-
(개발지식) 11 - REST / RESTful / RESTful API 란?개발/개발지식 2024. 1. 16. 10:40
■ REST(REpresentational State Transfer)란?
: HTTP 통신에서 어떤 자원에 대한 CRUD 요청을 Resource와 Method로 표현하여 특정한 형태로 전달하는 방식
즉, REST란 어떤 자원에 대해 CRUD 연산을 수행하기 위해 URI(Resource)로 요청을 보내는 것으로,
Get, Post, Put, Delete 등의 방식(Method)을 사용하여 요청을 보내며,
요청을 위한 자원은 특정한 형태(Representation of Resource)로 표현된다.
이러한 REST 기반의 API를 웹으로 구현한 것이 RESTful API이다.
예로 게시글 작성하기 위해서는 http://localhost:8080/board 라는 URI에
POST 방식을 사용하여 JSON 형태의 데이터를 전달할 수 있다.
위와 같이 CRUD 연산에 대한 요청을 할 때, 요청을 위한 Resource(자원, URI)와 이에 대한 Method(행위, POST)
그리고 Representation of Resource(자원의 형태, JSON)을 사용하면 표현이 명확해지므로 이를 REST라 하며,
이러한 규칙을 지켜서 설계된 API를 REST API 또는 Restful한 API라고 한다.
이러한 REST API는 Resource(자원), Method(행위), Representation of Resource(자원의 형태)로 구성된다.
※ REpresentational State
- State : 웹 애플리케이션 상태
- Transfer : 상태의 전달
※ CRUD
: 컴퓨터 소프트웨어가 가지는 기본적인 데이터 처리 기능을 일컫는
Create: 생성(POST), Read : 조회(GET), Update : 수정(PUT), Delete : 삭제(DELETE)
HEAD : header 정보 조회(HEAD)
※ URI(Uniform Resource Identifier) 통합자원식별
- Uniform은 리소스를 식별하는 통일된 방식
- Resource란, URI로 식별이 가능한 모든 종류의 자원(웹 브라우저 파일 및 그 이외의 리소스 포함)을 지칭
- Identifier는 다른 항목과 구분하기 위해 필요한 정보
즉, URI는 인터넷상의 리소스 “자원 자체”를 식별하는 고유한 문자열 시퀀스
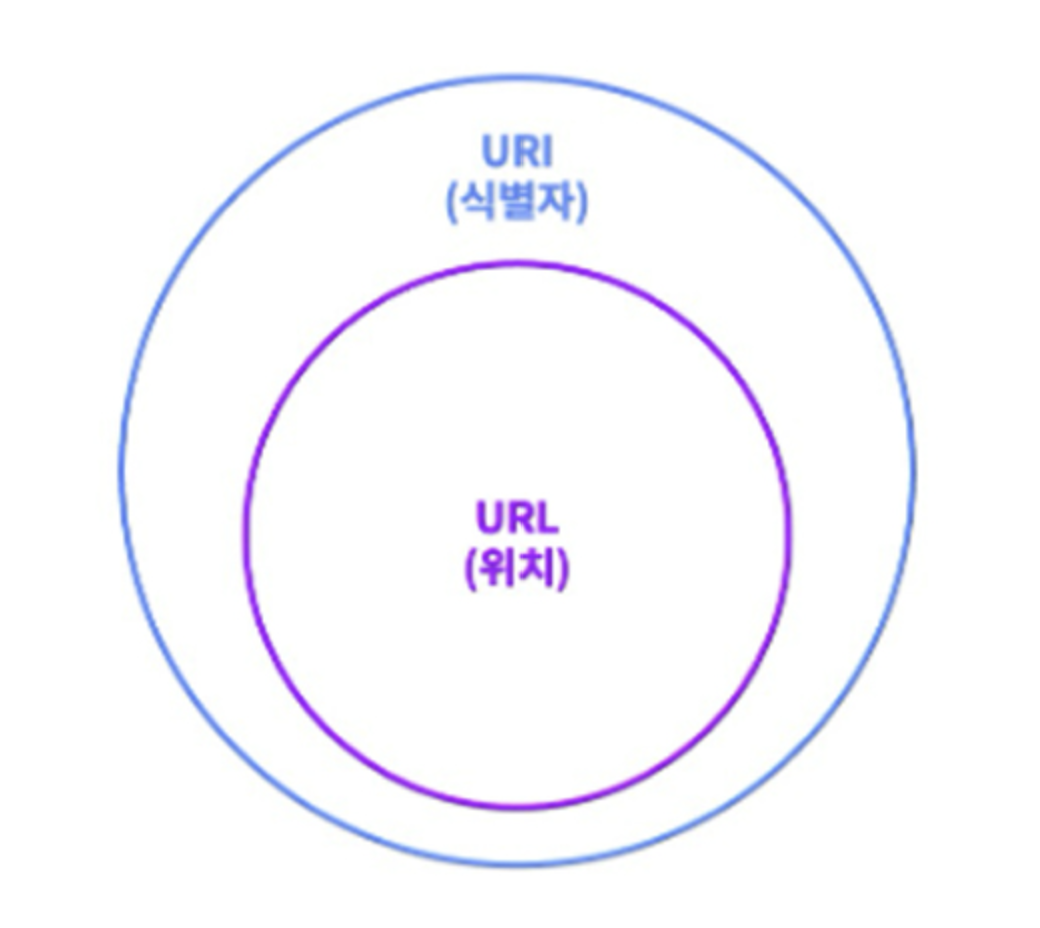
