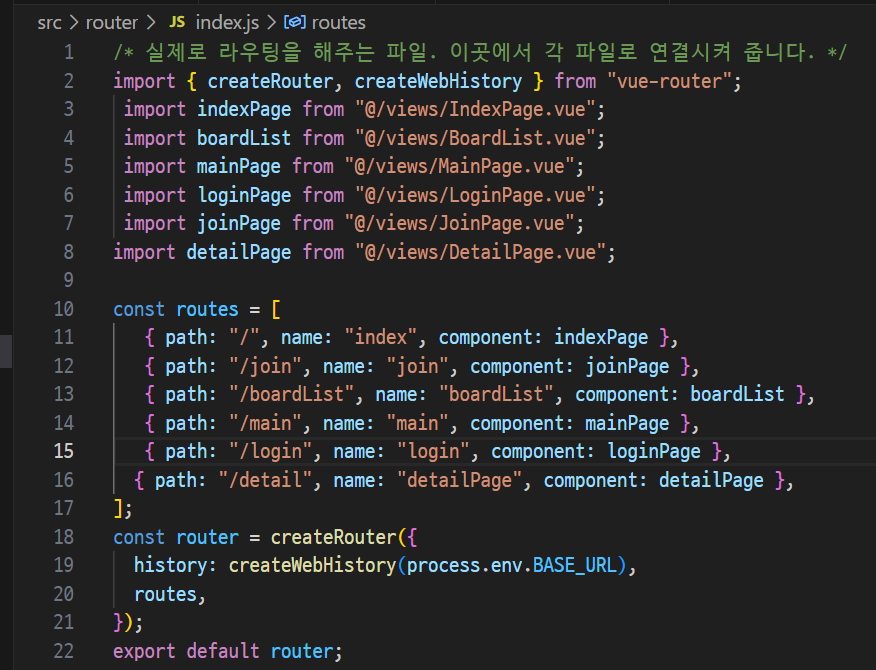
router 폴더 생성 후 index.js 만들기

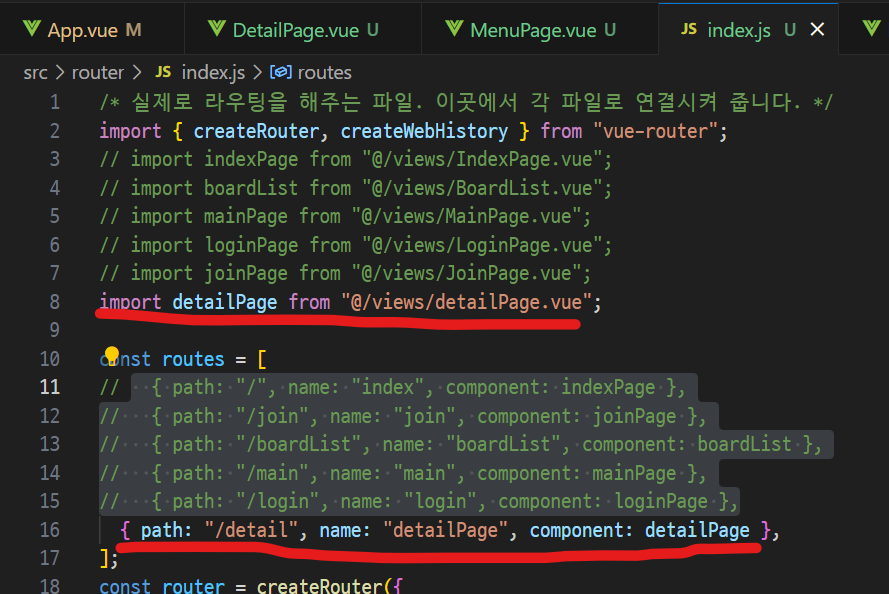
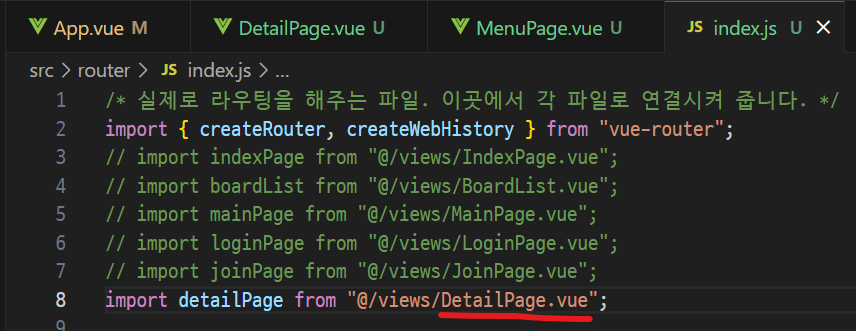
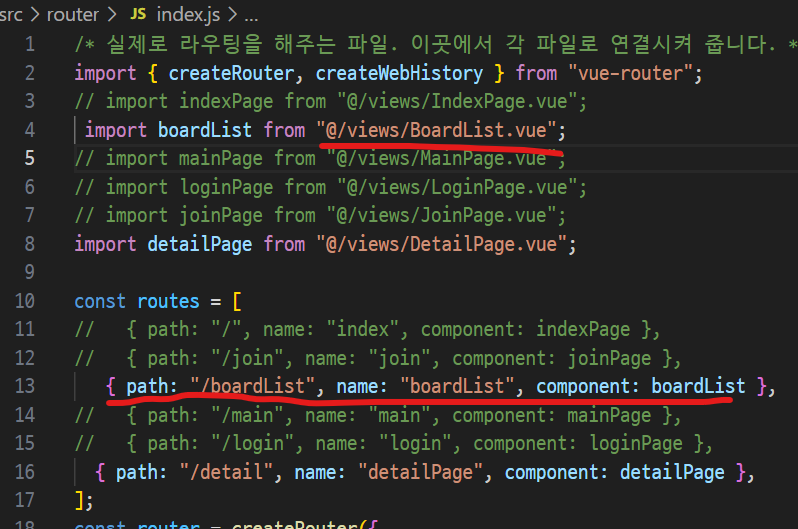
index.js 에서 라우터 설정해준다.
vue, react, angular 비슷하다.

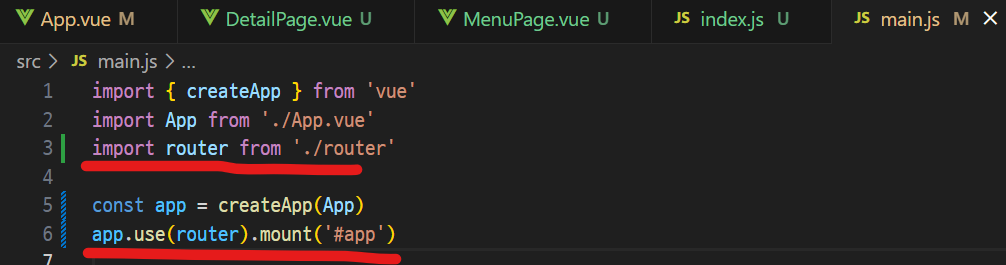
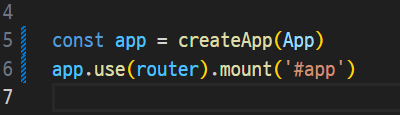
main.js 에서 router import 시켜주고 router 사용할 수 있게 해준다.

