-
(국비교육) 34 - project1 이어하기2 (메뉴 만들기 + 게시판 글쓰기 + 게시판 꾸미기 + 게시판 연동하기) + 파비콘 생성하기개발/국비교육 2023. 7. 18. 17:02
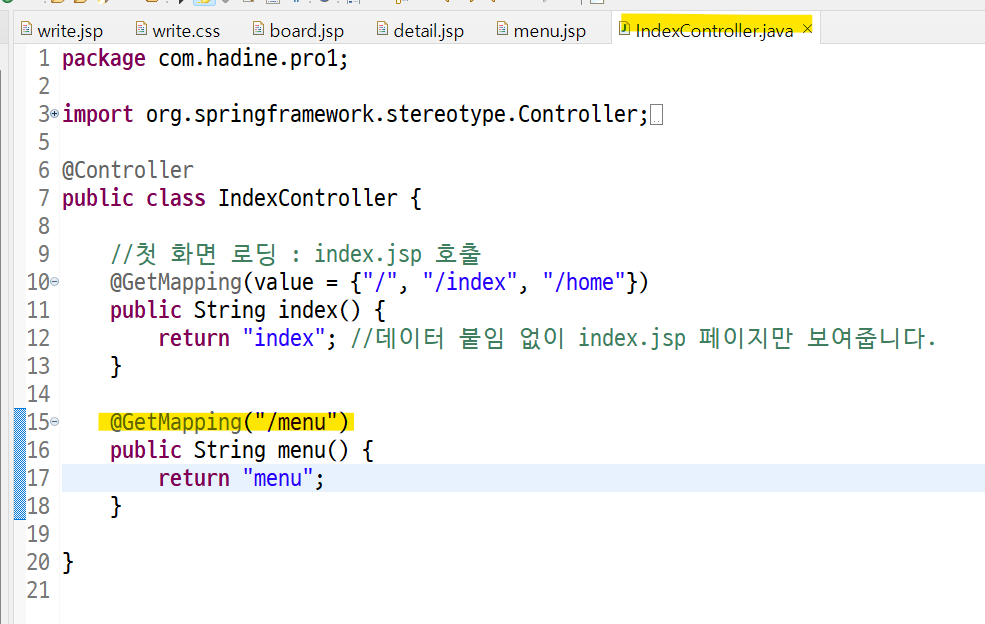
■ 메뉴 만들기


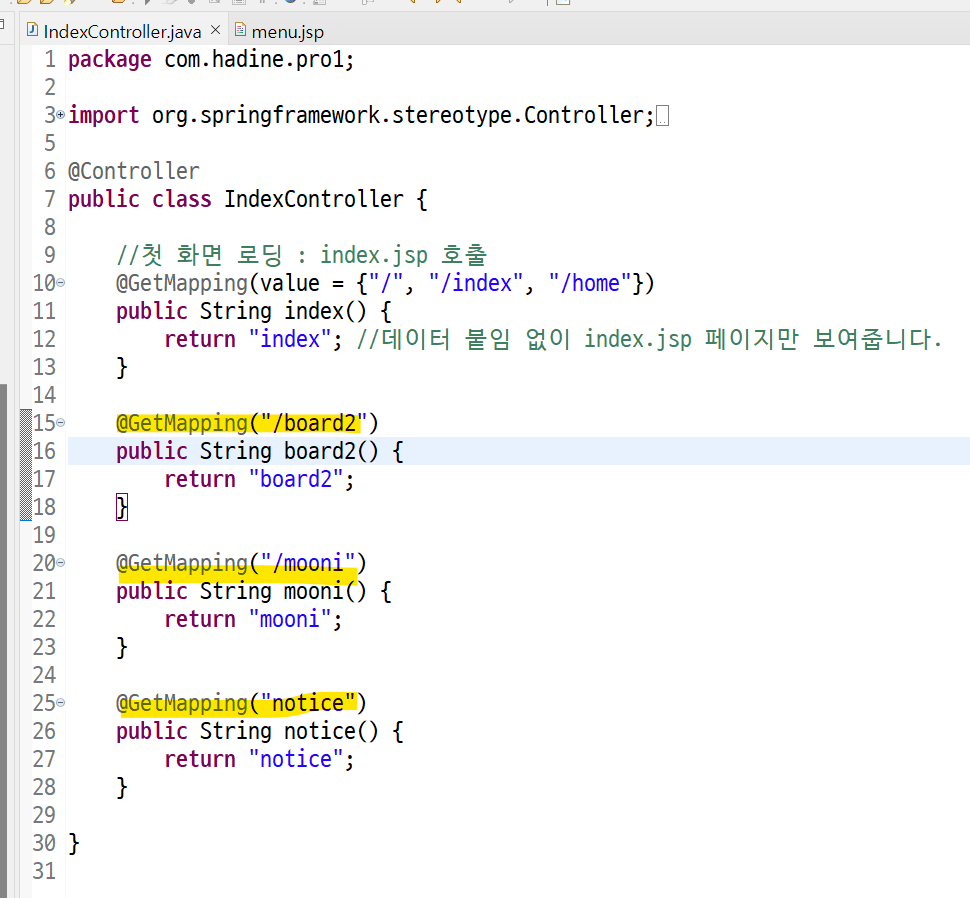
인덱스 컨트롤러에서 만들어주고 jsp 파일 만들기

시맨틱 태그 : 의미를 부여한 태그라는 뜻이다.
https://coding-factory.tistory.com/883
[Html] 시맨틱 태그(Semeantic Tag)란 무엇인가?
시맨틱 태그란? 시맨틱(semantic)이라는 '의미의', '의미론적인'라는 뜻을 가진 형용사입니다. 즉 시맨틱 태그는 의미를 부여한 태그라는 뜻이 됩니다. 태그에 의미를 부여했다고 생각하시면 이해
coding-factory.tistory.com


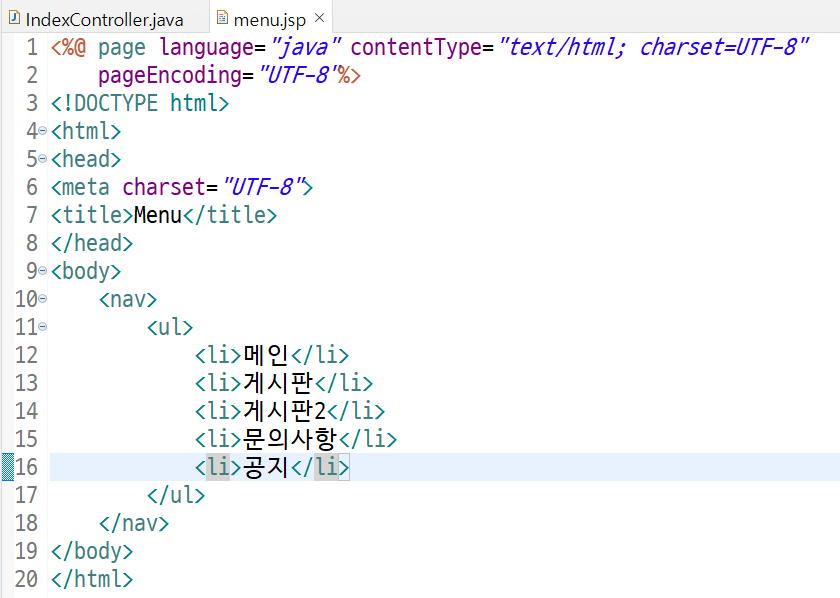
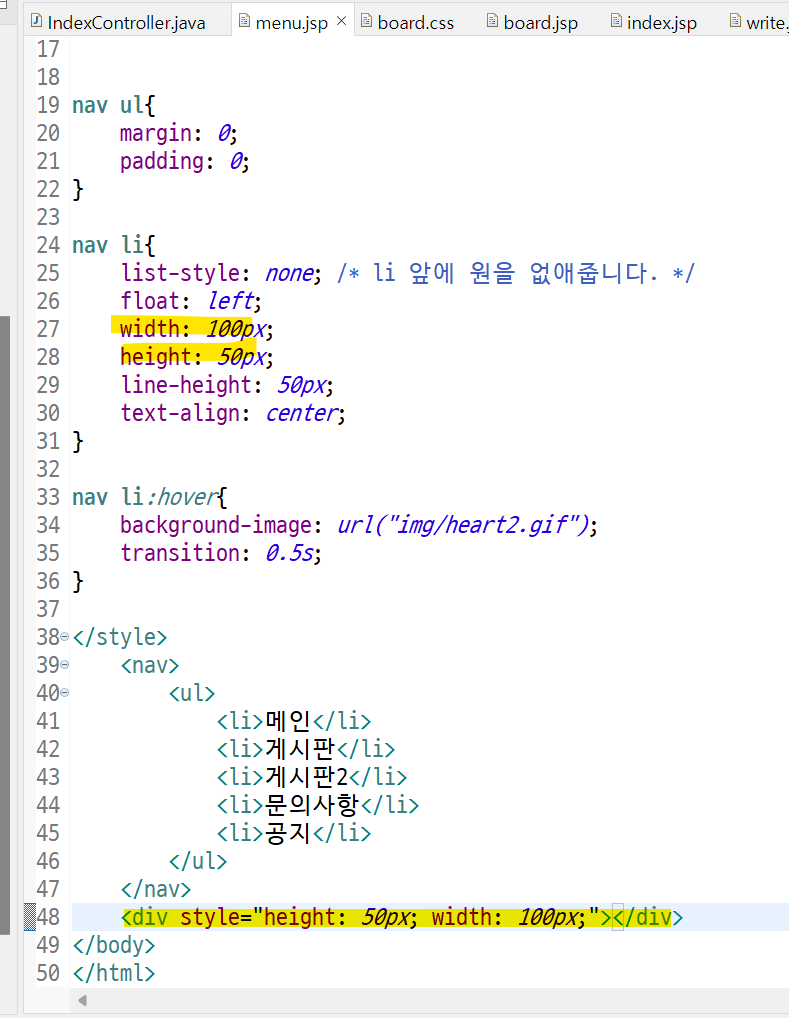
ui 와 li 를 통해 상단 메뉴바 이름 생성


