-
(국비교육) 51 - 부트스트랩 2 + 모달 + json설정 + ajax + summernote + 네이버 smarteditor개발/국비교육 2023. 8. 10. 17:37
■ 부트스트랩 이어하기



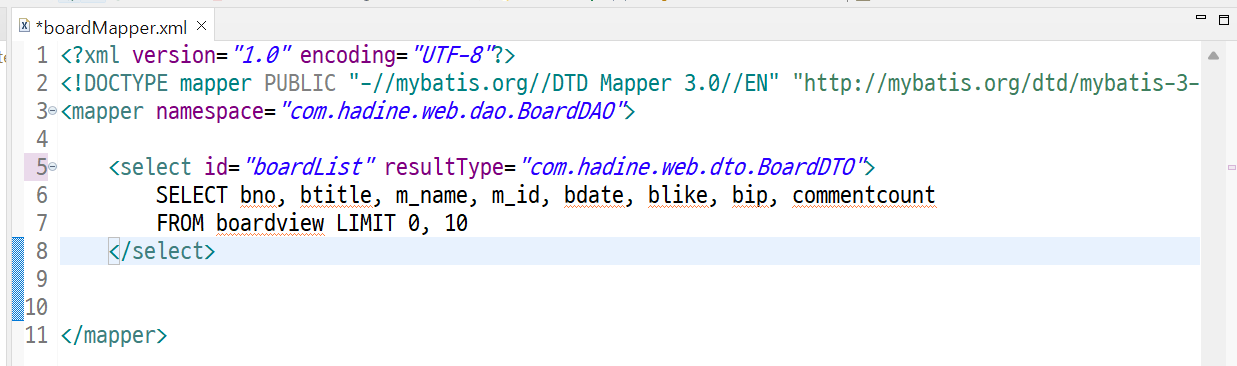
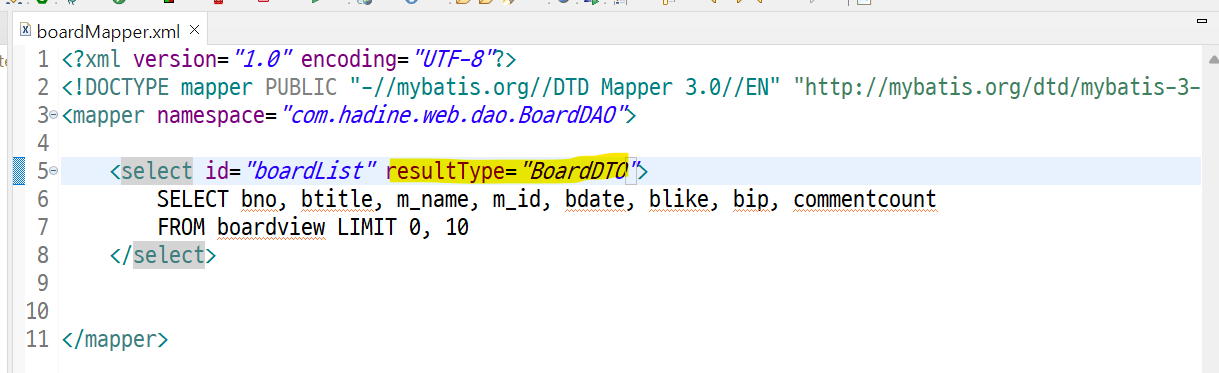
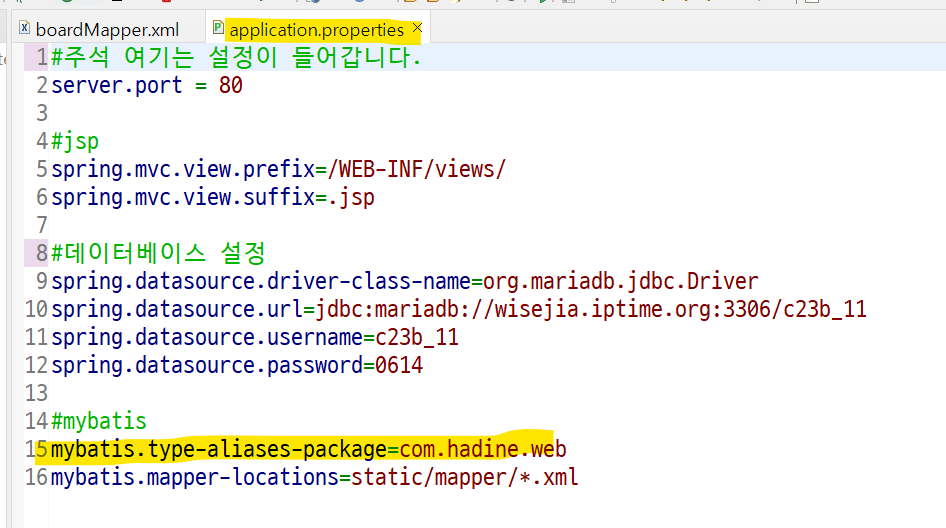
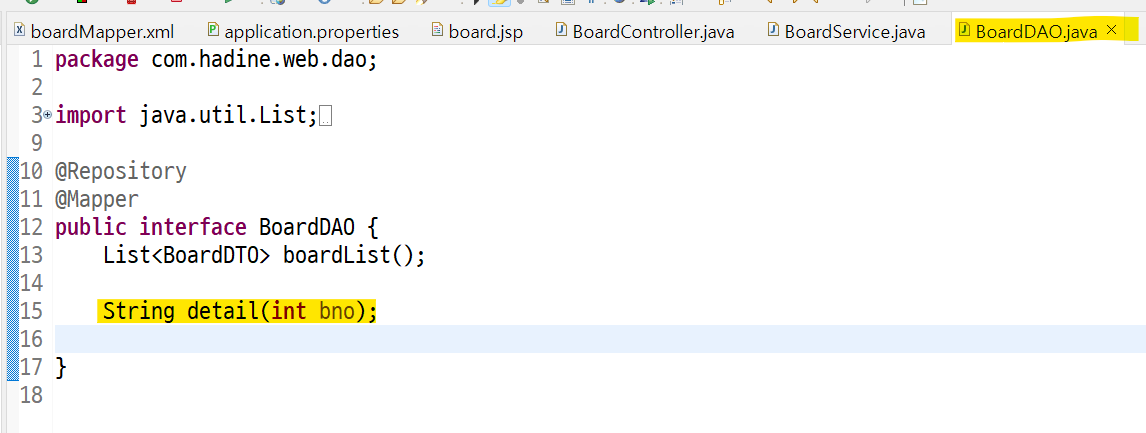
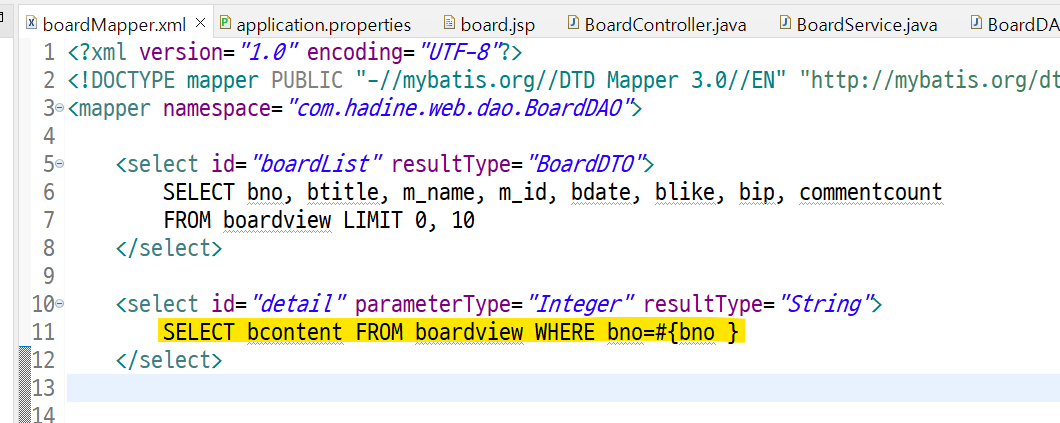
초기설정을 해뒀기 때문에 resultType 을 BoardDTO 로 짧게 줄여쓸 수 있다.