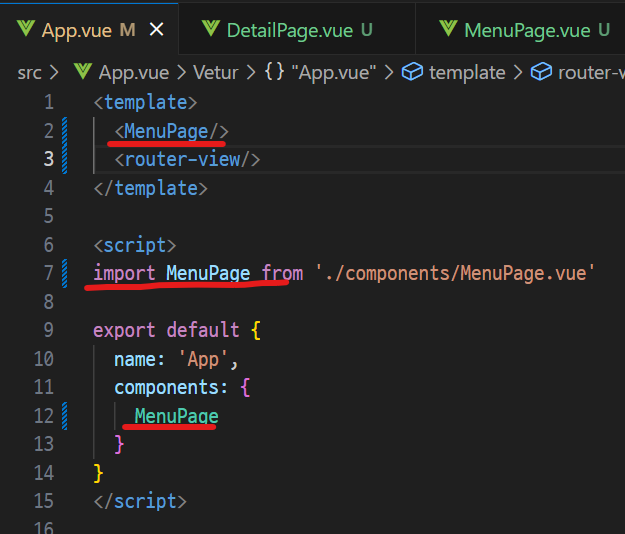
메뉴를 통해서 가고, 라우터 뷰도 설정해준다.

Detail 대문자로 바꿔준다.
약칭으로 detailPage 를 쓴다는 말이다.


BoardList.vue 를 위치를 views 폴더로 옮겨주고 주석을 풀어준다.

게시판 누르면 boardList 로 넘어간다.

detail 링크로 들어가면 detail 페이지도 보인다.


나머지도 주석 풀고 해당하는 vue 파일 만들어준다.
■ 디테일로 들어가기

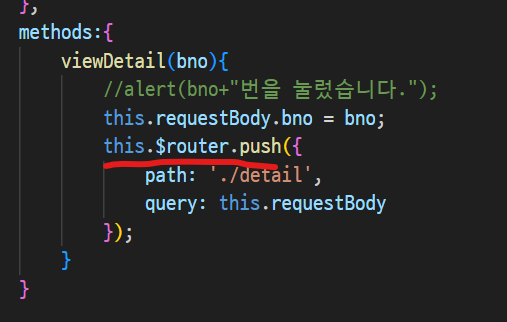
라우터에게 이 값을 던져줄 것이다.
push 되면 해당 path 경로로 이동하게한다.
query 는 bno 값을 가져간다.

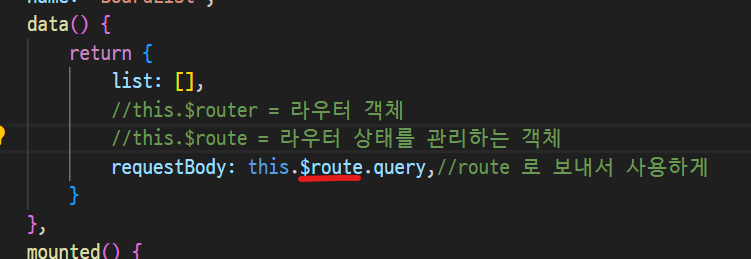
router 로 보내서 사용하게 requestBody를 통해 this.$router.query 처리한다.

$ 표시는 전역변수 표시이다.
전역변수는 main.js 에서 설정해줬다.
리퀘스트 바디로 값 집어넣고 그걸 다시 쿼리문으로 bno 값 같이 넘겨준다.

this.$router = 라우터 객체
this.$route = 라우터 상태를 관리하는 객체이다.이동할때는 $router를 쓰고 상태에 관한 것은 $route이다.
main.js 에 적은 값은 $route 와는 다르다.


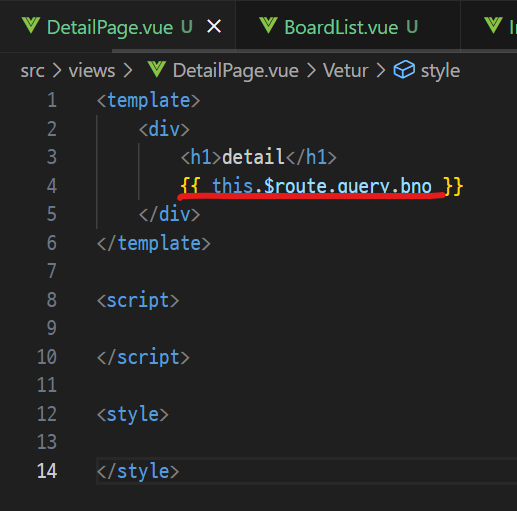
상태값 가져오면 bno 값 출력 가능하다.