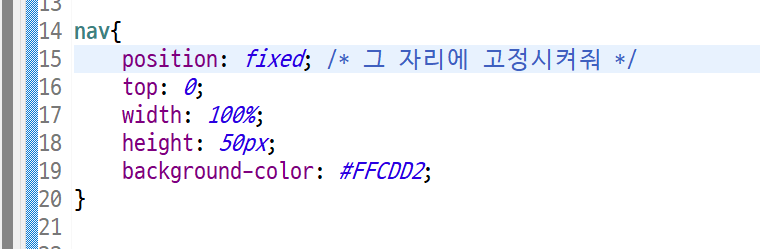
position: fixed; 그 자리에 고정시켜줘
top : 위에 붙어있는정도


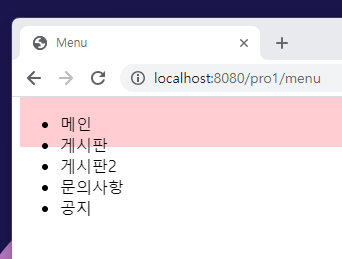
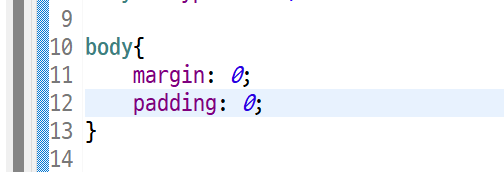
마진, 패딩 0 으로 설정하면 위에 사진에서 보이는 여백이 사라진다.


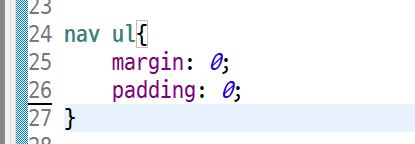
마진, 패딩 0 처리


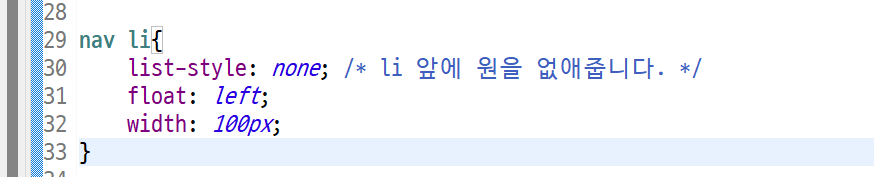
list-style: none; : li 앞에 원을 없애줍니다.
float: 옆으로 나와, 붙어서 나와
하나씩 자기 공간 100씩 차지


line-height: 줄 가운데로 맞춰준다.


이미지를 넣을 수도 있다


다음과 같이 메뉴도 넣어줄 수 있다.


메뉴 간격만큼 띄울수도 있다.
■ 메뉴 클릭시 이동 만들기

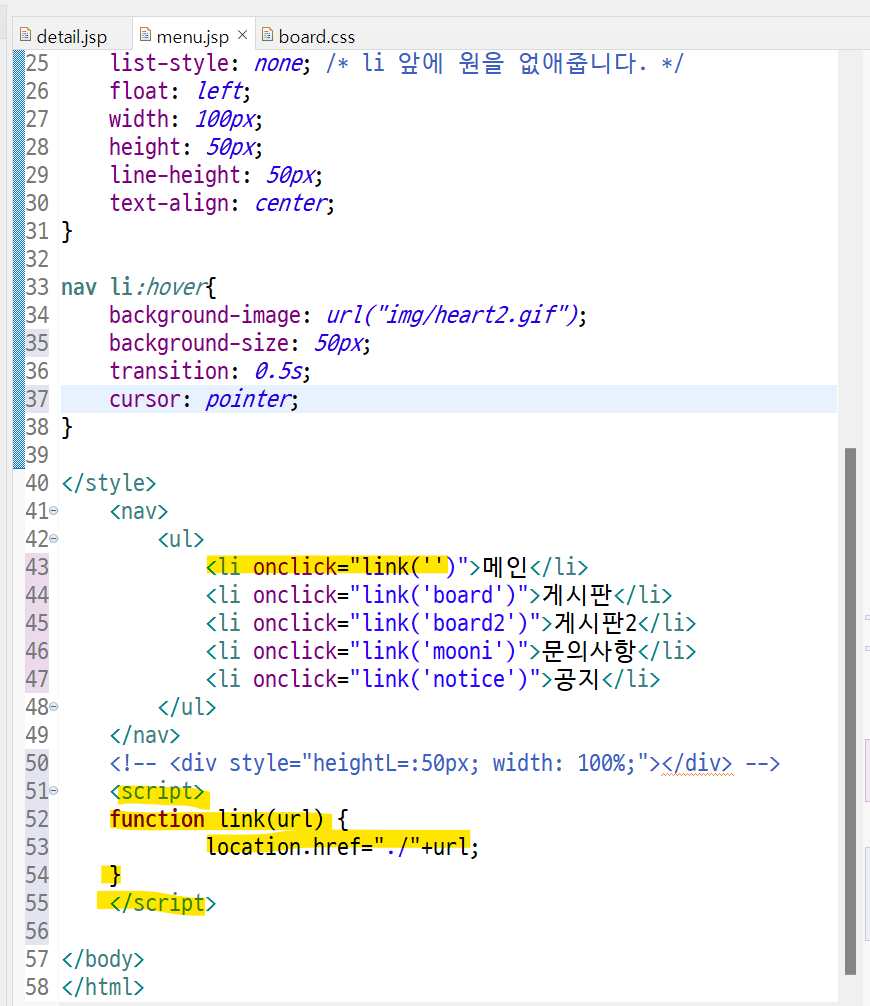
script function 기능을 통해 onclick 링크를 짧게 줄여쓸 수 있다.
이제 메뉴바 클릭이 가능하다.