※ URL(식별자+위치)과 URI(식별자)의 차이는?

URI가 URL을 포함한다. : URL은 Uniform Resource Locator 로 인터넷 상 자원의 위치를 의미한다.
자원의 위치라는 것은 결국 어떤 파일의 위치를 의미한다.
URI는 Uniform Resource Identifier 로 인터넷 상의 자원을 식별하기 위한 문자열의 구성으로, URI는 URL을 포함한다.
URI 는 리소스의 이름만 나타낸다. (ex) www.hjsong96.tistory.com)
URL은 프로토콜과 결합한 형태이다. (ex) https://www.hjsong96.tistory.com)
※ 프로토콜은 리소스에 접근하는 방법을 지정하는 방식이다. (ex) https, http, ftp 등)
https://mangkyu.tistory.com/46
[Server] Restful API란?
최근에 진행중인 프로젝트에서 Google Drive API, Google App Script 등을 사용하고 있는데, 오늘은 이러한 것들을 사용하기 위해 요청을 보내는 방식인 Rest API에 대해 알아보도록 하겠습니다. 1. RESTful API
mangkyu.tistory.com
https://www.elancer.co.kr/blog/view?seq=74
URI와 URL, 어떤 차이점이 있나요? | 이랜서 블로그
uri와 url, 비슷한 듯 다른 it 용어, 어떤 차이점이 있는지 확인하기 | uri url 차이, uri 뜻, uri 란, uri url urn, uri vs url
www.elancer.co.kr
REST의 representation이란 무엇인가
사실 서버가 보내준 것은 리소스가 아니다. 다음과 같은 HTTP GET 요청을 서버에 보내서 GET Host: example.org Accept: text/plain, text/html; q=0.9 *; q=0.1 Accept-Language: en, ko; q=0.9, *; q=0.1 “hello”라는 메시지를
blog.npcode.com
■ RESTful API 구성요소
● Resource
서버는 Unique한 ID를 가지는 Resource를 가지고 있으며, 클라이언트는 이러한 Resource에 요청을 보낸다.
이러한 Resource는 URI에 해당합니다.
● Method
서버에 요청을 보내기 위한 방식으로 GET, POST, PUT, PATCH, DELETE 가 있다.
CRUD 연산 중에서 처리를 위한 연산에 맞는 Method를 사용하여 서버에 요청을 보내야 한다.