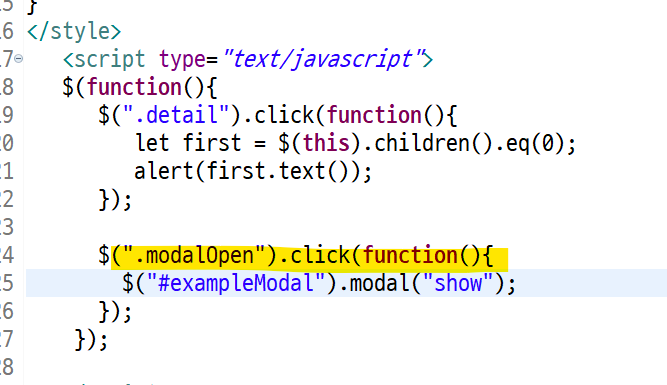
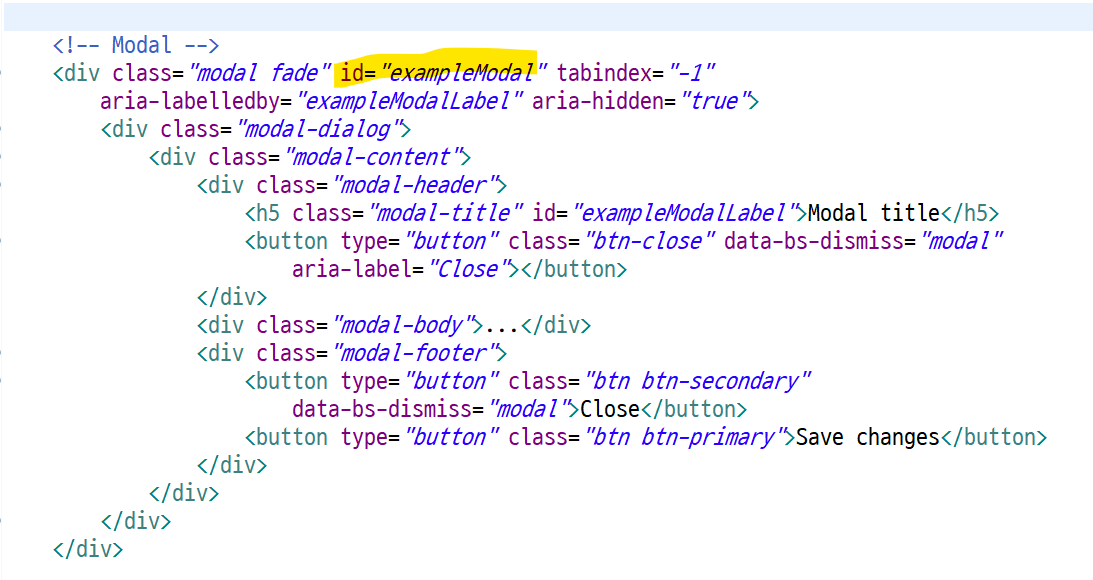
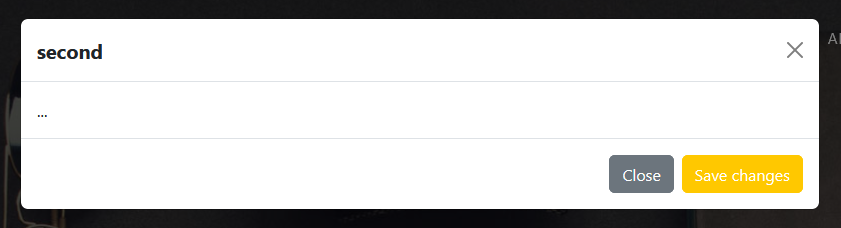
모달에 해당하는 id 에 효과를 주면 버튼을 누르면 나오게 된다.


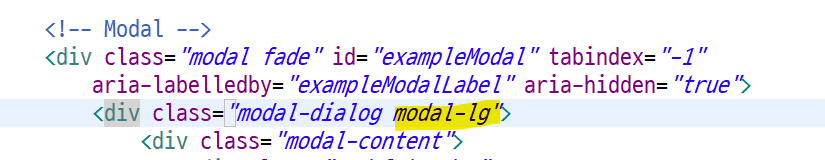
모달 크기를 크게 키울 수 있다.


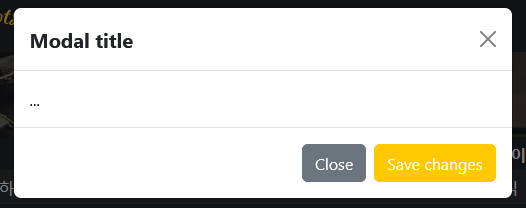
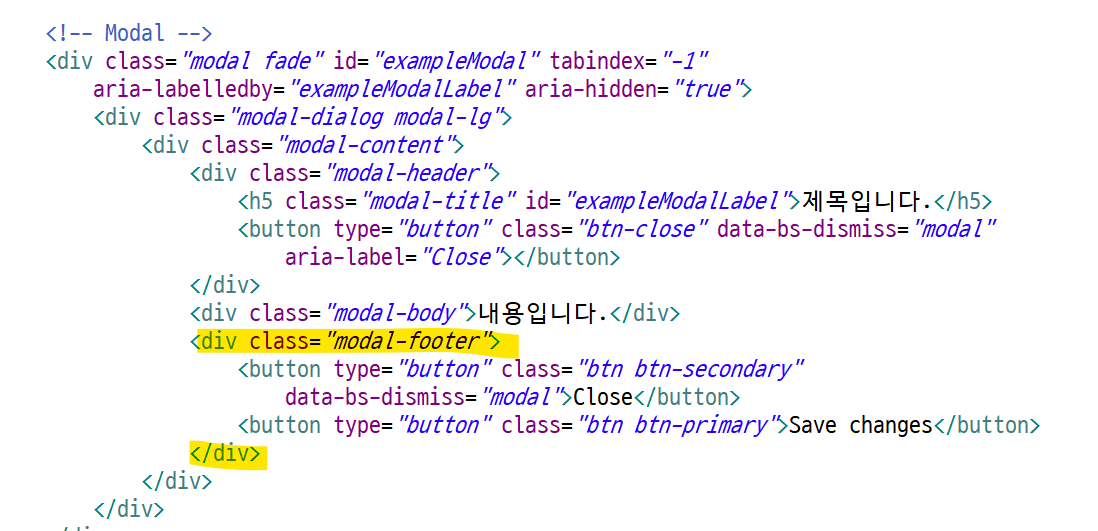
modal-footer 지우면 아래 버튼들 사라진다.