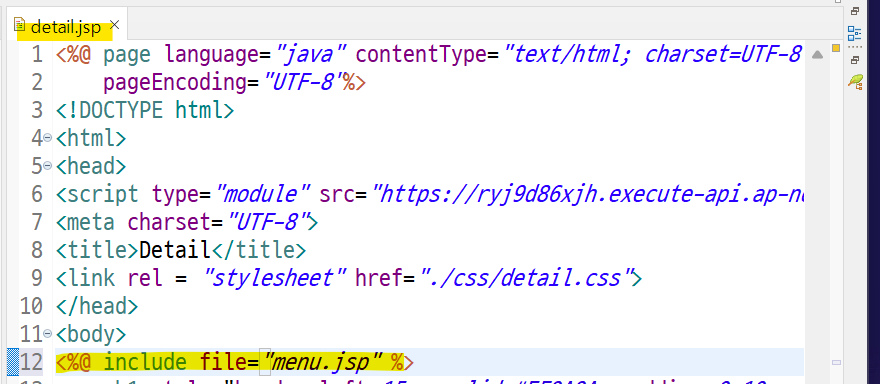
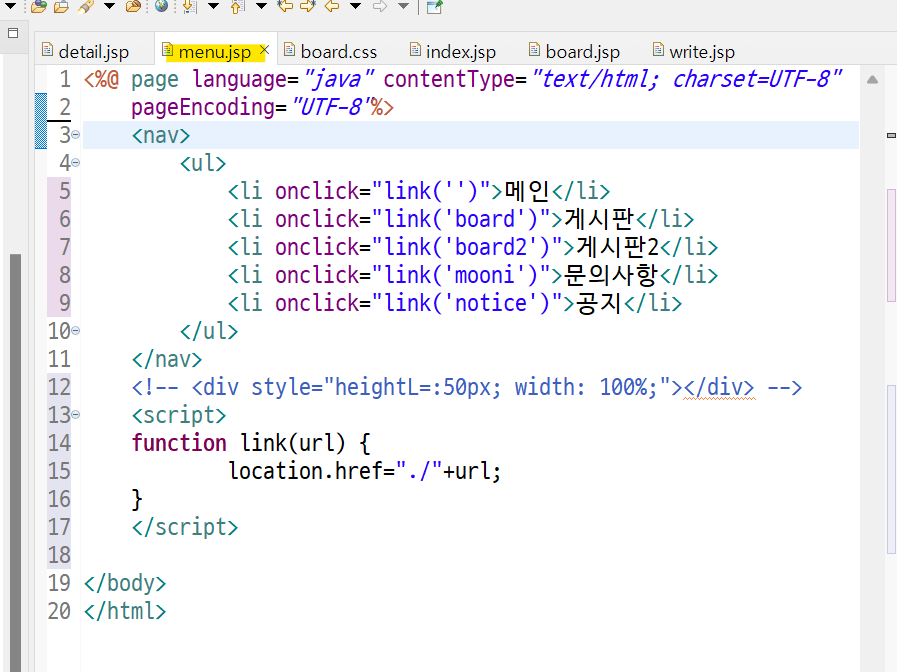
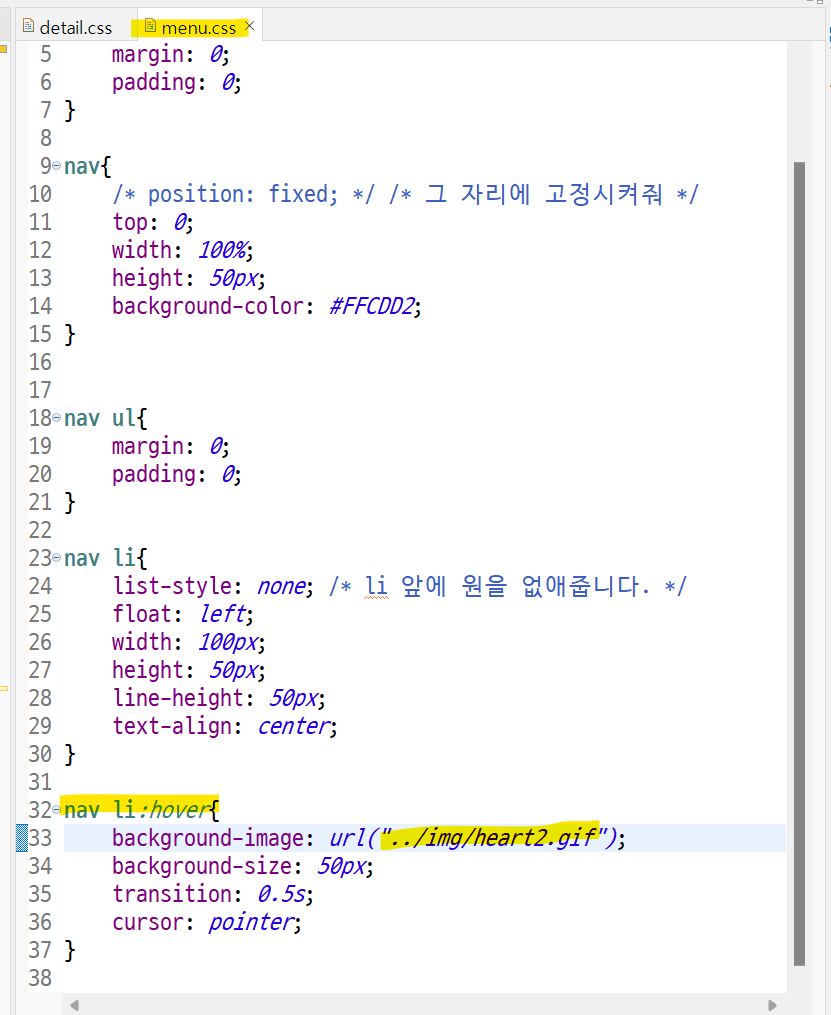
메뉴의 스타일은 css 파일로 별도로 분리해주고,
jsp 파일에는 기능만 넣어준다.
그리고 hover 이미지는 경로가 바뀌었기 때문에 ../ 으로 넣어준다.


오류 제거를 위해 컨트롤러 먼저 생성해준다.
그러면 메뉴 각 부분도 들어갈 수 있다.
■ 글쓰기 기능 추가하기

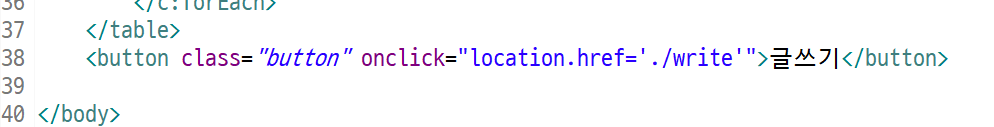
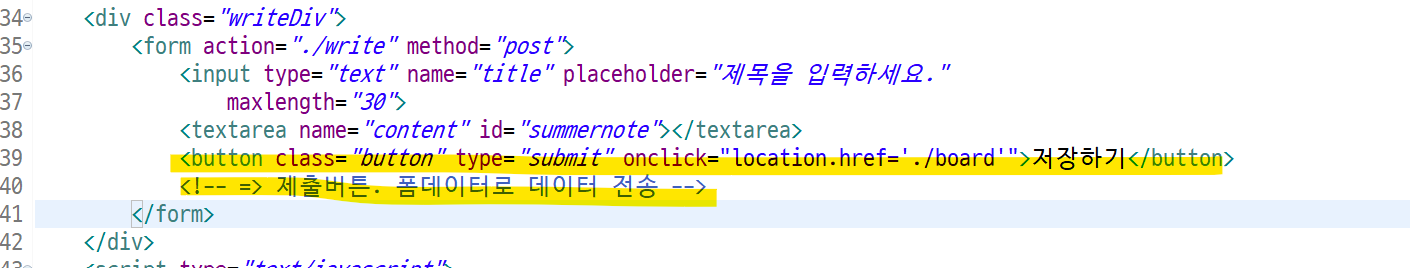
글쓰기 버튼 추가하기


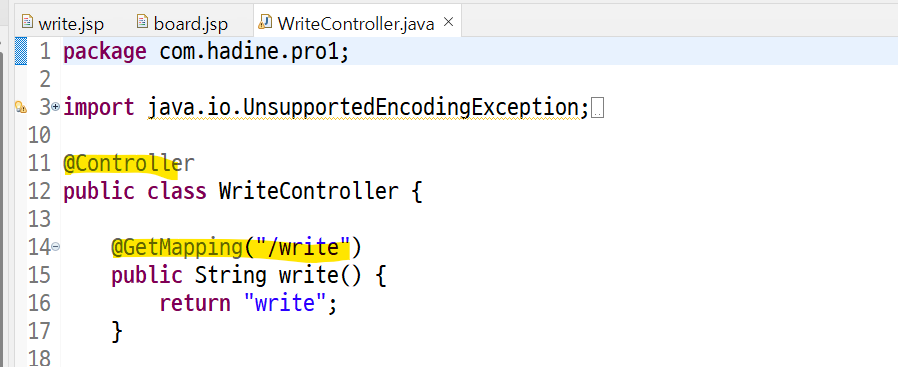
실행을 위해 맵핑 작업 시작한다.
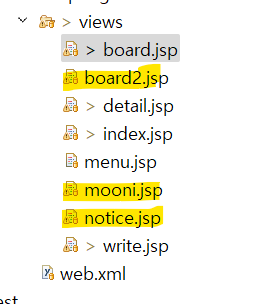
필요한 jsp 도 생성해주기

