-
■ 자바스크립트로 댓글 수정/삭제 버튼 생성

이름 뒤에 수정 삭제 이미지 붙여주기
이제 해당 글 주인일 경우에 수정 삭제할 수 있도록 로직 설정해줄 것이다.

온클릭 이므로 자바스크립트로 처리해야 한다.


cno cno 변수명 일치시켜줘야 한다.
cno 는 onclick 으로 들어온 ${c.c_no} 값이 들어간다.

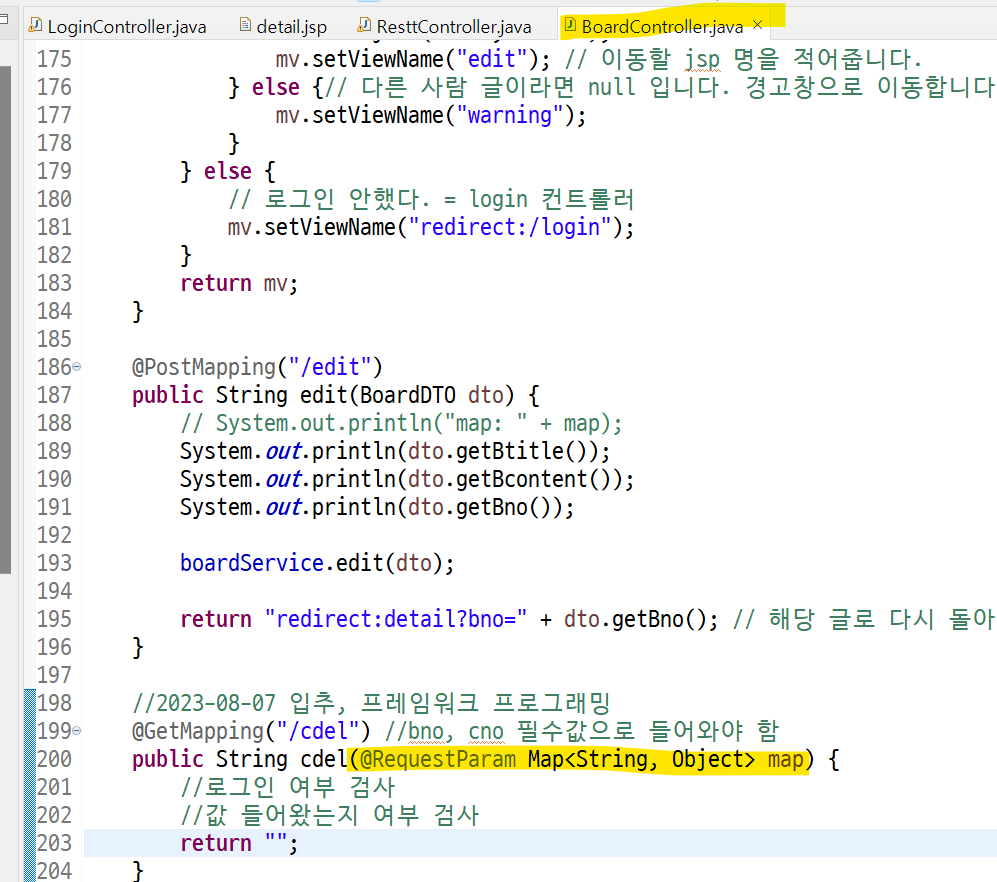
map 을 통해 확인할것이다.
어차피 bno cno 만 받으니까 object 대신 integer 로 해도 된다.

세션에 담겨있는 mid 를 통해 로그인 여부를 검사한다.

숫자인지 아닌지 확인하는 것을 util 에 만들어준다.
오브젝트 타입 string 으로 바꾸는 것은 String.valueOf() 이다.
String 타입을 다시 인티저일 경우 true 처리 해준다.