본문 내용이 나온다.



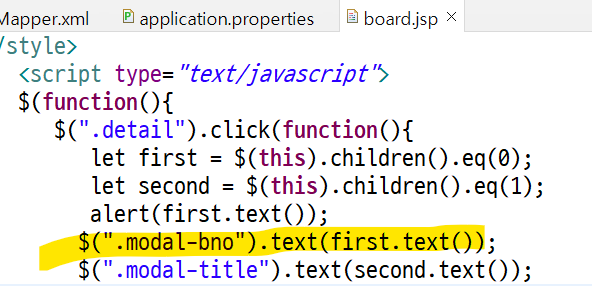
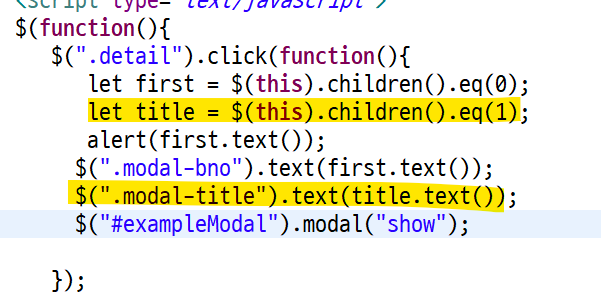
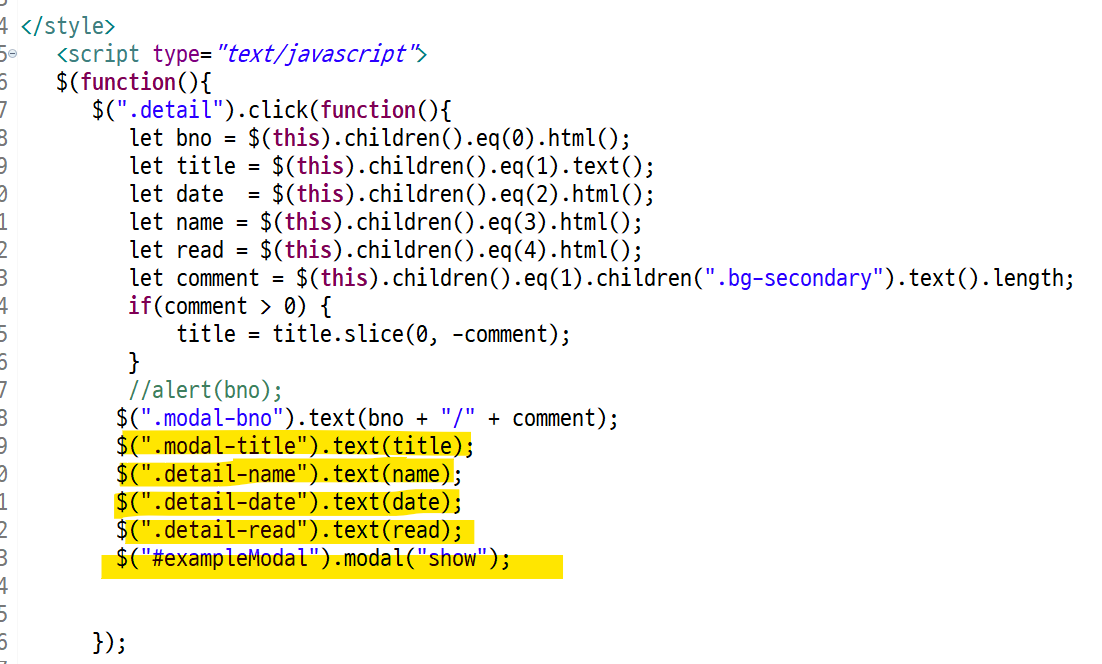
해당 첫 번째 값도 출력된다.


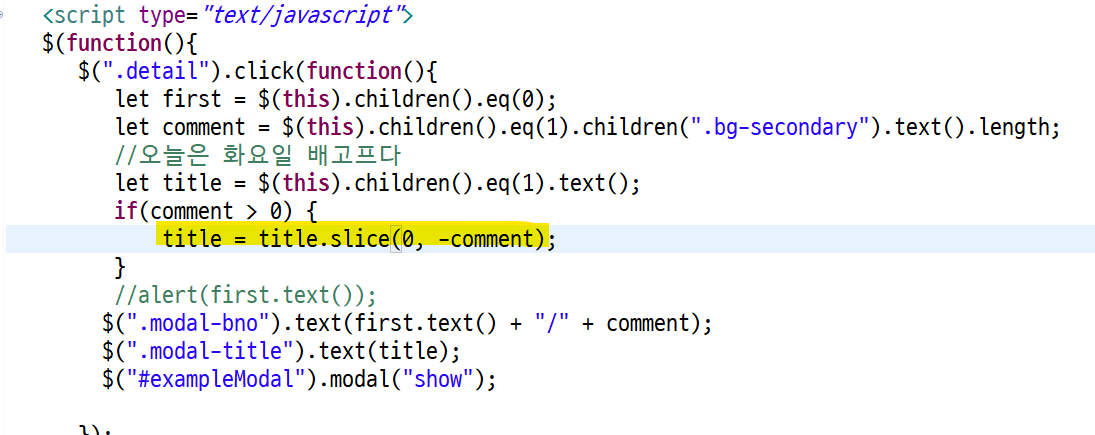
제목값도 뽑을 수 있다.