type="submit" 은 정보를 가지고 어디로 갈 것인가를 정해줄 수 있다.
제출버튼. 폼데이터로 데이터 전송


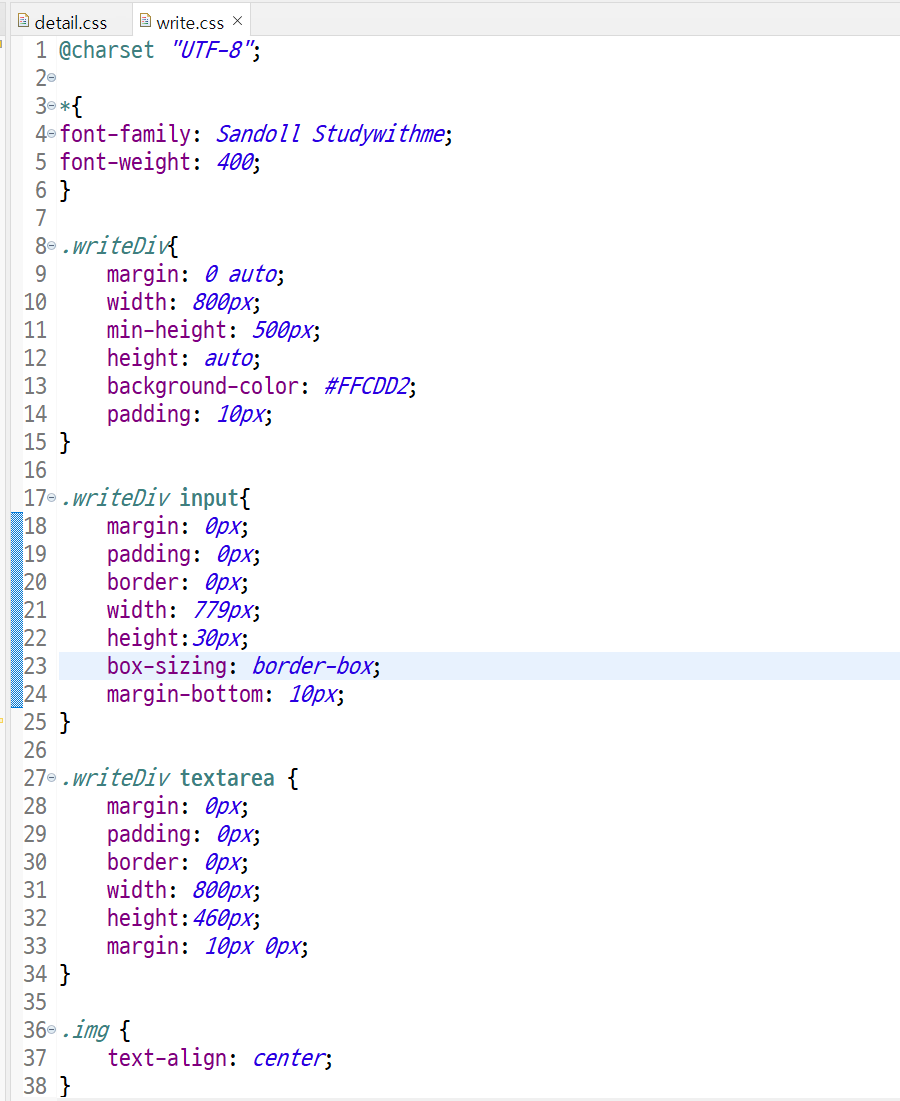
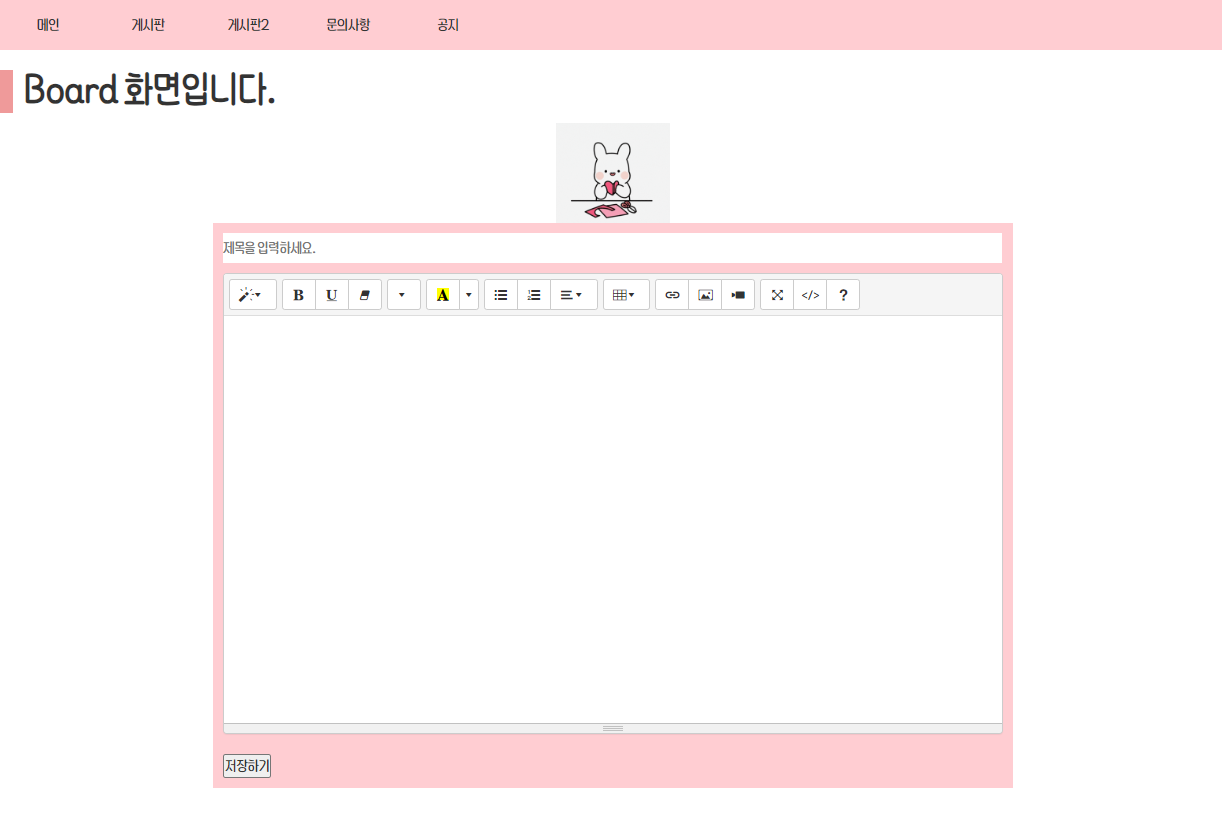
다음과 같이 꾸밀 수 있다.

