-
(HTTP) 16 - HTTP 헤더 (캐시와 조건부 요청)개발/HTTP 2024. 11. 1. 17:00
■ 캐시 기본 동작

캐시가 없으면 데이터가 변경되지 않아도 계속 네트워크 통해서 다운로드 받아야 함
인터넷 네트워크는 매우 느리고 비쌈
브라우저 로딩 속도가 느리다.
느린 사용자 경험

서버에서 cache-control: max-age=60 으로 하면
캐시 유효한 시간 60초로 지정한다는 뜻이다.

웹 브라우저 캐시를 저장하는 저장소에 캐시를 저장한다.

두 번째 요청에서 캐시 저장소에서 캐시 유효시간을 검증해서 유효하다면 해당 캐시에서 조회를 한다.

캐시에서 조회를 하게 되면 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
비싼 네트워크 사용량 줄일 수 있다.
브라우저 로딩 속도가 매우 빠르다
빠른 사용자 경험

캐시 유효시간이 초과했으면 다시 요청해야 한다.

기존 결과에서 새롭게 응답 받으 결과를 덮어쓰고 다시 캐시에 저장하게 된다.
캐시 유효시간이 초과하면, 서버를 통해 데이터를 다시 조회하고 캐시를 갱신한다.
이때 다시 네트워크 다운로드가 발생한다.
■ 검증 헤더와 조건부 요청

60초 초과 시 기존 데이터가 변경이 되거나 그렇지 않은 경우 2가지 존재한다.

만약 서버에서 데이터를 변경하지 않았다면
데이터를 전송하는 대신에 저장해 두었던 캐시를 재사용 할 수 있다.
여기서 클라이언트 데이터와 서버 데이터가 같다는 검증이 필요하게 된다.


요청 시 데이터 마지막 수정일을 가지고 있고, 캐시에도 해당값을 저장해둔다.

캐시 시간 초과 시, 캐시가 가지고 있던 데이터 최종 수정일을 서버에 같이 넘긴다.

그러면 서버가 요청 받은 파일과 캐시에 저장된 파일의 최종 수정일을 비교하여
데이터가 수정되었는지를 검증해본다.

304 Not Modified 수정된 게 없다고 응답 보내고, 다시 마지막 데이터 수정일 내보내준다.
중요한 것은 HTTP Body 가 없다.
바디는 빼고 0.1M 에 해당하는 헤더만 만들어 전송한다.
이러면 네트워크 부하가 확 준다.

응답 결과를 브라우저 캐시에서 재사용하고 헤더 데이터를 갱신하게 된다.

브라우저는 다시 캐시값을 꺼내서 사용하게 되는 것이다.

Last-Modified(데이터 마지막 수정일) 검증값으로 두고
if-modified-since 로 조건부 요청에 따라서 갱신 여부를 판단한다.
클라이언트는 서버가 보낸 응답 헤더 정보로 캐시 메타 정보 갱신하고,
클라이언트는 캐시에 저장되어 있는 데이터를 재활용한다.
따라서 네트워크 다운로드가 발생하지만
용량이 적은 헤더 정보만 다운로드하여 매우 효율적이다.


데이터 마지막 수정일을 검증값으로 두고
서버에 조건부 요청으로 데이터 수정여부를 체크한 후 만약 같다면 캐시를 이용하게 된다.

검증 헤더는 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터로,
Last-Modified 와 ETag 가 있다.
- If-Modified-Since : Last-Modified 사용
- If-None-Match : ETag 사용한다.
조건이 만족하면 200 OK
조건이 만족하지 않으면 304 Not Modified