● Representation of Resource
클라이언트와 서버가 데이터를 주고받는 형태로 json, xml, text, rss 등이 있다.
최근에는 Key, Value를 활용하는 json을 주로 사용한다.
https://mangkyu.tistory.com/17?category=761303
[Web] GET과 POST의 비교 및 차이
사용자가 어떤 홈페이지로 이동하기 위해서 URL을 브라우저 주소창에 작성하고 엔터를 누르면 원하는 페이지로 이동합니다. 사용자는 단순히 URL(Uniform Resource Locator)을 입력하였을 뿐이지만 서버
mangkyu.tistory.com
※ xml
: XML(Extensible Markup Language)이라는 마크업 언어는 기계 및 사람이 읽을 수 있는 방식으로 텍스트 서식을 지정하기 위한 일련의 지침을 설정한다. XML은 데이터를 저장하는 데 널리 사용되는 형식이며 인터넷에서 정보를 교환하는 데 널리 사용됩니다.
https://appmaster.io/ko/blog/xmliran-mueosibnigga
XML이란 무엇입니까? | AppMaster
XML(Extensible Markup Language) 관련 표준 및 기술에 대한 고품질 정보를 찾으십시오. 그것들을 사용하여 실제 문제를 해결하는 방법.
appmaster.io
※ 마크업언어
: 마크업 언어(Markup Language)는 양식이 있는 문서의 한 종류이며 그 양식을 태그(좌, 우 부등호 처럼 생긴 꺽쇠 < > 로 구분)등으로 구분하여 문서 정보를 정확하게 전달하기 위한 목적으로 만들어진 문서
https://blog.naver.com/rodpold/222752172285
마크업 언어란?
개요 마크업 언어(Markup Language)는 양식이 있는 문서의 한 종류이며 그 양식을 태그(좌, 우 부등호 처...
blog.naver.com
※ rss
: 블로그처럼 컨텐츠 업데이트가 자주 일어나는 웹사이트에서, 업데이트된 정보를 쉽게 구독자들에게 제공하기 위해 XML을 기초로 만들어진 데이터 형식
■ REST 아키텍처의 특징
1. Uniform Interface(일관된 인터페이스)
: Resource(URI)에 대한 요청을 통일되고, 한정적으로 수행하는 아키텍처 스타일을 의미한다.
요청을 하는 Client가 플랫폼(Android, IOS, JSP 등)에 무관하며, 특정 언어나 기술에 종속받지 않는 특징이 있다.
이 결과 REST API는 HTTP를 사용하는 모든 플랫폼에서 요청 가능하며 Loosely Coupling(느슨한 결함) 형태를 갖는다.
2. Stateless(무상태성)
: 서버는 각각의 요청을 별개의 것으로 인식하고 처리해야 하며, 이전 요청이 다음 요청에 연관되면 안된다.
따라서 REST API는 세션정보나 쿠키정보를 활용하여 작업을 위한 상태정보를 저장 및 관리하지 않는다.
이러한 무상태성 때문에 REST API 는 서비스의 자유도가 높으며,
서버에서 불필요한 정보를 관리하지 않아 구현이 단순하다.
이러한 무상태성은 서버의 처리방식에 일관성을 부여하고, 서버의 부담을 줄이기 위함입니다.
3. Cacheable(캐시 가능)
: Rest API는 결국 HTTP라는 기존의 웹표준을 그대로 사용하기 때문에, 웹의 기존 인프라를 그대로 활용할 수 있다.
그러므로 Rest API에서도 캐싱 기능을 적용할 수 있는데, HTTP 프로토콜 표준에서 사용하는 Last-Modified Tag
또는 E-Tag를 이용하여 캐싱을 구현할 수 있고, 이것은 대량의 요청을 효울척으로 처리할 수 있게 도와준다.
4. Client-Server Architecture (서버-클라이언트 구조)
Rest API에서 자원을 가지고 있는 쪽이 서버, 자원을 요청하는 쪽이 클라이언트에 해당한다.서버는 API를 제공하며, 클라이언트는 사용자 인증, Context(세션, 로그인 정보) 등을 직접 관리하는 등
역할을 확실히 구분시킴으로써 서로 간의 의존성을 줄인다.