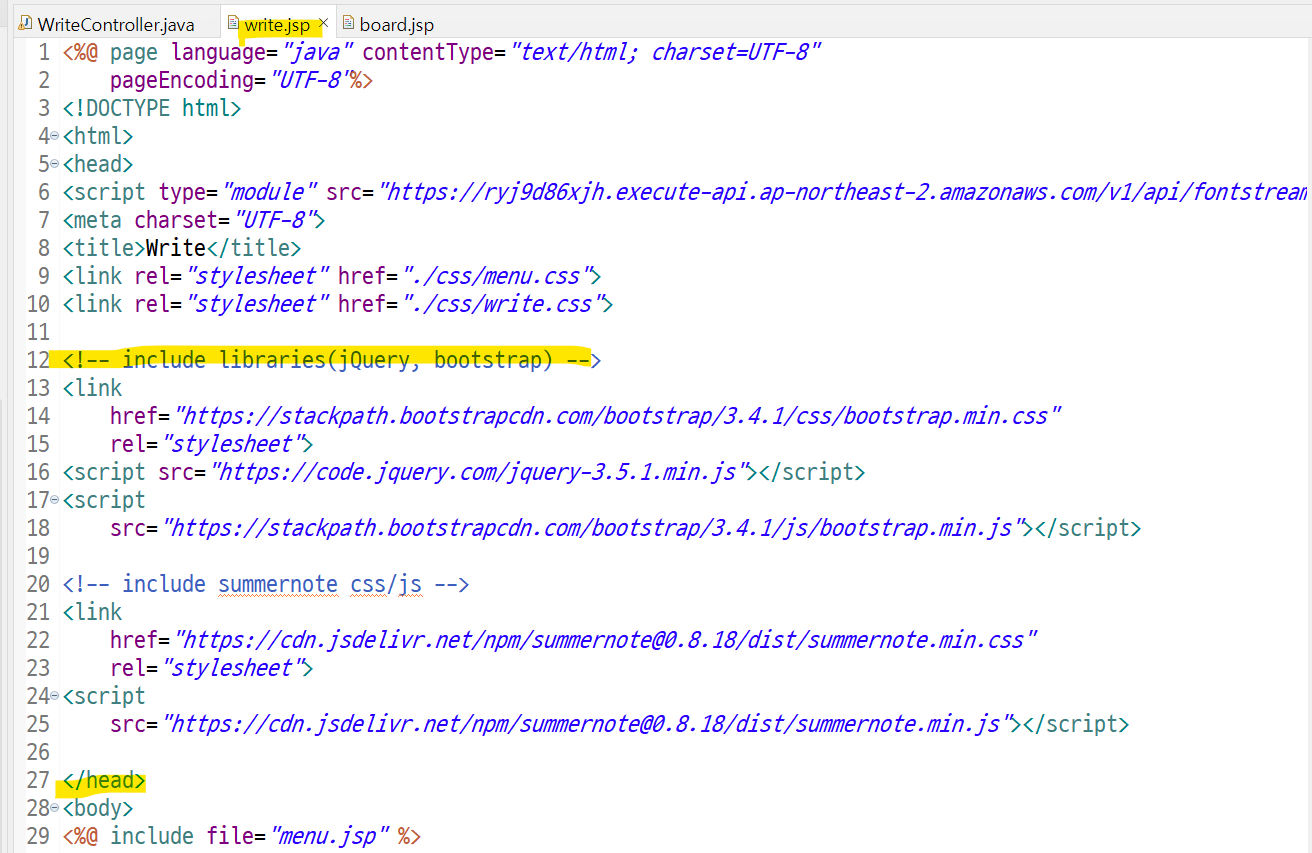
서머노트 이용하기 위해서 다음과 같이 넣어준다.
<!-- include libraries(jQuery, bootstrap) --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <!-- include summernote css/js --> <link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
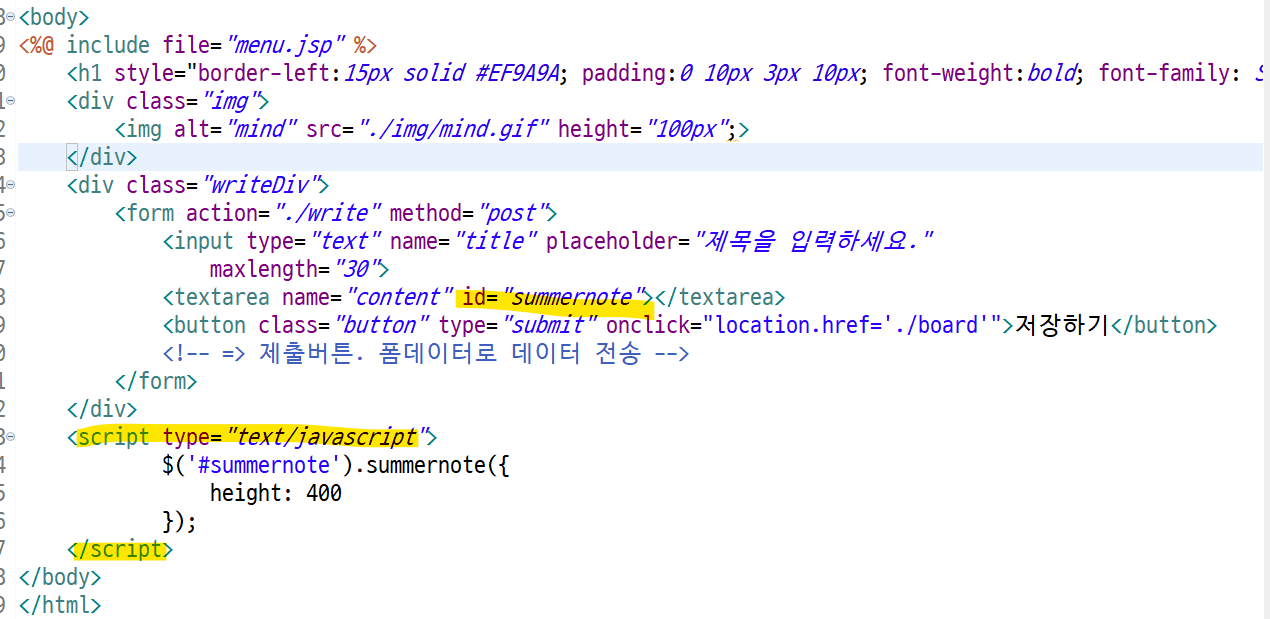
id = 서머노트로 지정해준다.
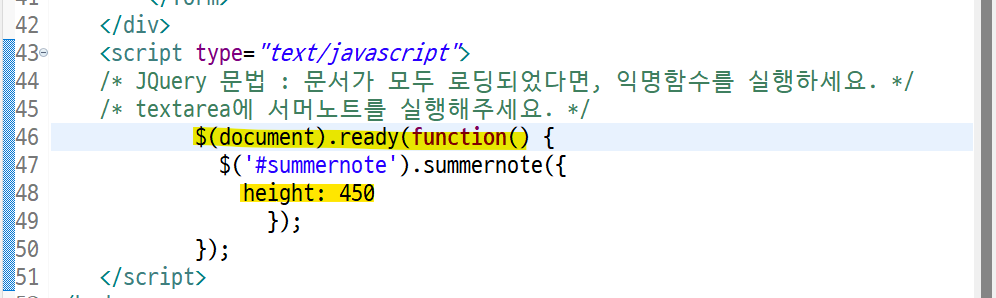
아래 코드도 넣어준다.

$document 지금 이 문서가 ready 가 되었다면 function() 을 실행하라
여기서 높이를 지정해준다.

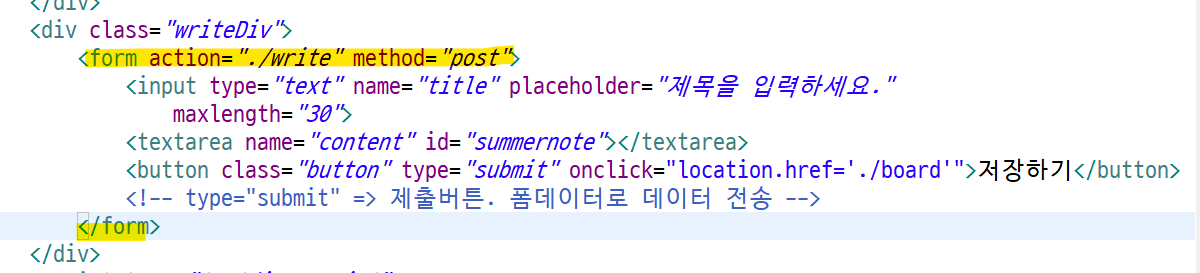
form 태그로 연결해주기
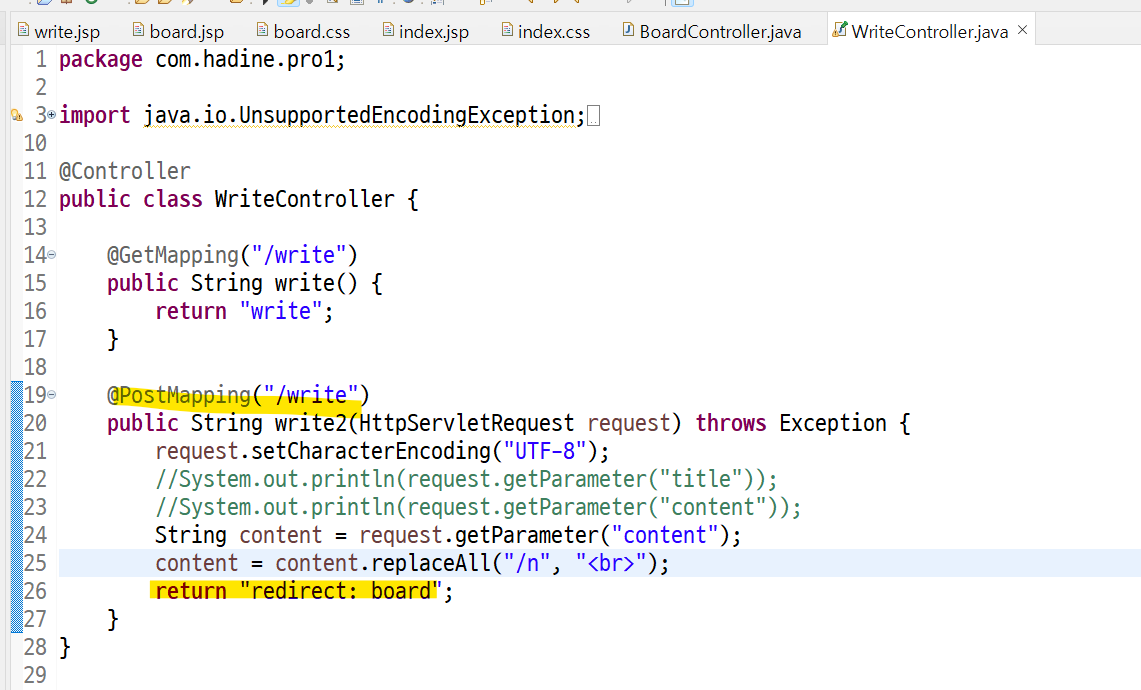
하면 405 에러 뜬다. 왜냐하면 post 태그 없기 때문이다.
따라서 만들어줘야 한다.

redirect: 다시 컨트롤러 지나가기 get 방식으로 갑니다.
여기서는 write 했지만 db 저장 완료 후 board getmapping 을 찾아서 실행합니다.