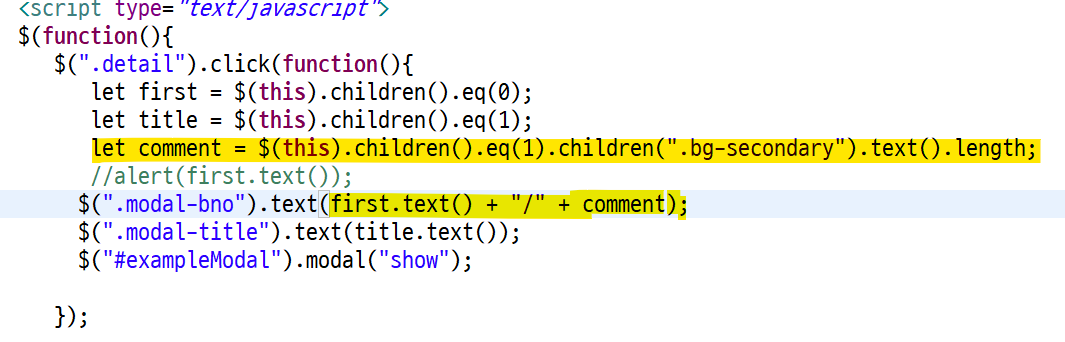
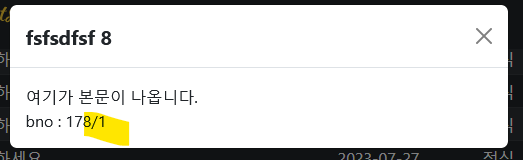
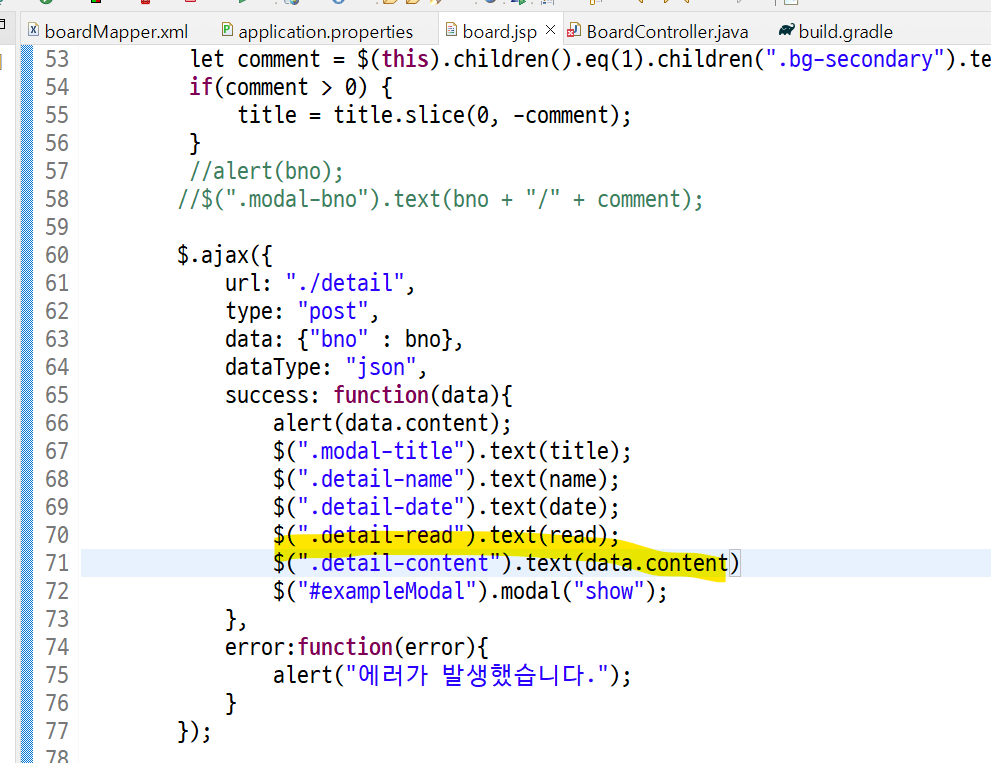
댓글 8개로 1자리로 1이 나온다.


-comment : -를 붙이면 comment 길이 수만큼 뺀다는 것이다.
이렇게 설정하면 길이수만큼 slice 하게 돼서 댓글수는 표시 안할 수 있다.

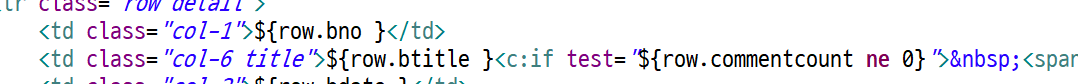
단, 아래에도 공백을 주면 그 부분도 잡기 때문에 반드시 붙여서 작성해야 한다.


제목, 이름, 날짜, 읽은수 찍어준다.

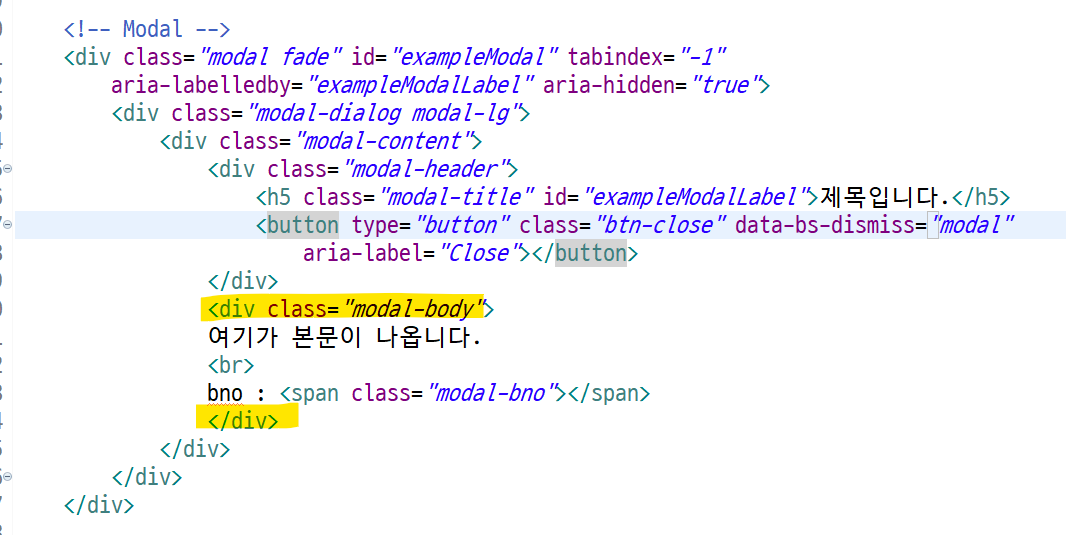
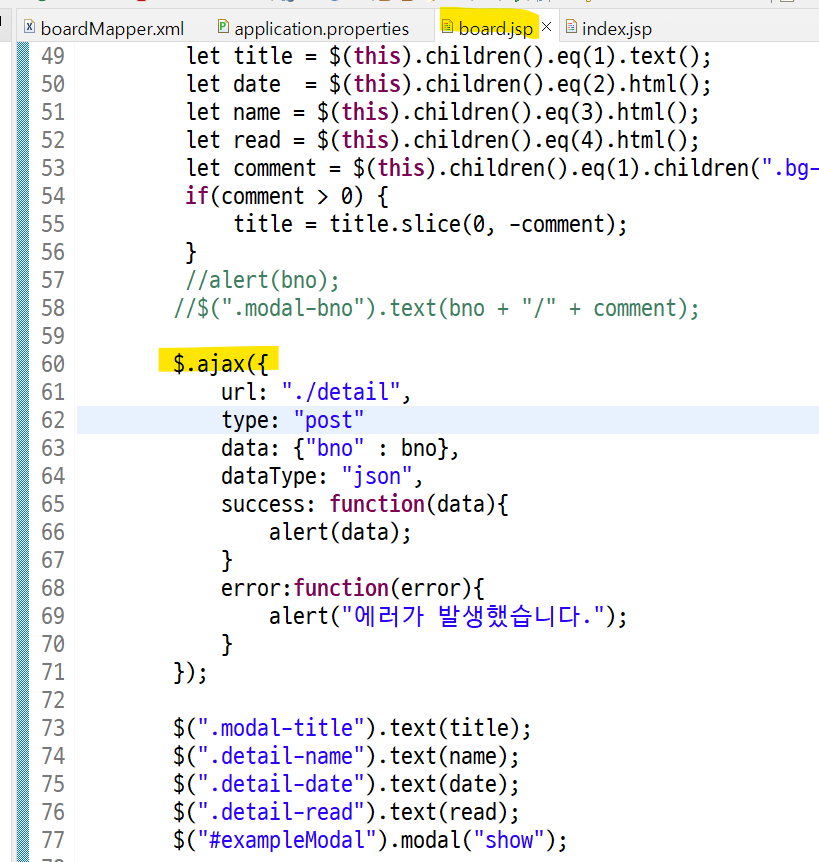
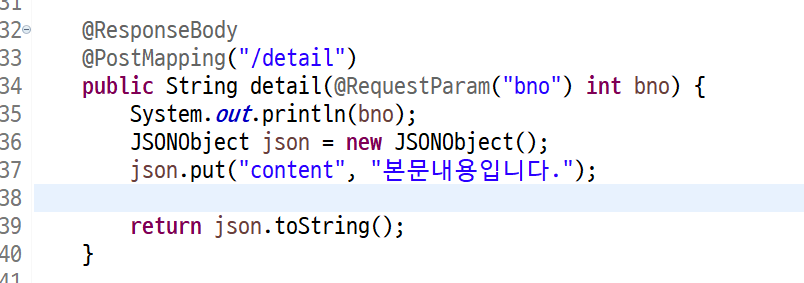
내용은 ajax 로 가져올 예정이다.