이제 util 을 통해 bno 와 cno 가 숫자인지 여부로 따지고,
둘다 값인경우 여기로 들어왔습니다. 가 뜨게 한다.
로그인도 하지 않고 숫자가 아닌 값이 들오온 경우에는 다시 게시물로 돌아가게 만든다.


cno= 로 검색 시 공백으로 보는 것 확인 가능


cno 값이 있어야 하는데 없어서 오류가 뜬다.
이 것도 막아준다.

bno와 cno 값이 null 이 아닌 경우도 조건에 추가해준다.
bno와 cno 값이 "" 이 아닌 경우, 숫자인 경우 출력되게 만들어준다.

bno 라고 저장된 키 있어? cno 저장된 거 있어?
bno가 비어있지 않고, cno 값 비어있지 않고
bno 적힌 것이 숫자로 바뀔 수 있어? cno 도 숫자로 바뀔 수 있어?


있던 것을 수정하니까 update 로 지정해준다.

삭제한 글 처리로 바꿔줘야 한다.
bno c_no m_no 가 일치하는 것을 삭제시킨다.
m_no 는 서브쿼리를 통해 mid 도 같은 값을 가져온다.
0은 삭제한 글
1은 삭제안한 글


로그인한 사람 글만 수정 삭제 이모티콘 보이게 설정 가능
■ 제이쿼리로 댓글 삭제하기

여러개 아이콘이 뜰 것으로 id 는 불가능 class 로 이름 지어준다.
cdel1 으로 onclick 이름 변경해서 위에 썼던 cdel 이 적용되지 않게 막아준다.
왜냐면 지금 할 활동은 여러 활용문 보여줄 것인데 onclick 함수가 적용되면 안되기 때문이다.


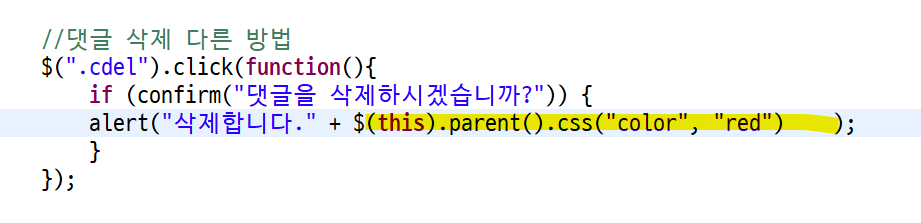
제이쿼리를 통해 댓글 삭제하는 방법을 알아본다.
삭제 알림창 확인 가능


class 로 묶였기 때문에 아까와 다르게 c_no 값 가져와야 한다.
this는 클릭당한 주체이다.
parent는 cdel 클릭한 부모의 값을 가져오는 것을 말한다.
sparent는 최상위 타입을 찾아간다.


해당 표시는 부모타입의 탭키를 나타낸다.


부모타입 탭키와 html 모양을 표시해준다.


삭제 알람이 뜨고 div 가 남게 된다.


이렇게 부모 요소에 css 적용할 수 있다.


부모의 형제의 ".c_id" 찾아서 text 나타내기
즉 c_id 택스트는 해당 댓글의 번호를 나타낸다.

그리고 이를 변수로 이동시켜주면 넘어가게 된다.
여기서 앞은 "" 으로 묶은 이유는 html 이 제어쿼리보다 먼저 진행되기 때문에 값 그대로 뜨기 때문이다.
[제이쿼리] 부모요소 선택하는 방법 parent(), parents(), closest()
제이쿼리(jQuery)를 사용하여 부모요소를 선택하거나 찾는 방법을 알아봅니다. 어떻게해야할까요? 부모요소에 접근하는 다양한 방법에 대하여 알아보고자 합니다.
webisfree.com