변경되면 다시 재다운로드 하게 됨

주석은 캐시에 영향을 주고 싶지 않을 때

캐시에 임의의 고유한 버전 이름을 달 수 있다.
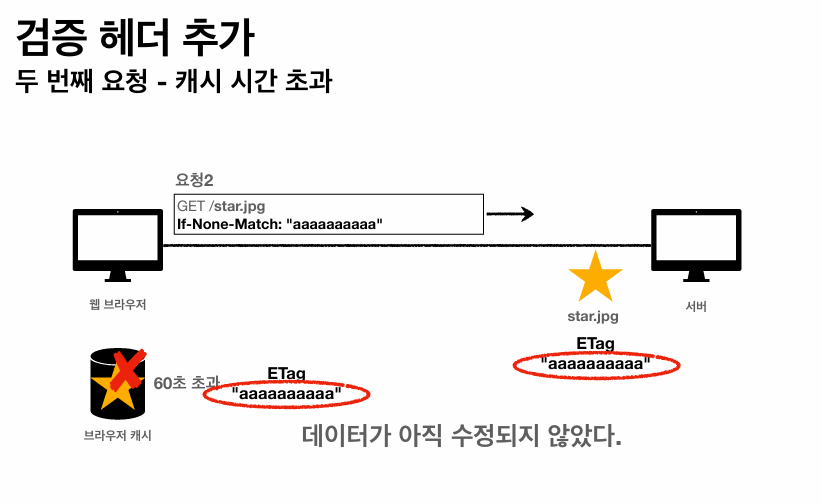
클라이언트에서 Etag 만 보내서 같으면 유지 다르면 다시 받는다.


ETag 를 붙여서 요청하고 해당 결과값을 캐시에 저장한다.

클라이언트가 서버에 물어볼 때 캐시가 가지고 있는 ETag 와 서버 ETag 비교한다.


ETag 데이터가 수정되지 않았으면 304 Not Modified 를 내려주고, HTTP 헤더만 내려준다.

응답 결과는 재사용하고 헤더 메타 데이터만 갱신하게 되는 것이다.

캐시 제어 로직을 서버에서 완전 관리하고 클라이언트 입장에서는 블랙박스가 되는 것이다. (메커니즘 모름)
■ 캐시와 조건부 요청 헤더
* 캐시 제어 헤어
- Cache-Control : 캐시 제어
- Pragma : 캐시 제어 (하위 호환)