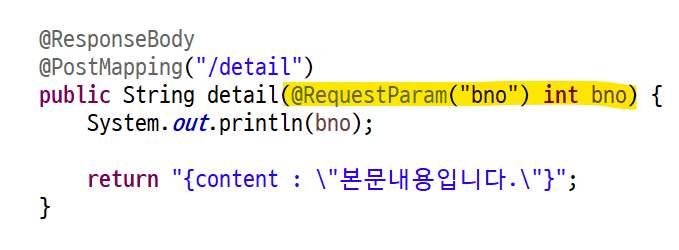
bno 값 나오는 것을 확인할 수 있다.


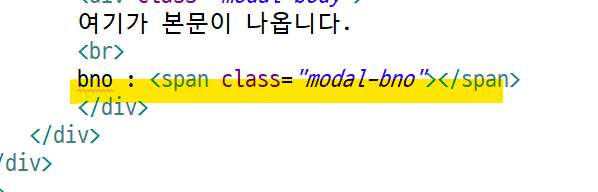
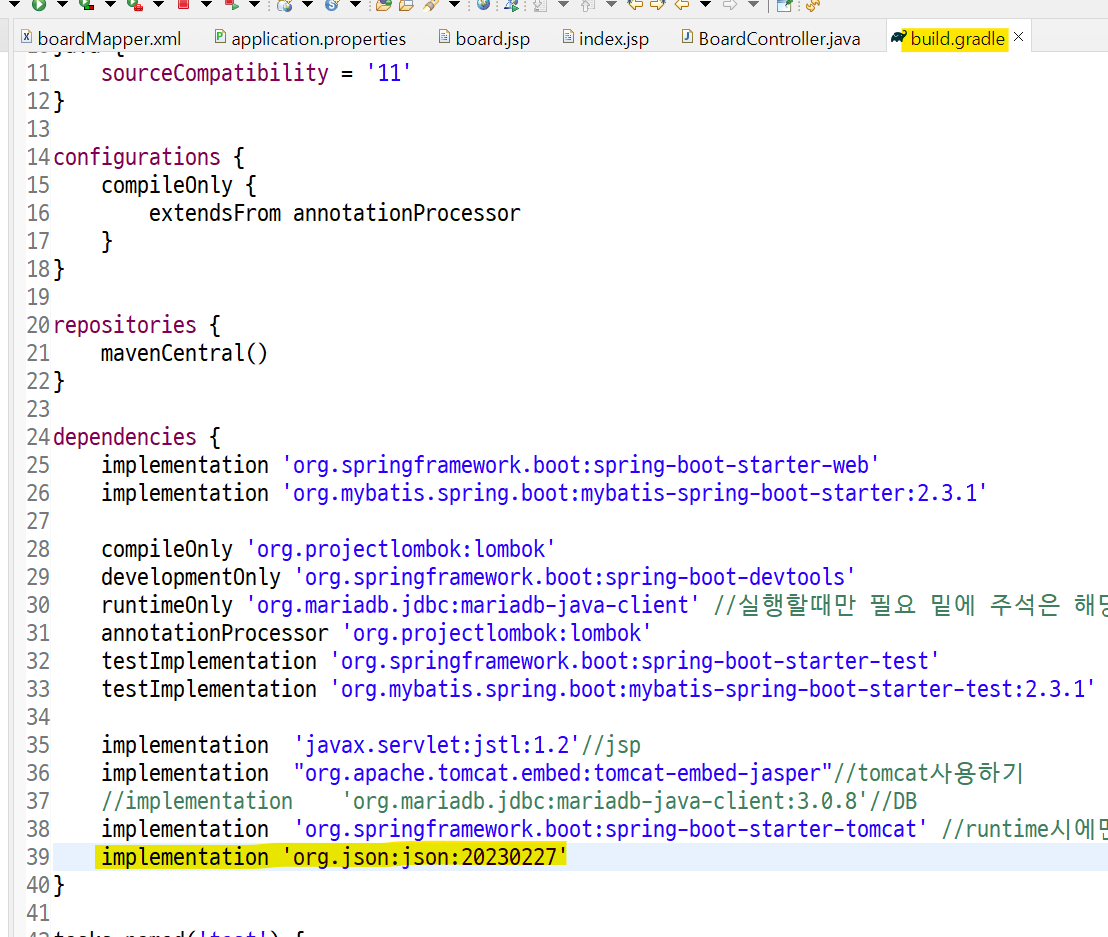
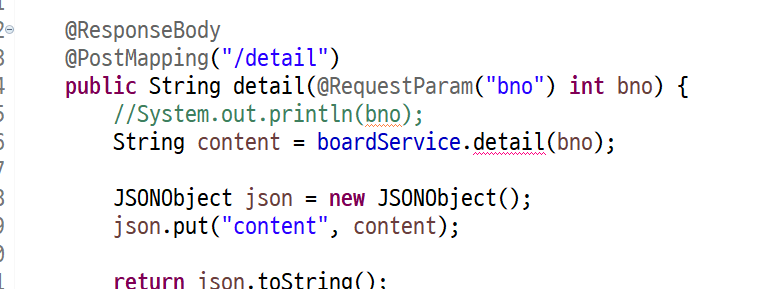
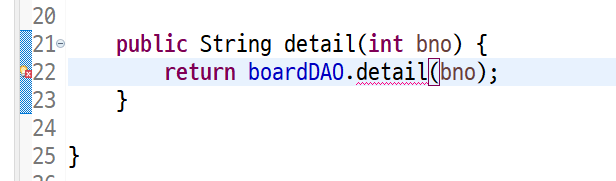
넣어주고 리프레쉬 해준다.
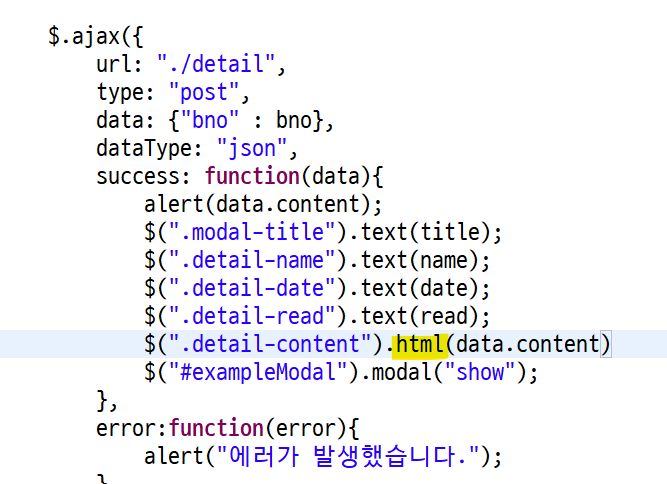
그래야 json 타입으로 보낼 수 있다.