5. Self-Descriptiveness(자체 표현)
Rest API는 요청 메세지만 보고도 이를 쉽게 이해할 수 있는 자체 표현 구조로 되어있습니다.아래와 같은 JSON 형태의 Rest 메세지는 http://localhost:8080/board 로
게시글의 제목, 내용을 전달하고 있음을 손쉽게 이해할 수 있다.
또한 board라는 데이터를 추가(POST)하는 요청임을 파악할 수 있습니다.
(ex)
HTTP POST , http://localhost:8080/board
{
"board": {
"title":"제목",
"content":"내용"
}
}
6. Layered System(계층 구조)
Rest API의 서버는 다중 계층으로 구성될 수 있으며,보안, 로드 밸런싱, 암호화 등을 위한 계층을 추가하여 구조를 변경할 수 있다.
또한 Proxy, Gateway와 같은 네트워크 기반의 중간매체를 사용할 수 있게 해줍니다.
하지만 클라이언트는 서버와 직접 통신하는지, 중간 서버와 통신하는지 알 수 없습니다.
※ Proxy 란?
: 클라이언트와 서버 사이에서 데이터를 전달해 주는 서버
※ 캐싱이란?
: 한 번 접근 후, 또 요청할 시 빠르게 접근하기 위해 레지스터에 데이터를 저장시켜 놓는 것이다.
■ REST API 설계 규칙
1. 슬래시 구분자( / )는 계층 관계를 나타내는데 사용한다.
2. URI 마지막 문자로 슬래시( / )를 포함하지 않는다.
(ex)
http://hjsong96.tistory.com/manage/ (X)
http://hjsong96.tistory.com/manage (O)
3. 하이픈(-)은 URI 가독성을 높이는데 사용한다.
(ex)
http://hjsong96.tistory.com/manage/new-board (O)
4. 밑줄(_)은 URI에 사용하지 않는다.
: 글자 폰트에 따라 언더바 문자는 부분적으로 가려질 수 있다.
(ex)
http://hjsong96.tistory.com/manage/new_board (X)
5. URI경로에는 소문자가 적합하다.
(ex)
http://hjsong96.tistory.com/manage/New-Board (X)
http://hjsong96.tistory.com/manage/new-board (O)
6. 파일확장자는 URI에 포함하지 않는다.
: Content-Type 헤더를 통해 전달되는대로 미디어 타입을 사용하여 body 콘텐츠를 처리하는 방법을 결정한다.
Rest API 클라이언트는 HTTP에서 제공하는 형식 선택 매커니즘인 Accept 요청 헤더를 활용하도록 권장해야 한다.
(ex)
http://hjsong96.tistory.com/manage/new_board/photo.jpg (X)
POST http://hjsong96.tistory.com/manage/new_board/photo
HTTP/1.1 Host: hjsong96.tistory.com Accept : image/jpg (O)
7. 행위를 포함하지 않는다.
POST http://hjsong96.tistory.com/manage/board/post/1 (X)
POST http://hjsong96.tistory.com/manage/board/1 (O)
8. 전달하고자 하는 명사를 사용하되, 컨트롤 자원을 의미하는 경우 예외적으로 동사를 사용한다.