해당 내용이 뜨면서 삭제가 된다.
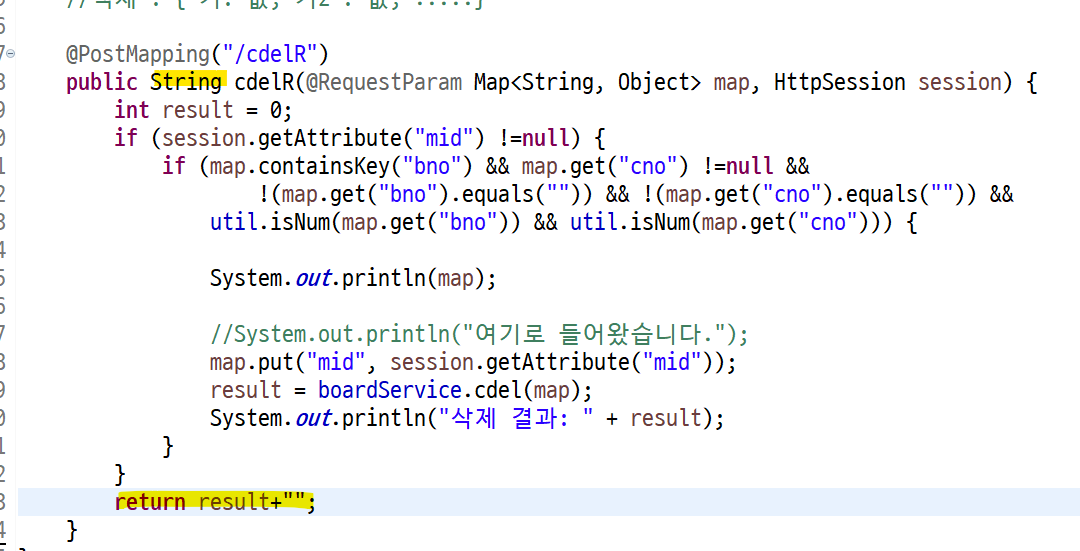
■ ajax 로 만들어보기



map 에 bno 와 cno 가 담기는 것을 확인할 수 있다.



다음과 같이 조건 걸어주고 map 에 값을 담아주고,
해당 결과값을 result 에넣어주고 이를 출력하면 영향받은 행이 1개이기 때문에 1이 출력된다.


글은 삭제되나 결과값을 ajax 가 받지 못해서 그렇다.

상위 부모 중 .comment 에 해당하는 부분을 삭제하거나,
해당하는 div 단계를 세서 그에 맞는 횟수만큼 parent 를 달아주면 지워진다.
둘 중 하나 선택해서 사용하면 된다.

그러나 위처럼 활용하면 f5 키를 눌러줘야 삭제 화면을 볼 수 있다.
따라서 위에 변수처리를 한 뒤에 if 에서 값이 있다면 변수에 담긴 html을 삭제처리한다.

댓글창 css 적용 완료
※ 깃허브 조직 멤버 추가 방법법
팀에 조직 멤버 추가 - GitHub Docs
소유자 또는 팀 유지 관리자 권한이 있는 사용자는 팀에 조직 구성원을 추가할 수 있습니다. 또한 소유자 권한이 있는 사용자는 팀 및 조직에 구성원이 아닌 사용자가 참가하도록 초대할 수 있
docs.github.com
'개발 > 국비교육' 카테고리의 다른 글
(국비교육) 50 - 이클립스 내부에서 DB 보기 + 스프링부트 + 부트스트랩 이용하기 + 모달 + 룸북 (0) 2023.08.09 (국비교육) 49 - project1 이어하기16 ( 댓글 글자수 세기 + 스프링부트로 만들기) (0) 2023.08.08 (국비교육) 47 - project1 이어하기14 ( (0) 2023.08.04 (국비교육) 46 - project1 이어하기13 (JSON view + 페이징 처리 + 댓글 기능) (0) 2023.08.03 (국비교육) 45 - 7회차 시험문제 + project1 이어하기12 (회원가입 중복체크 + 비동기vs동기 + JSON ) (0) 2023.08.02