이제





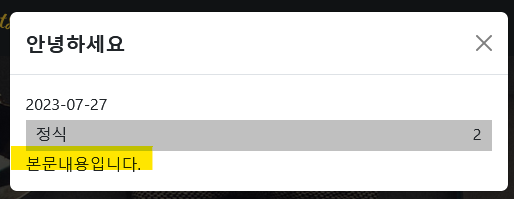
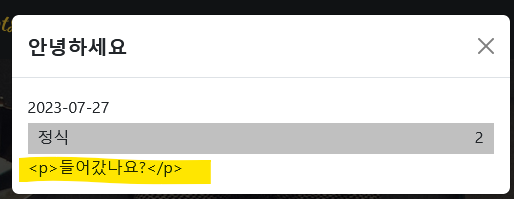
본문 내용이 들어간 것을 확인할 수 있다.
그러나 html 태그도 같이 나온다.


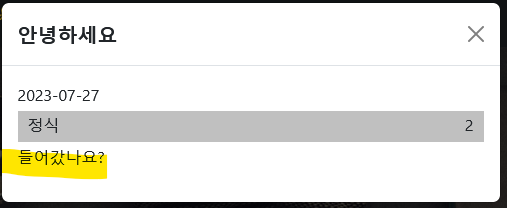
다음과 같이 태그 없이 본문 내용이 출력된다.


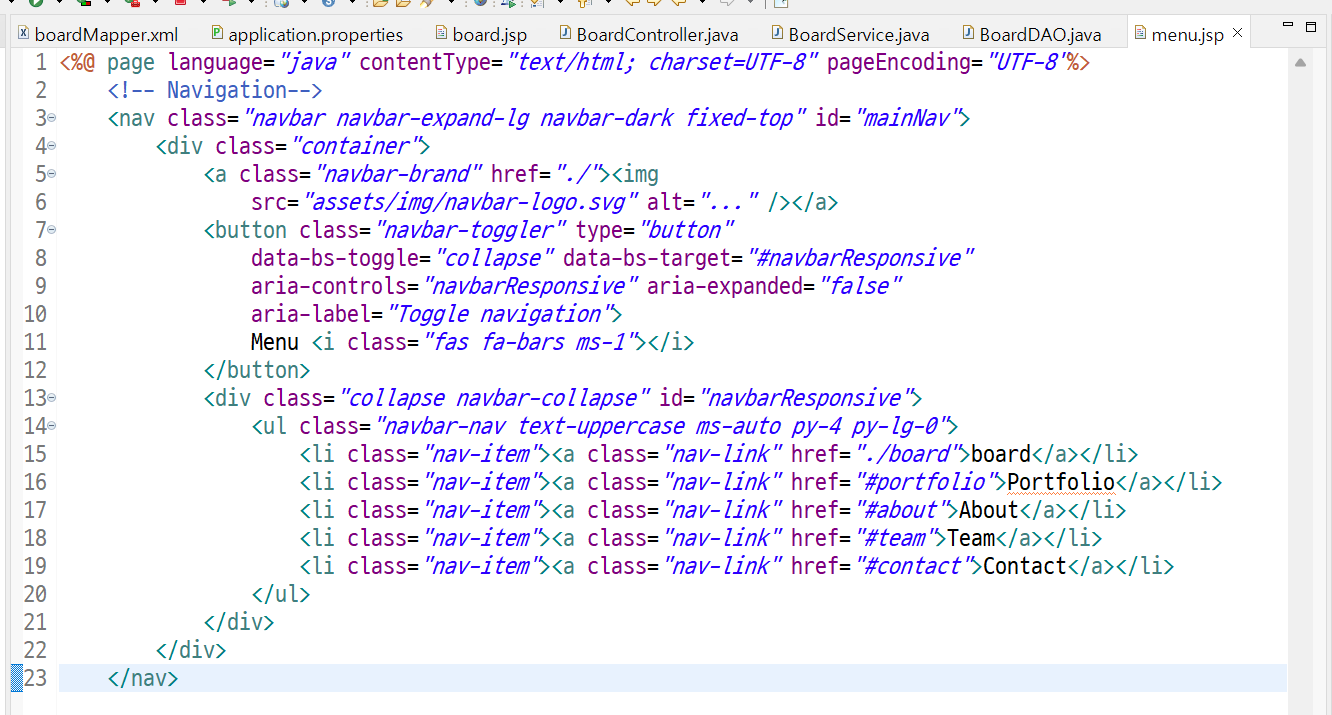
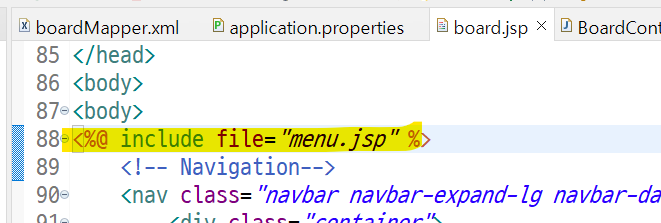
메뉴 jsp 만들고 보드와 인덱스 jsp 에 다음과 같이 넣어준다.

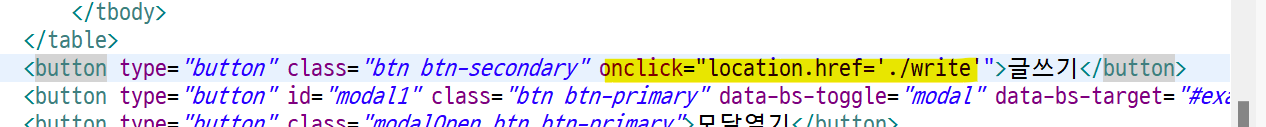
글쓰기 onclick 버튼을 만들어준다.
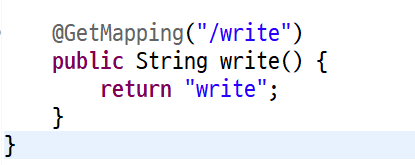
이제 write jsp 를 만들어준다.

겟맵핑 통해서 화면 나올수 있도록 해준다.

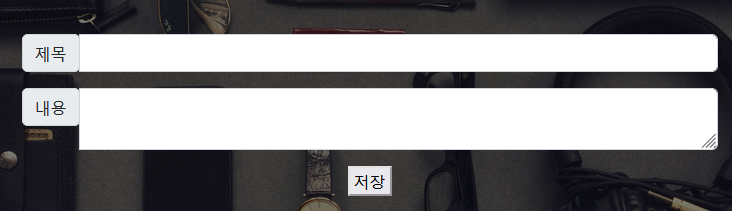
글쓰기 기본 화면 출력 가능하다.