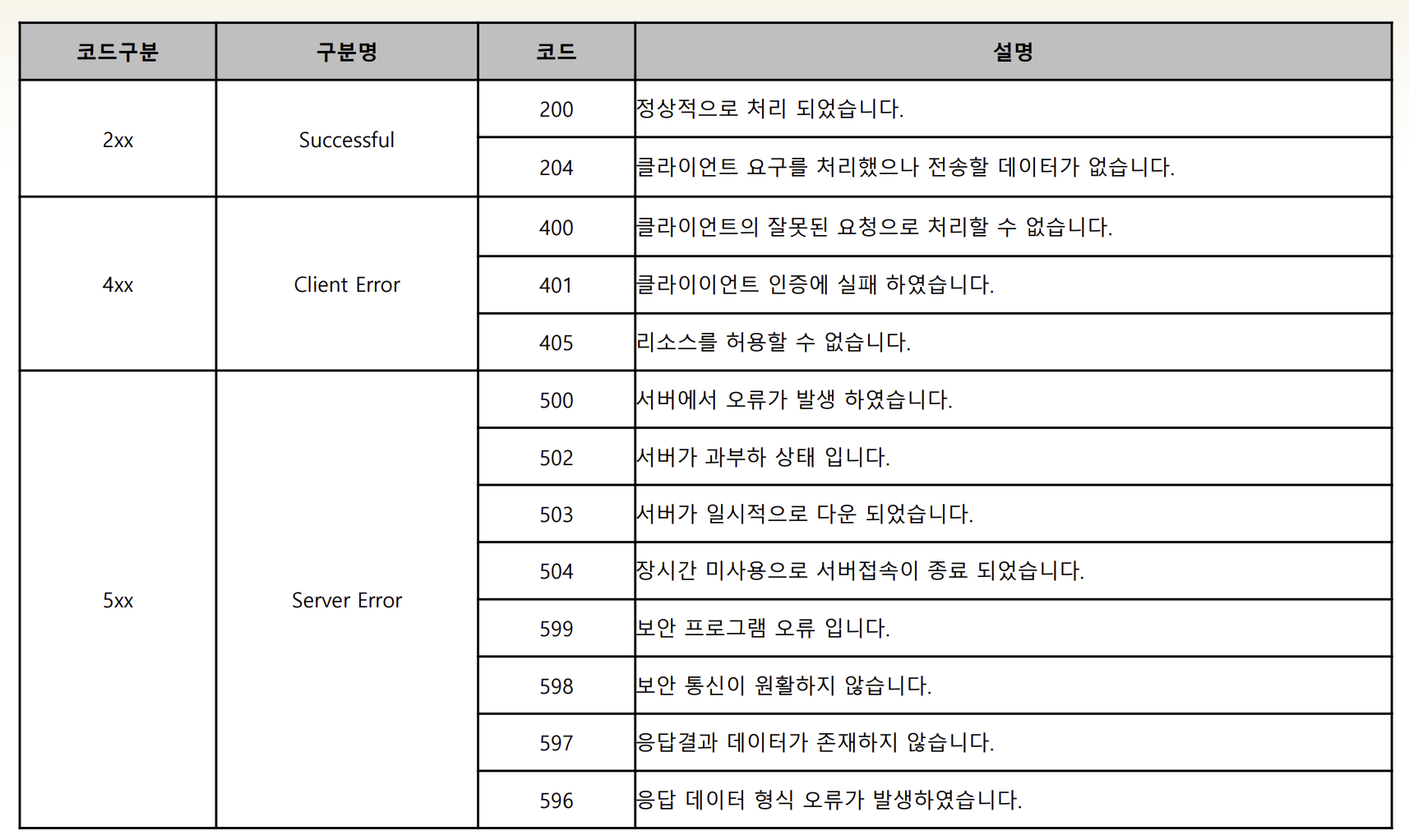
■ 응답 코드별 설명

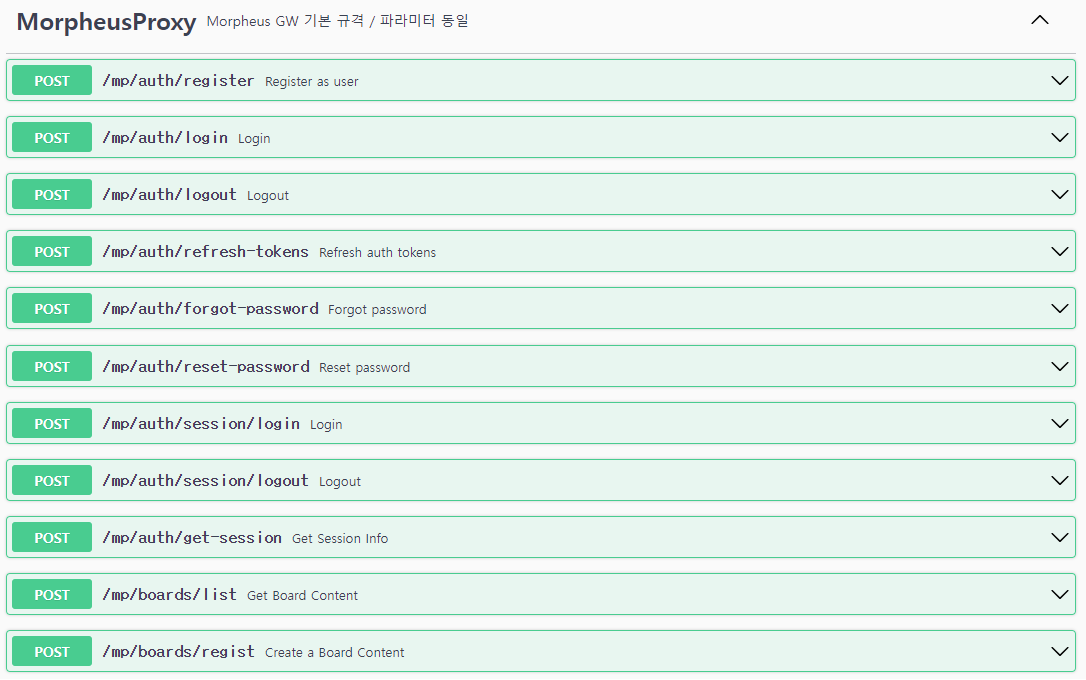
■ 모피어스에서의 RESTful API

사실 모피어스에서의 API를 보면 RESTful API 는 아닌 것처럼 보인다.
REST API 설계 규칙을 따라 만들긴 했지만 Method 방식이 행위에 상관없이 모두 POST 이기 때문이다.
[login.html]
<!--로그인 영역 --> <div class="login_top_box"> <h1>GuideKit</h1> <p class="login_id hbox"> <input type="text" class="ipt_login flex" id="ipt-id" placeholder="User ID" data-search=".btn_login"/> <button class="loginbtn_cancel none">취소</button> </p> <p class="login_pw hbox"> <input type="password" class="ipt_pw flex" id="ipt-pw" placeholder="Password" data-search=".btn_login"/> <button class="loginbtn_cancel none">취소</button> </p> <p class="login_chk"><input type="checkbox" class="chk_type_02" id="login_chk"/><label for="login_chk">아이디 저장</label></p> <!--버튼 press 시 class on 추가 --> <div class="login_btn"><button class="btn_login" id="btn-login">로그인</button></div> </div> <div class="login_btm_box bg_gra_blue"> <p class="copyright">COPYRIGHT@2016 Uracle Co.,Ltd ALL RIGHT RESERVED</p> </div> <!--//로그인 영역 -->[login.js]