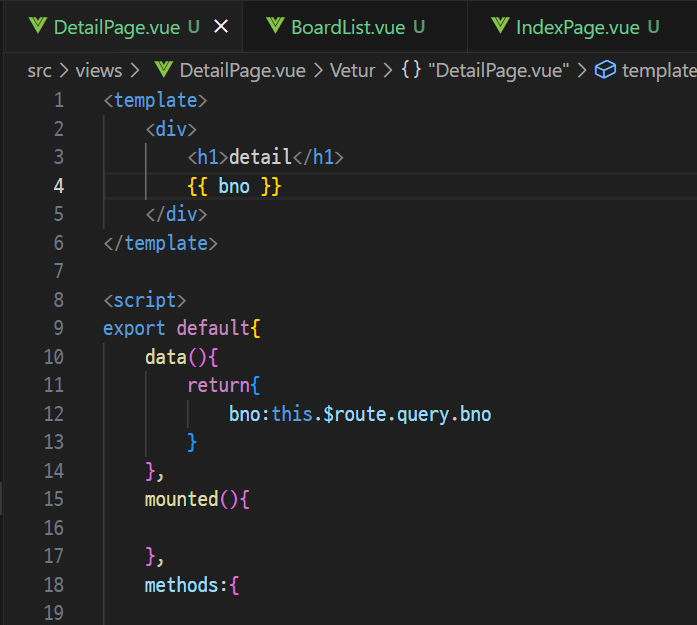
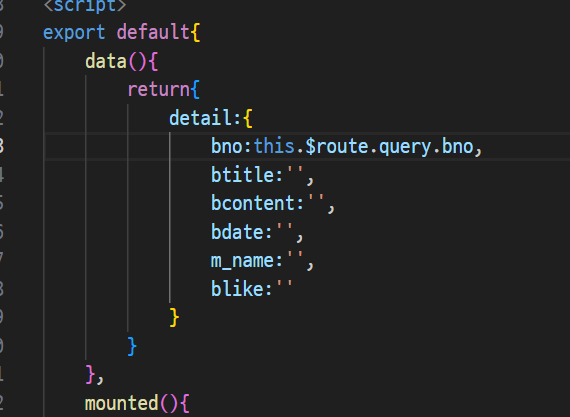
bno 쿼리에서 가져온 bno 변수 정해서 사용한다.

detail 객체 만들어주고 해당하는 변수 넣어준다.

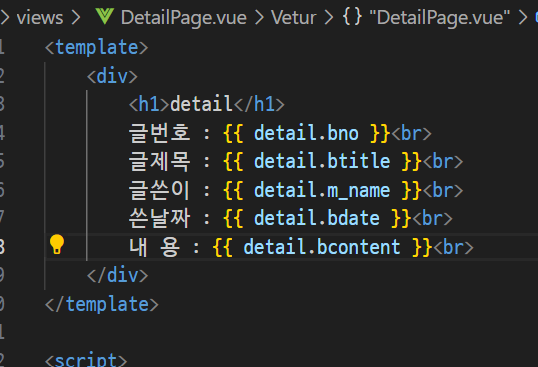
axios 로 가져온 값을 다음 template 에 찍어줄 것이다.