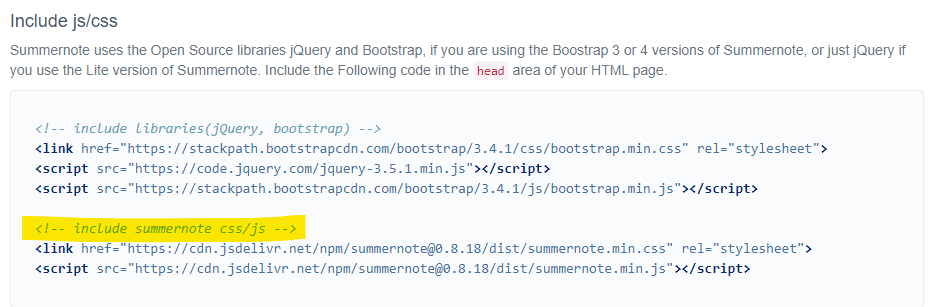
위는 이미 있기 때문에 밑에만 복사
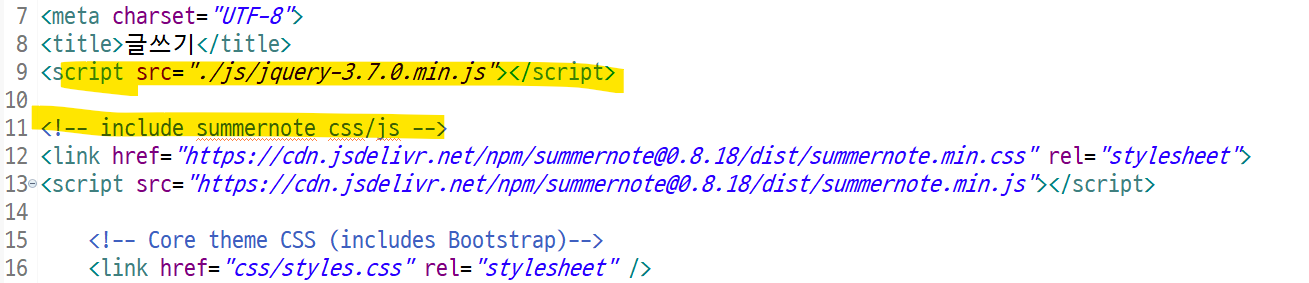
jquery 밑에 복붙해야 정상적으로 보인다.


id 서머노트 작성


높이 400으로 맞춰준다.


■ 스마트 에디터 출력하기
 smarteditor2-2.8.2.3.zip0.87MB
smarteditor2-2.8.2.3.zip0.87MB해당 스마트 에디터 압축 해제 후 static 폴더에 그대로 넣어주기

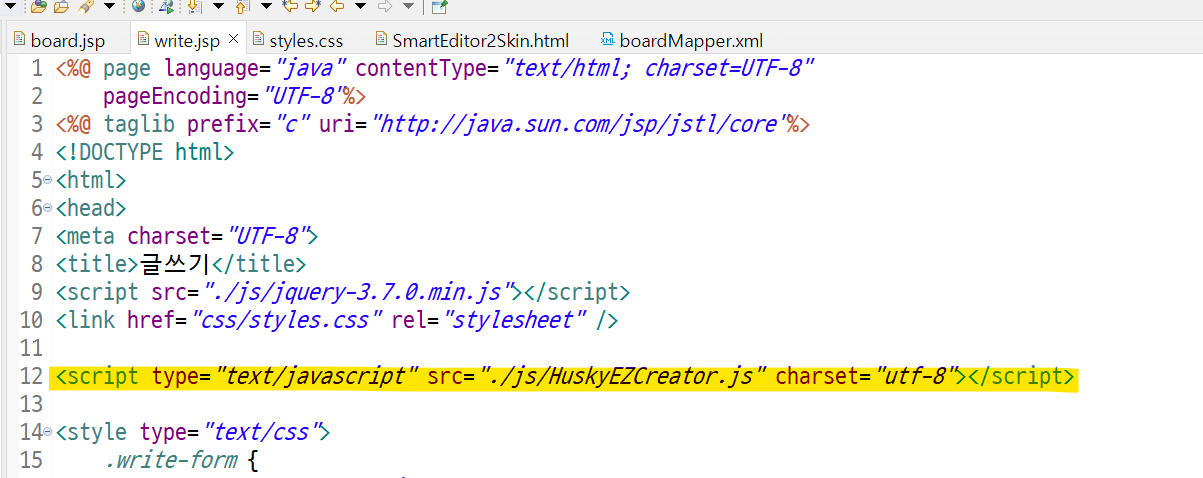
<script type="text/javascript" src="./js/HuskyEZCreator.js" charset="utf-8"></script>경로 설정해서 해당 코드 붙여넣기
나의 경우 static 폴더에 바로 넣었기 때문에 src 경로를 다음과 같이 설정했다.

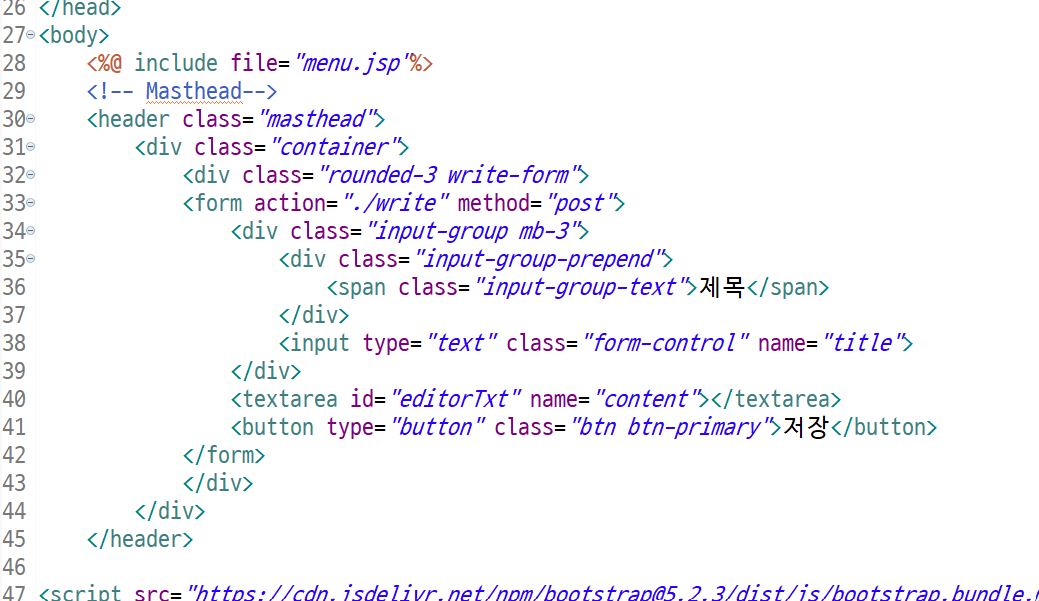
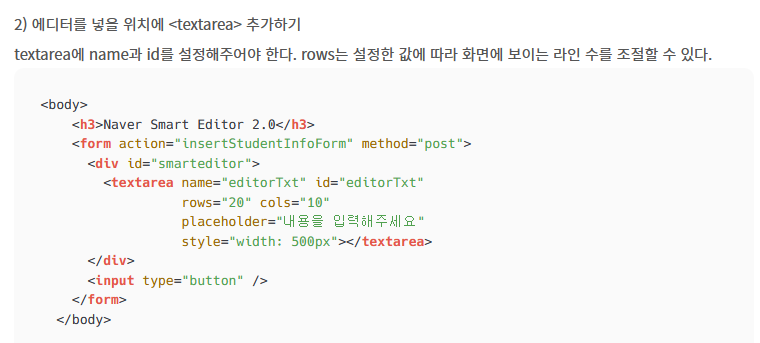
바디에 textarea 부분 넣어준다. id 는 후에 이름과 동일하게 맞춰주고
db 에 content 입력 내용을 전달할 예정이다.
※ 타 블로그는 기본값을 다음과 같이 설정했다.