(function(){ M.onReady(function(){ $('#btn-login').on('click', function(){ var id = $('#ipt-id').val(); var pw = $('#ipt-pw').val(); /* * HTTP 통신(기본 전문통신) * HTTP 전문 통신을 진행한다. * * M.net.http.send * @param {object} object 리소스 업데이트를 위한 설정 정보 * @param {morpheus_server} object.server 전문통신을 진행할 서버(Manifest.xml에 등록 필수) * @param {string} object.path 전문 코드 * @param {select} object.method 전송 방식 [GET:GET 타입,PUT:PUT 타입,POST:POST 타입,DELETE:DELETE 타입] * @param {int} object.timeout 타임 아웃 (millisecond) * @param {bool} object.dummy 더미전문 여부(네이티브 NetworkManager에 별도 구현이 되어있어야 동작) * @param {bool} object.encrypt 데이터 암복호화 여부(네이티브 NetworkManager에 별도 구현이 되어있어야 동작) * @param {object} object.indicator 인디케이터 정보 * @param {bool} object.indicator.show 인디케이터 사용 유무 * @param {string} object.indicator.message 인디케이터 메시지 * @param {bool} object.indicator.cancelable 인디케이터 취소가능 여부 * @param {object} object.data 서버에 전송할 데이타 * @param {object} object.userData 추가 