- Expires : 캐시 유효 기간 (하위 호환)
* Cache-Control : 캐시 지시어(directives)
- Cache-Control : max-age -> 캐시가 얼마 동안 유효할 것인지 (보통 길게 잡음)
캐시 유효 시간, 초 단위
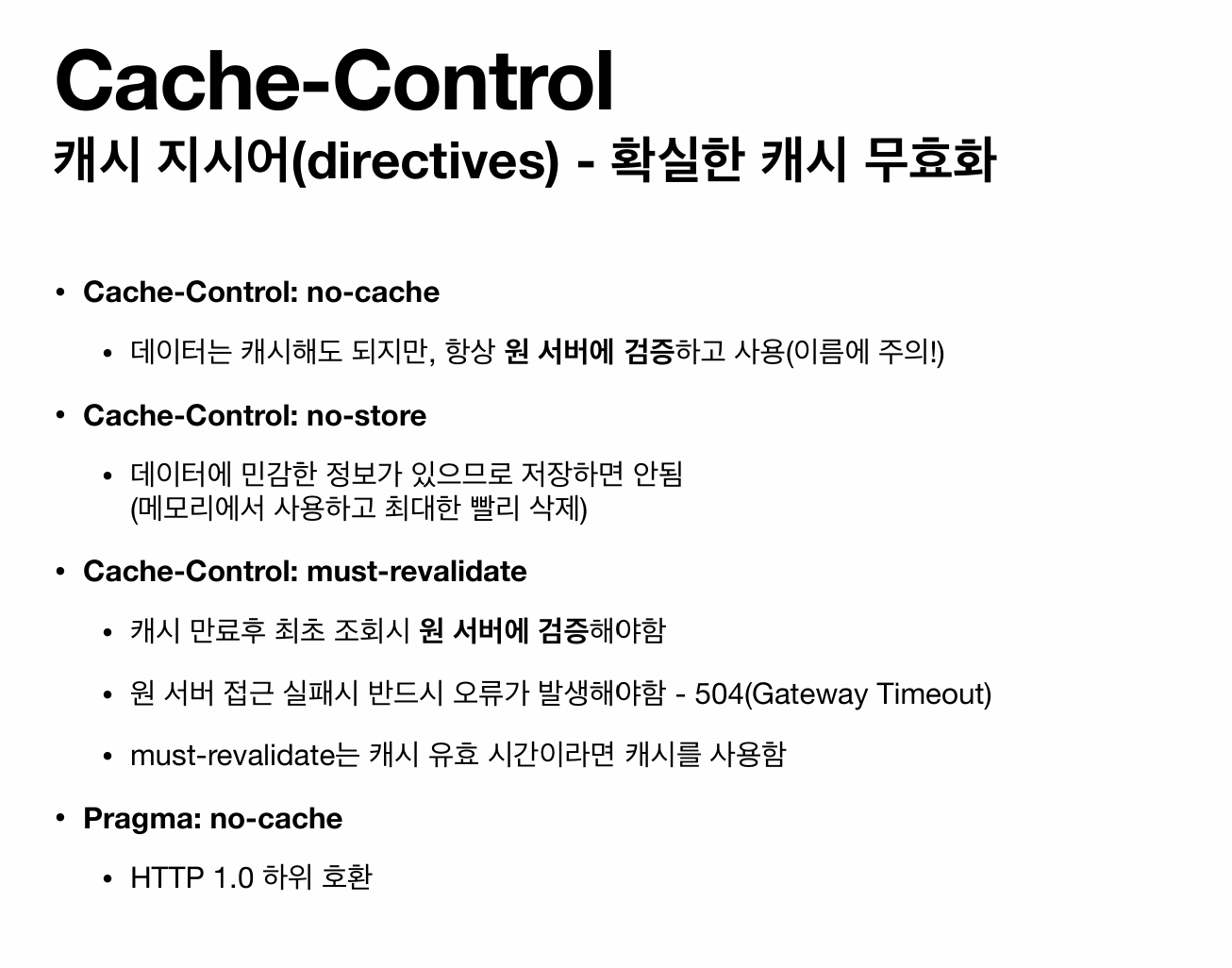
- Cache-Control : no-cache -> 무조건 변경 여부 검증
데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
※ 원서버 : 중간 캐시 서버 말고 맨 마지막 서버
- Cache-Control : no-store
데이터 민감한 정보 있으므로 저장 안됨
(메모리 사용하고 최대한 빨리 삭제)
* Pragma : 캐시 제어
- Pragma : no-cache
- HTTP 1.0 하위 호환으로 거의 사용 안함
* Expires : 캐시 만료일 지정(하위 호환)

- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0 부터 사용
- 지금은 더 유연한 Cache-Control : max-age 권장
- Cache-Control : max-age 와 함께 되면 Expires 은 무시된다.

■ 프록시 캐시

웹 브라우저가 한국의 프록시 캐시 서버에 접근하게 된다.
응답시간이 원서버에 접근하는 것보다 빠르게 응답 받을 수 있다.
※ CDN
: CDN(Content Delivery Network)은 지리적으로 분산된 서버들을 연결한 네트워크로서
웹 컨텐츠의 복사본을 사용자에 가까운 곳에 두거나 동적 컨텐츠(예: 라이브 비디오 피드)의 전달을 활성화하여
웹 성능 및 속도를 향상할 수 있게 합니다.

public 캐시 : 중간에 공용으로 사용하는 캐시
private 캐시 : 내 웹브라우저나 로컬 pc 저장되는 캐시

Cache-Control : s-maxage
프록시 캐시에만 적용되는 max-age
Age: 30 (HTTP 헤더)
오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
■ 캐시 무효화

절대로 캐시가 되면 안되는 페이지에 다음 항목을 모두 넣어줘야 함


no-cache 로 요청이 왔기 때문에 프록시 캐시가 아닌 원 서버에서 검증을 진행한다.

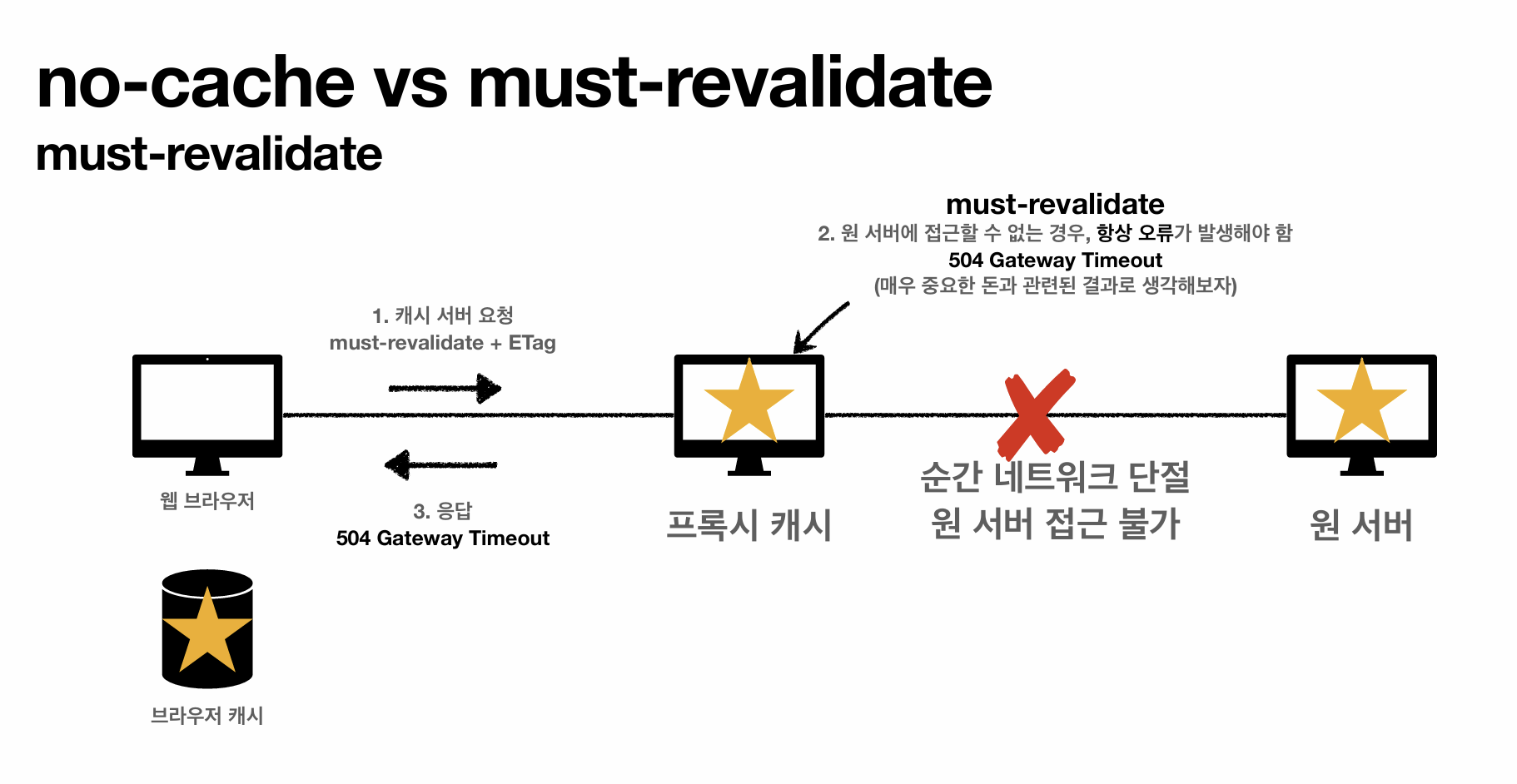
no-cache 와 must-revalidate 의 차이점은 no-cache 는 만약 원서버에서 접근을 못했을 경우
Error 또는 200 OK(오류 보다는 오래된 데이터라도 보여주자) 처리가 가능하다.

must-revalidate 의 경우 원서버에 접근 못할 경우 모두 504 Gateway Timeout 처리를 진행한다.
통장 잔고와 같은 돈과 관련된 것은 과거 데이터 보이는 게 아니라 오류를 보여줘야 한다.
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC
모든 개발자를 위한 HTTP 웹 기본 지식 강의 | 김영한 - 인프런
김영한 | 실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., [사진] 📣 확인해주세요!본 강의는 자바 스프링 완전 정복 시리즈의 세 번째 강의입니다. 우아한형제들 최연
www.inflearn.com
'개발 > HTTP' 카테고리의 다른 글
(HTTP) 15 - HTTP 헤더 (일반 헤더) (1) 2024.11.01 (HTTP) 14 - HTTP 상태 코드 (2xx, 3xx, 4xx, 5xx) (0) 2024.11.01 (HTTP) 13 - HTTP API 설계 예시 (문서, 컬렉션, 스토어, 컨트롤 URI) (0) 2024.10.31 (HTTP) 12 - HTTP 메서드 활용 (0) 2024.10.31 (HTTP) 11 - HTTP 메서드 속성 (안전, 멱등, 캐시가능) (0) 2024.10.31