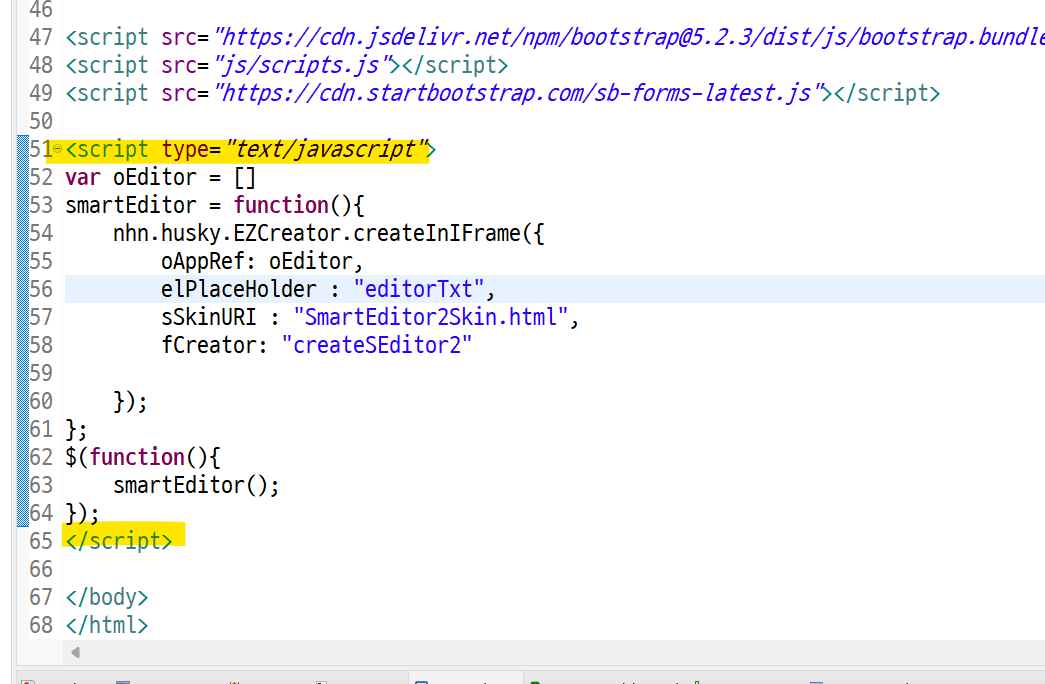
<script type="text/javascript"> var oEditor = [] smartEditor = function(){ nhn.husky.EZCreator.createInIFrame({ oAppRef: oEditor, elPlaceHolder : "editorTxt", sSkinURI : "SmartEditor2Skin.html", fCreator: "createSEditor2" }); }; $(function(){ smartEditor(); }); </script>다음과 같이 에디터 설정까지 한다.
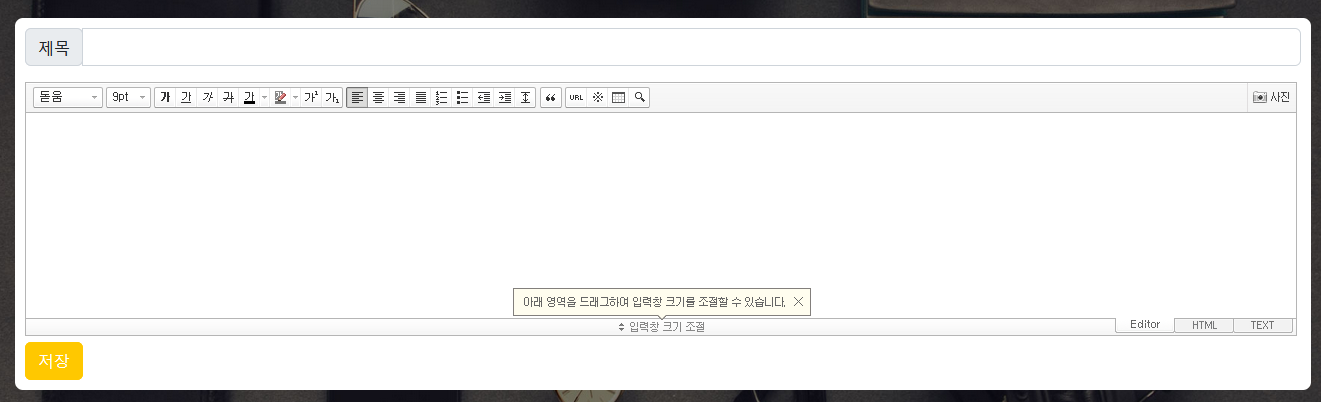
그리고 서버를 다시 실행해준다.

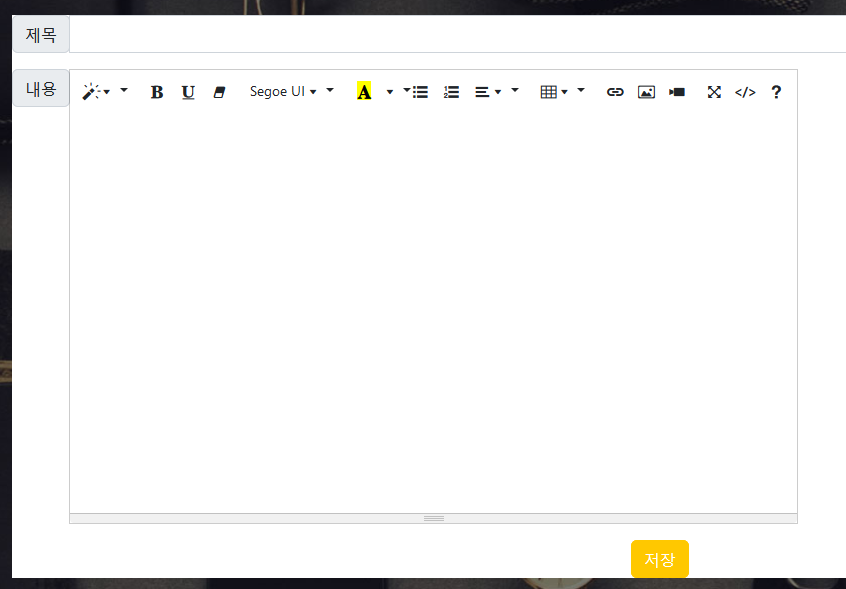
다음과 같이 출력된다.
https://ckeditor.com/ckeditor-5/demo/
CKEditor 5 demo - Rich Text Editor ready to use
Try out various demos to see how they fit into your use case. Test some possible configurations of the editor and its most sought-after features.
ckeditor.com
[Project] Naver SmartEditor 2.0으로 게시판만들기 - 1. 에디터 적용
다시 생각해도 힘든 기억이 떠오르는 네이버 스마트 에디터 적용기... 개발하면서 이것만큼은 무조건 블로그에 정리하겠다고 다짐했다. 프로젝트를 마치고 이제서야 겨우 정리할 시간이 생겨
beforb.tistory.com
'개발 > 국비교육' 카테고리의 다른 글
(국비교육) 53 - 타임리프 + 부트스트랩 4 + 회사로고 만들기 (0) 2023.08.16 (국비교육) 52 - 부트스트랩 3 (0) 2023.08.11 (국비교육) 50 - 이클립스 내부에서 DB 보기 + 스프링부트 + 부트스트랩 이용하기 + 모달 + 룸북 (0) 2023.08.09 (국비교육) 49 - project1 이어하기16 ( 댓글 글자수 세기 + 스프링부트로 만들기) (0) 2023.08.08 (국비교육) 48 - project1 이어하기15 ( 댓글 삭제하기 자바스크립트 + jquery + ajax) + 깃허브 조직 추가 (0) 2023.08.07