정보(스크립트에서 네이티브로 정보값을 전달할 때 사용, 실제 통신에는 포함되지 않음) * @param {function} object.success 성공 여부에 따라 호출되는 콜백 함수 * @param {function} object.error 오류 발생 시 콜백 함수 */ M.net.http.send({ server:"DEV_SERVER", //타겟 서버 path:"/mp/auth/login", //모피어스 프록시 전문 코드 method:"POST", //전송 방식(GET, PUT, POST, DELETE) data:{ //서버에 전송할 데이터 email : id, password : pw }, userData:{}, success:function(receivedData){ //성공시 if(receivedData.tokens){ M.page.html("/www/html/uracle_main.html"); } console.log(receivedData); }, error:function(errorCode, errorMessage){ //에러 발생 시 console.log(errorCode, errorMessage); //에러코드 및 에러 메세지 } }); }) }); })()해당 코드를 보면 login.html 에서 클라이언트에게 ipt-id와 ipt-pw 값을 받는다.
login.js 에서는 해당 값을 각각 id, pw 변수에 할당해준다.
할당한 값은 M.net.http.send API를 사용하여 HTTP 통신을 한다.
타겟서버, Path, 전송방식, 서버에 전송할 데이터, 성공시 실패시 할 동작을 각각 정의해준다.
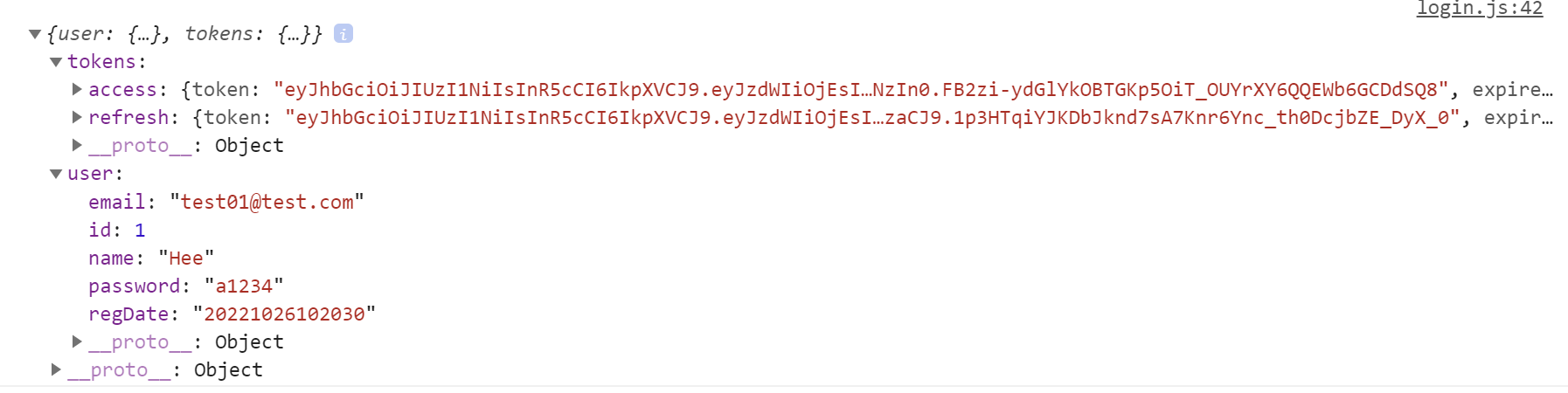
[올바른 값 입력 시]

chrome://inspect/#devices 에서 확인하면 올바른 아이디 비번 입력 시 다음과 같이
email 에는 클라이언트가 입력한 id 값이,
password 에는 클라이언트가 입력한 pw 값이 정상적으로 등록된 것을 확인할 수 있다.