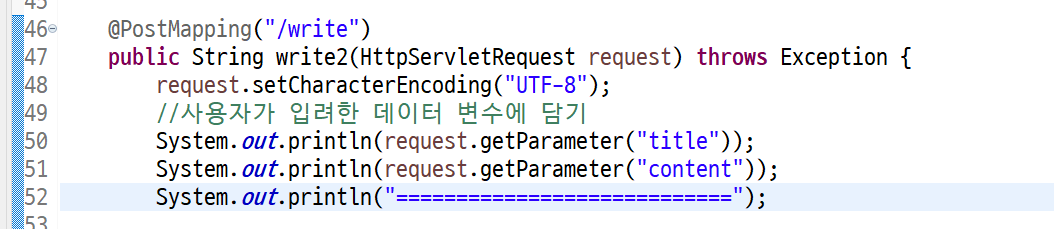
다음과 같이 출력이 된다.

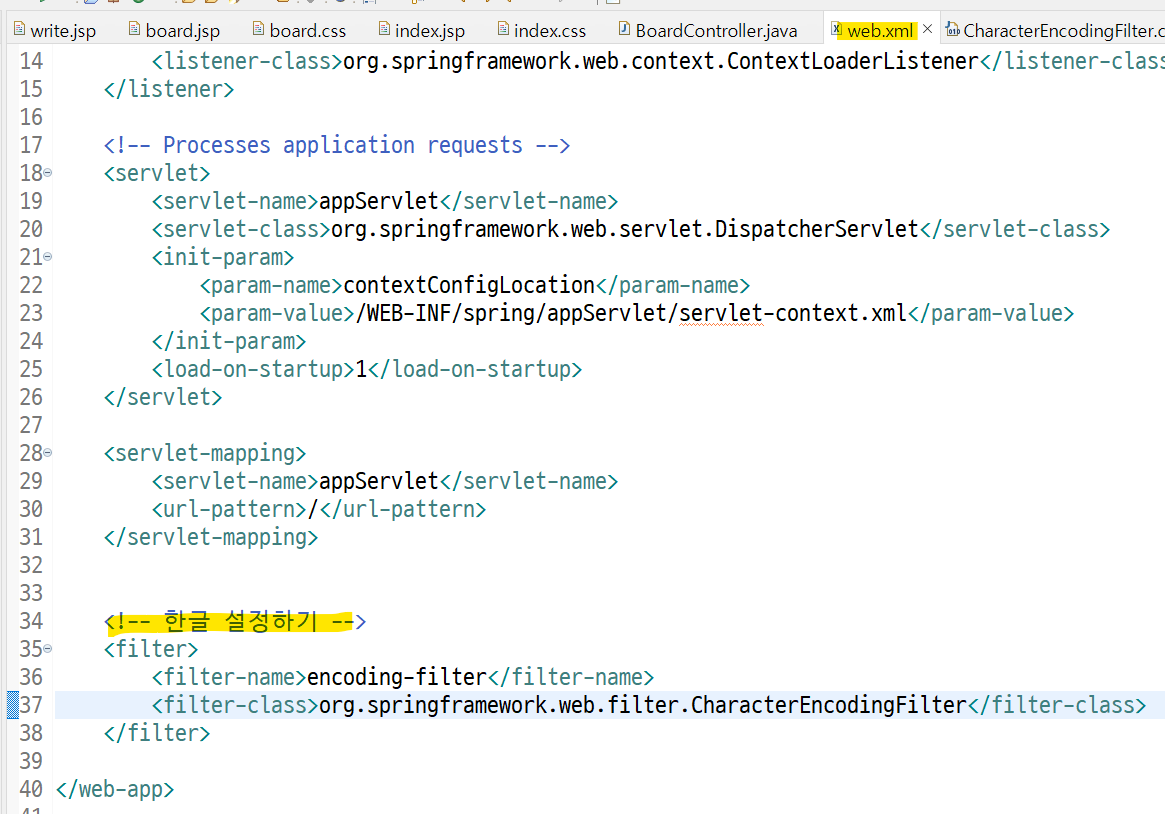
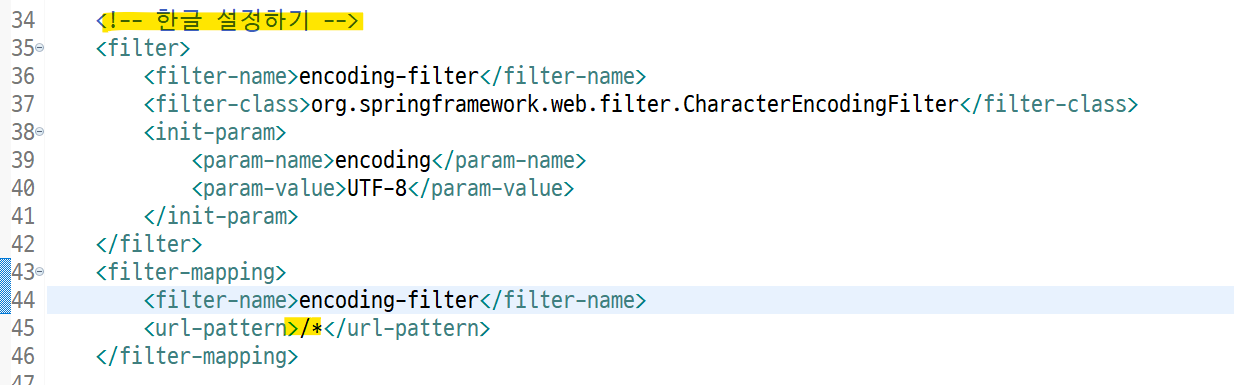
한글 설정 web.xml 에 설정할 수 있다.
해당 타이핑을 치면 된다.


다음과 같이 넣어주면 된다.
/로 받는 모든 것을 한글로 바꾼다는 뜻이다.

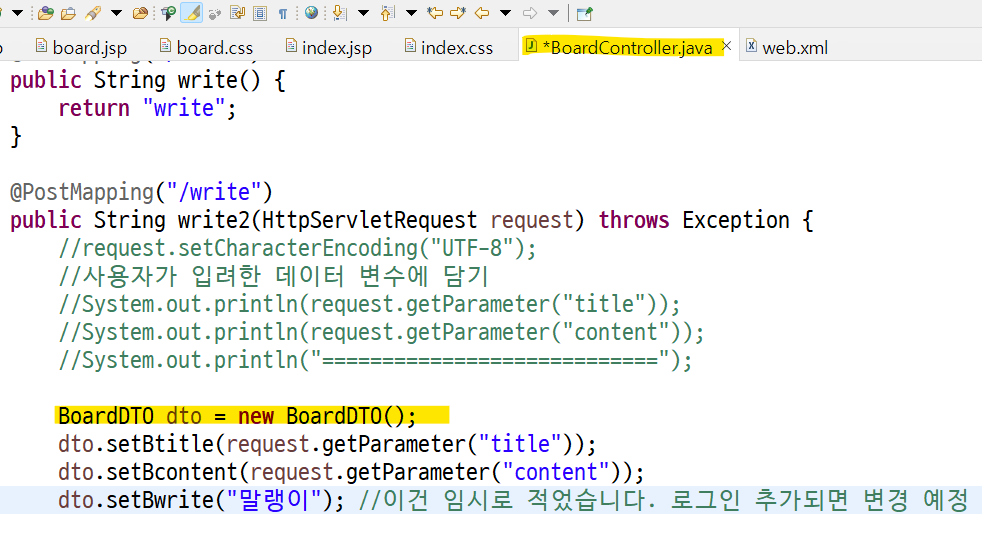
이제 값을 dto 에 담아준다.
set 을 통해 값 저장하는데 request 로 title 에 대한 값을 받아올 것이다.