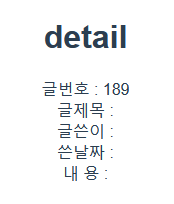
다음과 같이 나온다.
■ 게시판 이동 버튼 만들기

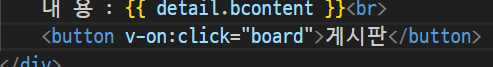
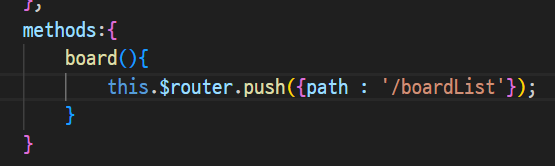
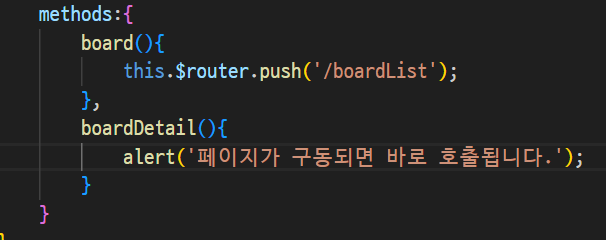
게시판 가는 버튼 만들어준다.
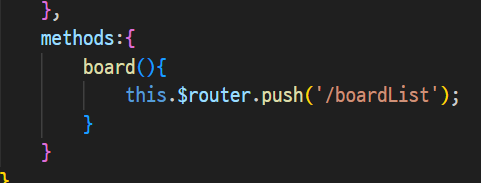
script 로 가는 녀석이라 ./ 필요 없다.

라우터가 해당 경로로 가라는 뜻이다. (리다이렉트 같은 느낌)


쿼리를 통해 값 가져갈 것이 있다면 위와 같이 길게 작성하고,
그렇지 않다면 간단하게 경로만 적어줘도 된다.
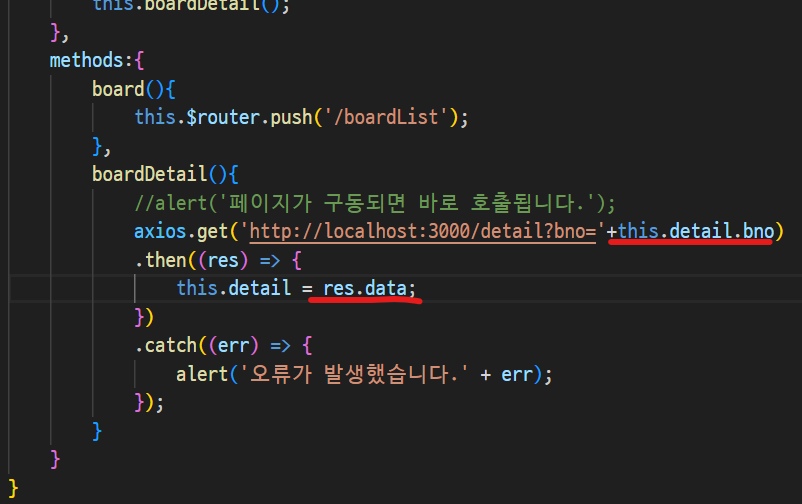
■ 데이터 불러들이기


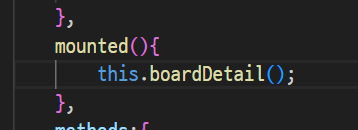
불러들이는 메소드 만들어주고 그 메소드를 mounted 에서 부른다.

다음과 같이 나온다.

axios 부른다. 아직 쓰지 않아 오류줄 뜬다.

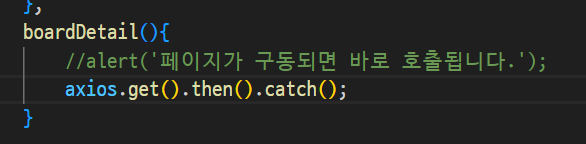
axios 불러준다.

우리가 가져온 bno 값을 같이 가져가고,
성공 시 this.detail 우리가 만들어준 method 에 가져온 값을 넣어준다.
'개발 > 국비교육' 카테고리의 다른 글
(국비교육) 77 - Spring boot + vue 게시판 만들기 3 ( 수정하기 + 삭제하기) (0) 2023.09.21 (국비교육) 76 - Spring boot + vue 게시판 만들기 2 + Quill+ 12회차 시험 (0) 2023.09.20 (국비교육) 74 - 판다스 (1) 2023.09.18 (국비교육) 73 - vue (router) (0) 2023.09.14 (국비교육) 72 - vue ( 반복문 + 구구단 + 소리버튼 + 증가버튼 + div) (0) 2023.09.13