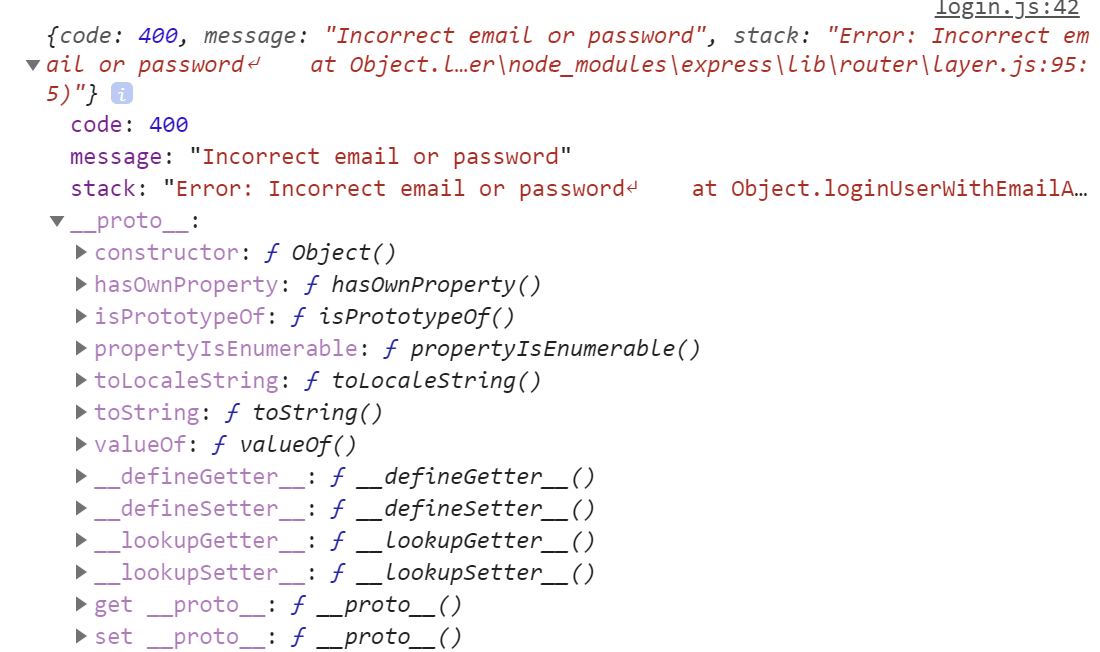
[올바르지 않은 값 입력 시]

400코드는 클라이언트 에러로 클라이언트의 잘못된 요청으로 로그인이 안되는 것을 확인 가능하다.
error 메세지를 보면 email과 password 값이 올바르지 않은 것을 확인 가능하다.
MNetwork
wiki.uracle.co.kr
Spring 예제와 함께 REST API 알아보자
REST란? REST의 정의 "REpresentational State Transfer"의 약자로, 2000년도에 로이 필딩(Roy Fielding)의 박사학위 논문에서 최소로 소개되었다. 당시 웹(HTTP) 설계의 우수성이 제대로 활용되지 못하는 점을 안타
velog.io
'개발 > 개발지식' 카테고리의 다른 글
(개발지식) 13 - 인텔리제이 단축키(윈도우 기준) (0) 2024.04.08 (개발지식) 12 - 프레임워크(Framework) 란? + Spring vs SpringBoot (0) 2024.01.24 (개발지식) 10 - Dispatcher-Servlet(디스패처 서블릿) (0) 2024.01.15 (개발지식) 9 - 인터넷 기본 도메인, 호스팅, 포워딩 (0) 2023.12.14 (개발지식) 8 - 포트 끊기 ( Web server failed to start. Port 80 was already in use.) (0) 2023.09.14