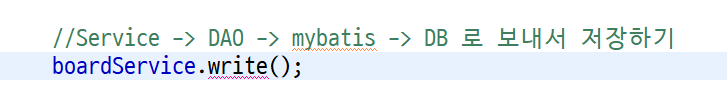
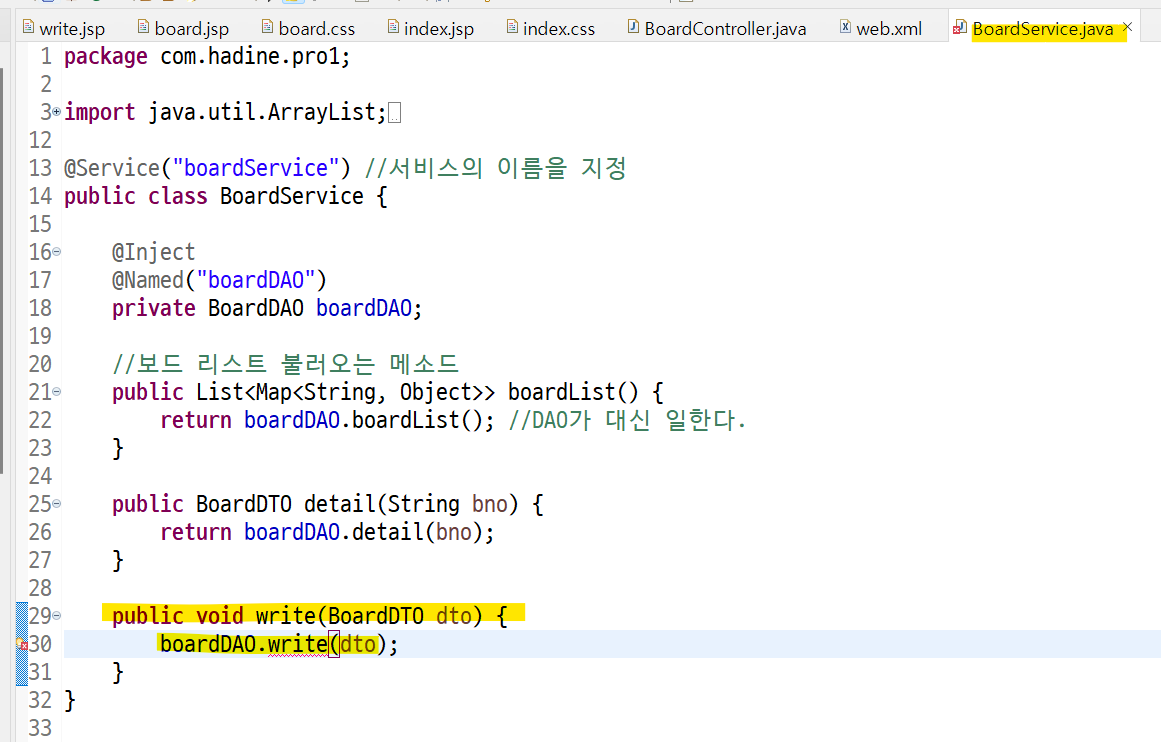
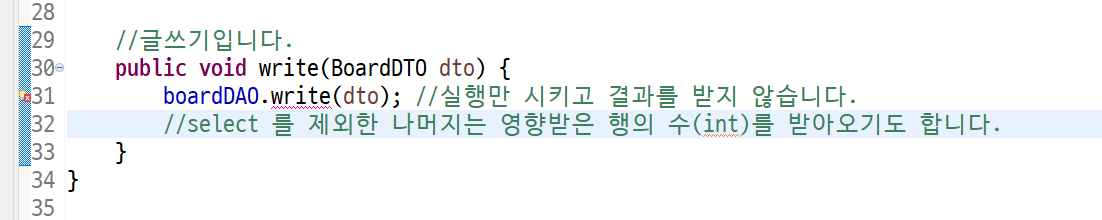
서비스에 대한 메소드 불러준다.
없어서 오류 뜬다.


자동 클릭으로 메소드 만들어준다.
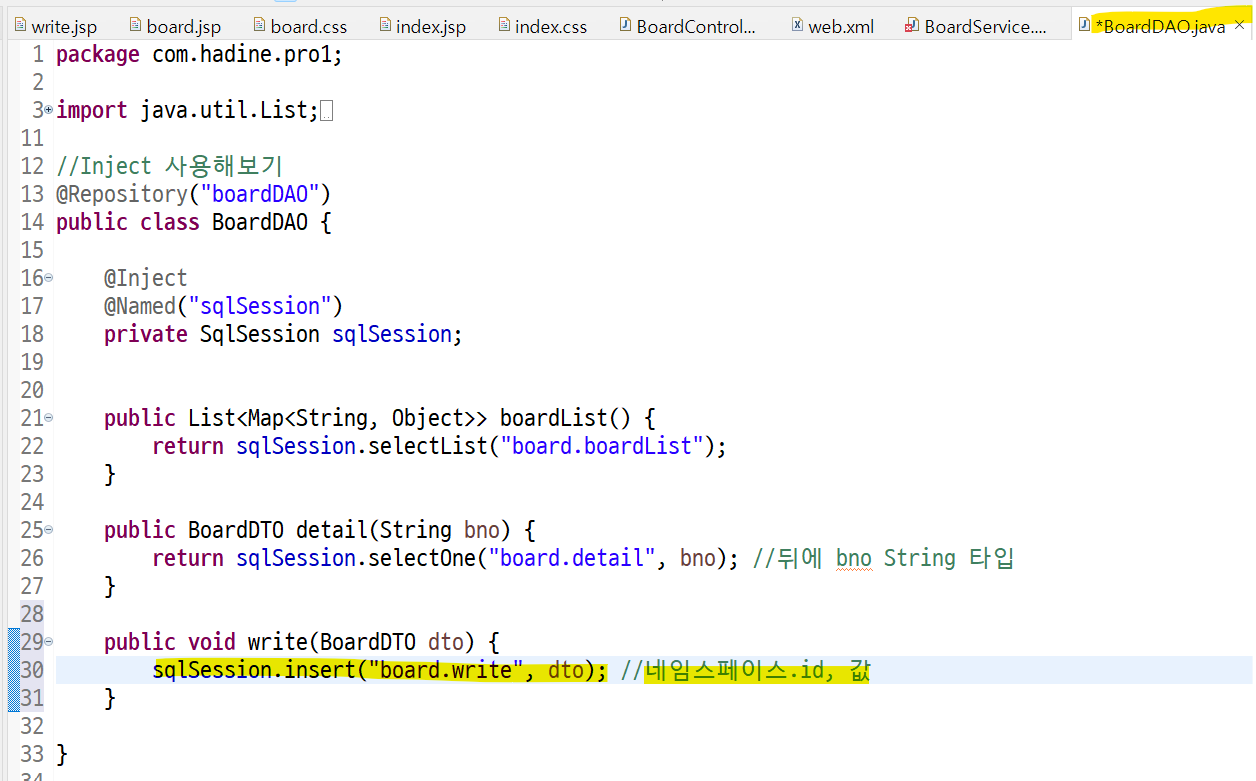
마찬가지로 DAO.write 메소드도 만들어줘야 한다.

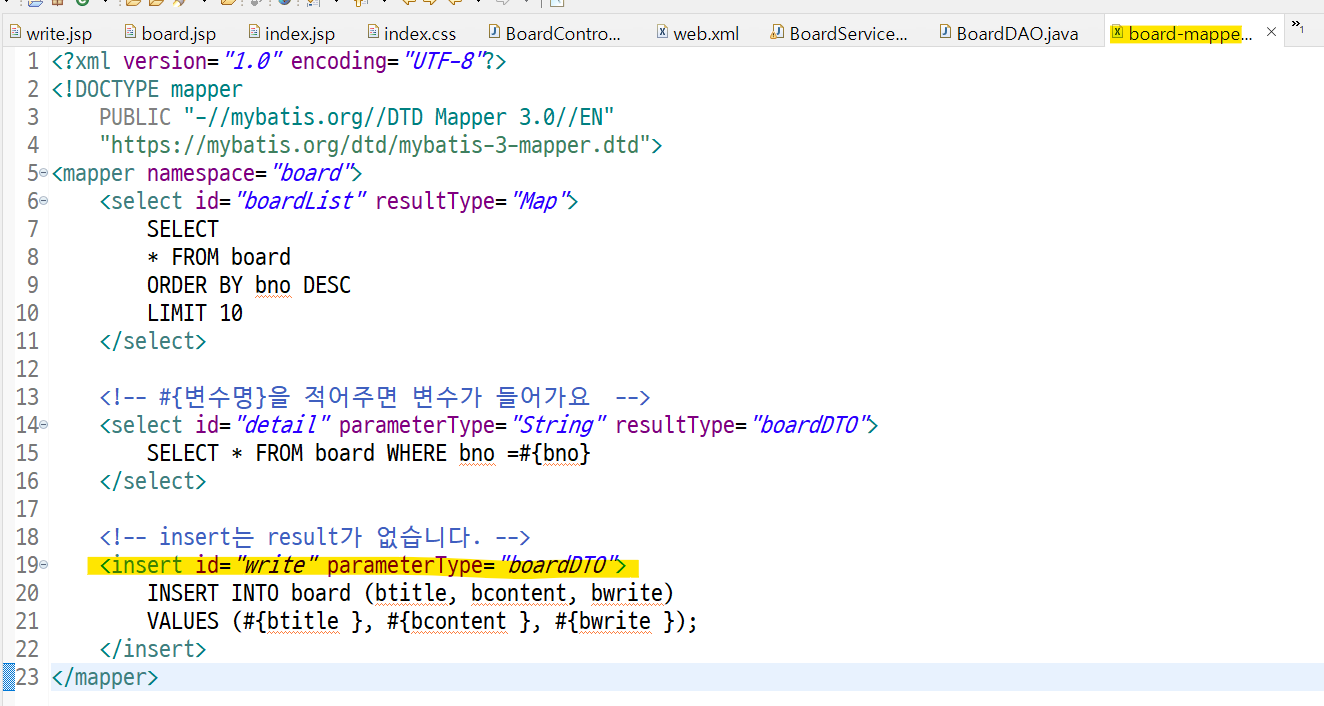
insert 2번째 ( 네임스페이스, 값) 를 쓰는 이유는 앞에 잇는것을 실행하고 뒤에 있는 값들을 빈 자리에 채워넣어준다.

이제 우리가 가져올 값들을 #{ } 값을 통해 넣어주면 된다.

다음과 같이 쓴 글이 출력되는 것을 확인할 수 있다.
* 에러해결

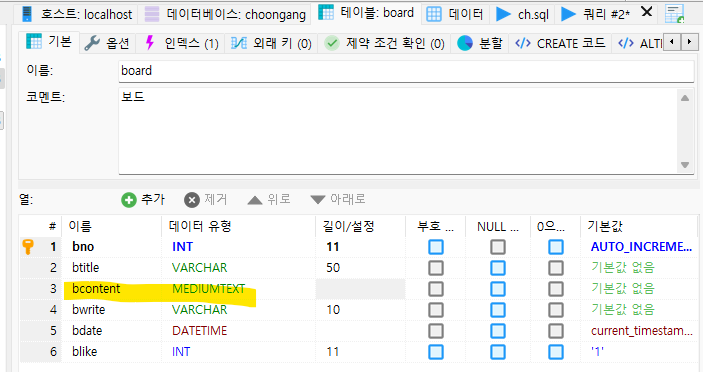
이미지 파일이 커서 입력 안되는 오류가 떴다.
이를 위해서는 heidi 에서 bcontent 유형을 고쳐주면 해결된다.

출력결과
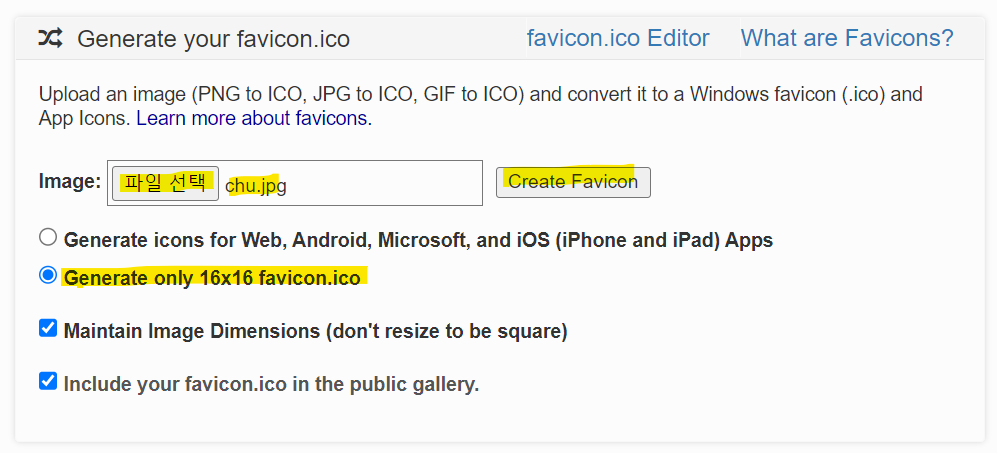
■ 파비콘 만들기

파비콘 사이트 원하는 파일 선택 후 16x16 으로 파비콘 생성
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org

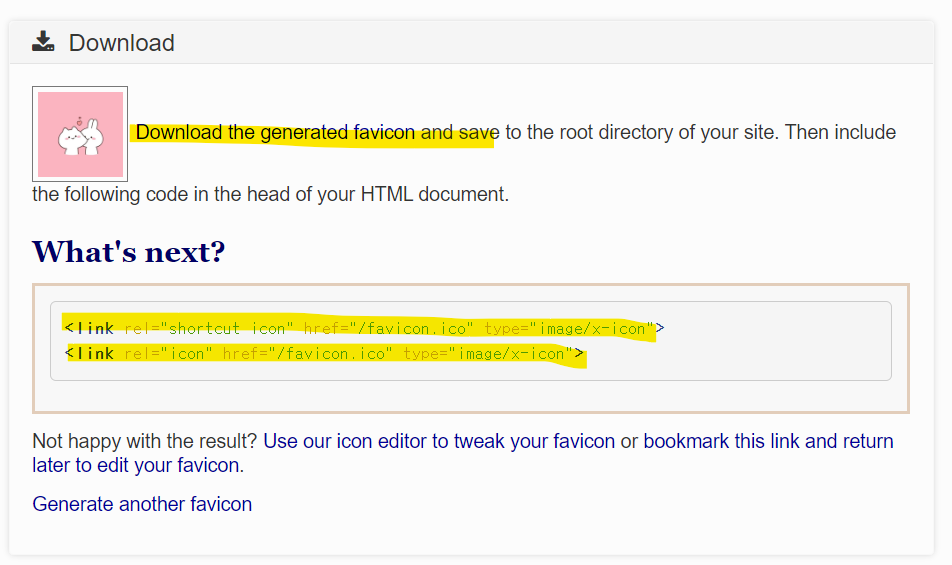
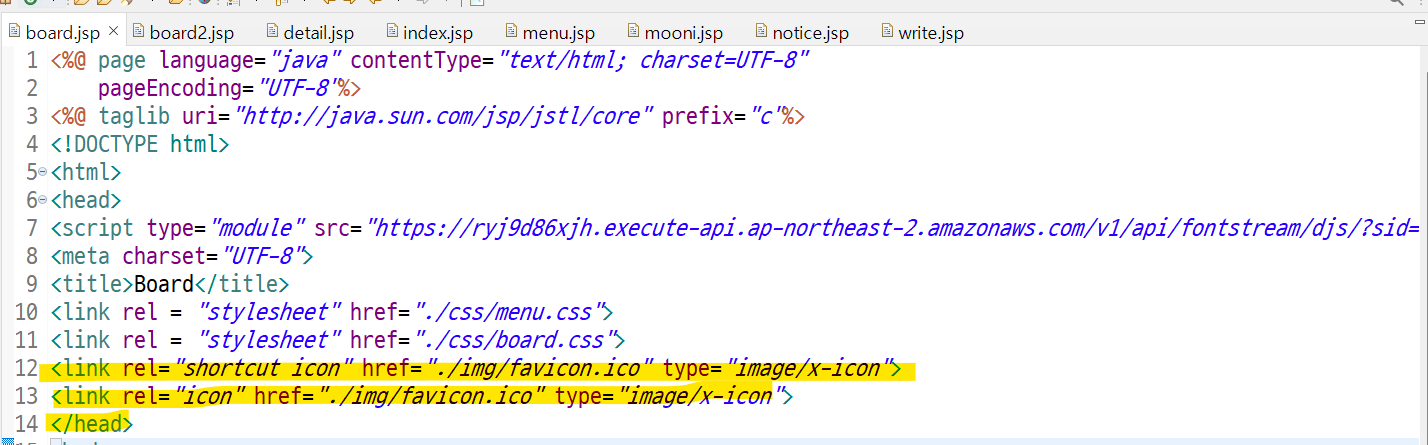
해당 코드 복사

닫는 헤드 태그 위에 복사한 코드 복사하기

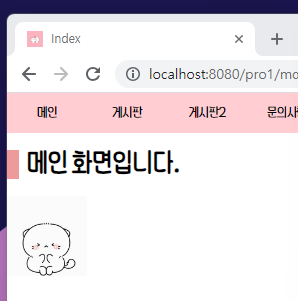
상단 파비콘 확인 가능
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh
DBeaver Community | Free Universal Database Tool
DBeaver Universal Database Tool DBeaver Community is a free cross-platform database tool for developers, database administrators, analysts, and everyone working with data. It supports all popular SQL databases like MySQL, MariaDB, PostgreSQL, SQLite, Apach
dbeaver.io
HTML5 UP! Responsive HTML5 and CSS3 Site Templates
HTML5 UP
Responsive HTML5 and CSS3 site templates designed by @ajlkn and released under the Creative Commons license.
html5up.net
* 요청사
마음에 드는 회사 게시판 카피페이스 해보기
'개발 > 국비교육' 카테고리의 다른 글
(국비교육) 36 - project1 이어하기4 + 5회차 시험 + 로고 제작 사이트 + 게시판 수정 기능 만들기 (0) 2023.07.20 (국비교육) 35 - project1 이어하기3 + 웹포트 설정 + 포트열기 + 상대 IP 가져오기 + 삭제하기 작업(CRUD) (0) 2023.07.19 (국비교육) 33 - project1 생성하기 + 4회차 시 (0) 2023.07.17 (국비교육) 32 - Spring 프로젝트 + 개별 게시글 숫자만 받기 + 팀뽑기 넣기 (1) 2023.07.14 (국비교육) 31 - Spring 프로젝트 처음부터 데이터 베이스 연결까지 (0) 2023.07.13